
How to build a Learning Management System (LMS) in React & Golang in minutes
How to build a Learning Management System (LMS) in React & Golang in minutes By James Virgo A custom Learning Management System (LMS) enables you

27th April 2025
App developers have mixed feelings when it comes to any technology.
In this article we are going to take a look at what Google Firebase is, who it is for & what are some of the great features of Firebase & what are some of the downsides.
We are going to cover:
Firebase is a Backend as a Service, but what actually is a backend as a service?
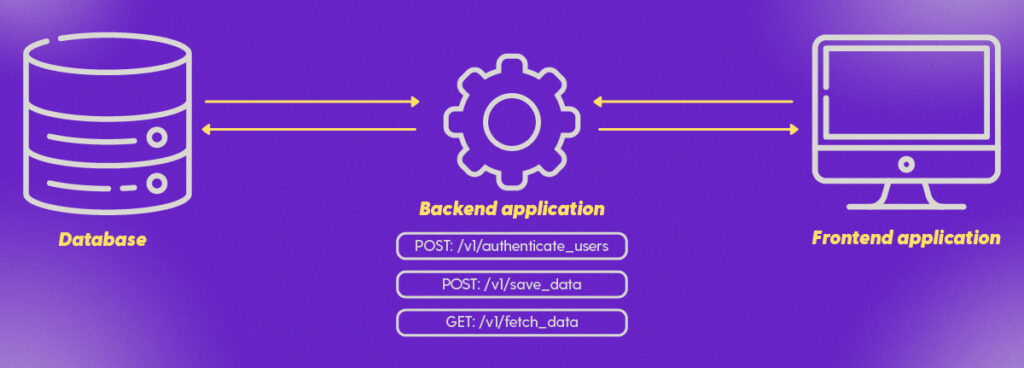
In traditional app development, your app is broken into three main components. There is a frontend application, a backend application & a database.

In this particular architecture, the frontend will send requests to your backend to do things such as authenticate new users, save data to a database, request data from the database & so on.
In this setup, the backend application will be written in a programming language. Popular programming languages include Google Go, Node, Python & so on.
The problem with this is that all of the functionality in the backend application needs to be coded from scratch. This means that you’ll need to make a lot of technical decisions such as, how are you going to authenticate users, store data, host your application, store files, run analytics & how you are going to scale your application.
Google Firebase aims to solve this problem by giving you an “all in one backend solution”. This means that Firebase gives you standard methods for authentication, app hosting, real-time database, media storage, run cloud functions & so on.
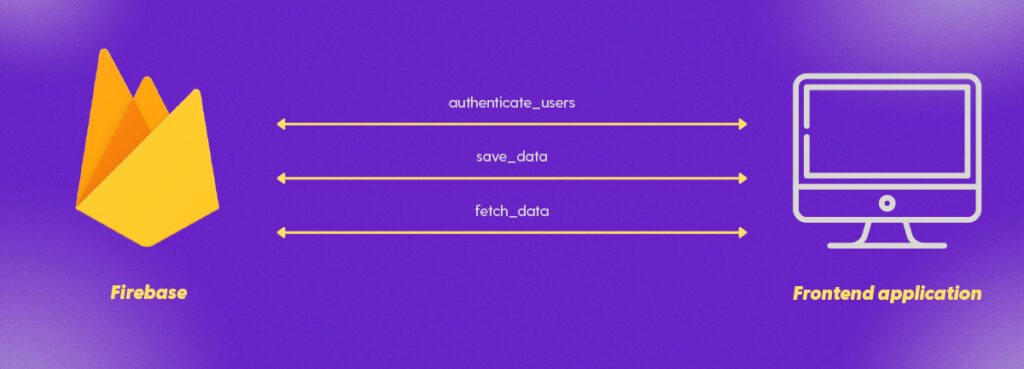
In this case, your application architecture will contain only two components. A frontend application & Google Firebase.

Your apps frontend will ask Google Firebase to do certain things such as authenticate new users & Firebase will do the rest of the work. This means that you don’t need to code any of the backend application yourself, set up a database or worry about scaling (at least for now – we will dig into Firebase limits later in this article).
Using Firebase ‘out of the box’ functionality can massively speed up the time it takes to build an app. It will also reduce the technical challenges involved in coding a custom backend application.
It’s worth noting that you can also combine a custom backend application with Firebase. This can allow you to mix & match the functionality that you want to manually code vs the functionality that Firebase gives you by default.
Firebase contains dozens of helpful services that you can use when building web or mobile applications. These features include, but are not limited to the following.
Firebase works with two databases. There is the original Firebase Real-Time Database & Cloud Firestore.
Both Firebase Real-Time Database & Cloud Firestore are real-time, NoSQL (or non-relational) databases that run in a fully managed cloud environment. This means that Firebase will take care of managing the security of your apps data, ensuring your app runs when the internet connection drops & that your app scales.
Compared to the Firebase Real-Time Database, Firestore is a new and improved version of the Real-Time Database.
Both the Firebase Real-Time Database & Firestore can push real-time updates to client devices following any change to the database. This is one of the best known features offered by Firebase. The way that messaging works is that the real-time database is able to synch across multiple clients & devices in real-time. This means that if one user of your app updates the data in the database, this update is automatically synced with all connected clients. This ensures that every client has access to the most up to date information.
For example, imagine that you’re developing a group chat application for your coworkers. In this case, you can use the Firebase Real-Time Database to store the chats & the database will automatically synchronize these chats in real-time across all connected devices. So, when one team member sends a message the message will first get written to the database & then this message will be synced with all client devices, allowing all team members to see the update in real-time.
An example of how you might structure the database for a group chat is shown below.
messages: {
message1: {
sender: "James",
message: "Hey, can I ask a quick question?",
timestamp: 1623478213
},
message2: {
sender: "Samuel"
message: "Sure, how can I help?",
timestamp: 1623478218
},
message3: {
sender: "Kurt",
message: "I have a question as well, but I will wait until James is done.",
timestamp: 1623478221
}
}
As you can see, data is stored inside Firebase as a collection of key-value pairs. The messages is a collection of the chat messages. Each chat message is then identified by a unique key i.e. message1, message2 or message3.
Firebase Authentication makes authentication easy for end users & developers. This is because Firebase comes with prebuilt options for user sign up, login, email verification & password recovery.
Firebase also supports lots of different ways for your users to authenticate. For example, if users want to sign up with their existing Gmail address, they can do this. Firebase also has built in authentication functionality for third party providers such as Facebook, Twitter, Github & Google. It can also integrate with your existing account system, if you have one.
Below is an example of how you can use the Firebase Authentication feature within your app. If you are not a coder don’t worry, just read the comments so that you can get the gist of what is going on.
// Import the Firebase Authentication library
import * as firebase from 'firebase/app';
import 'firebase/auth';
// Initialize the Firebase app
firebase.initializeApp({
apiKey: '<your-api-key>',
authDomain: '<your-auth-domain>',
});
// Get a reference to the Firebase Auth service
const auth = firebase.auth();
// Sign up a new user with an email and password
auth.createUserWithEmailAndPassword('user@example.com', 'password')
.then((user) => {
// User was successfully created, you can now log them in
return auth.signInWithEmailAndPassword('user@example.com', 'password');
})
.then((user) => {
// User is now signed in
})
.catch((error) => {
// An error occurred, handle it here
});
This code uses two Firebase functions, the createUserWithEmailAndPassword method to sign up a new user with an email and password, & the signInWithEmailAndPassword method to then sign in. This is all you need to write in order to build a login & sign up feature for your app.
Using Firebase’s prebuilt authentication modules takes care of all of the complex backend logic & server side authentication tasks, allowing developers to focus on building their apps. It also provides several security features to protect against common attacks, such as password hashing, brute force protection & email verification.
Nowadays it is possible to build a fully functional web application or PWA (Progressive Web App) out of just static files (HTML, CSS & JavaScript). Firebase Hosting is a static web hosting provider. This means that you can host your web app with Firebase Hosting.
Firebase Hosting caches your web pages on SSDs (Solid State Devices) run on CDN edge services around the world. This means that no matter where your users are, they will receive your apps pages fast. These are not unique features & it is certainly possible to build your own with other hosting providers, but it is worth mentioning as a feature that Firebase offers.
Cloud Storage allows app developers to store & serve user generated content such as photos or videos. The Firebase Software Development Kits (SDKs) allow developers to add Google security to files.
Cloud Functions allow app developers to use pre-built blocks of functionality in their app development. The code that powers each block of functionality will run in the cloud as a fully managed service.
For example, when a new user is created, you may want to set all of the text to Uppercase. Using Cloud Functions can reduce the development time however, there is a cost to using these pre-built blocks of functionality. We will investigate these costs in the next section.
Firebase gives you the opportunity to fast track your app development by providing a lot of ‘off the shelf’ functionality.
This is great, but you do have to pay for this ease of use & when it comes to pricing, Firebase users have one common complaint which is that Firebase pricing is easy to predict when you are small; however, as your application starts to grow, the pricing gets very unpredictable.
In this section, we are going to break down how Firebase pricing works.
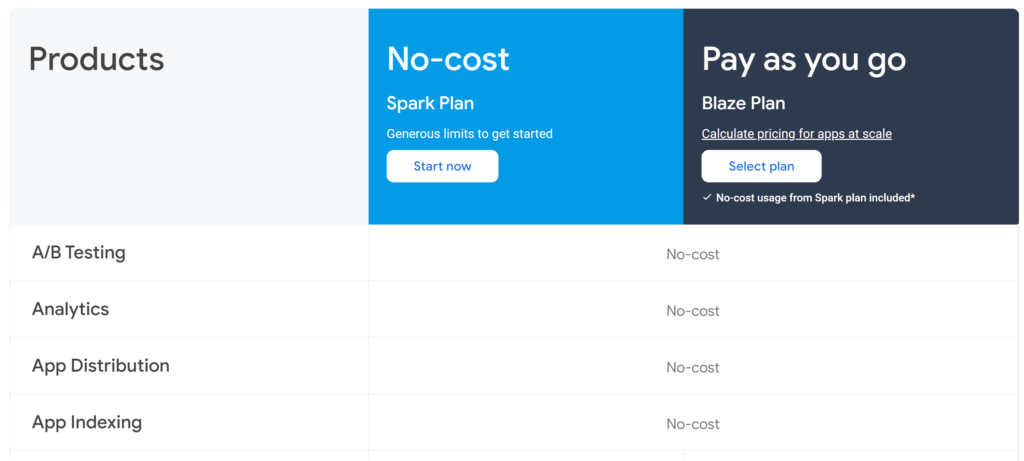
Firebase offers two pricing plans. There Spark which is the free plan & Blaze which is a pay as you go model.

Both plans have different pricing methods for each feature. For example, there are different prices for the use of Firebase Authentication vs Cloud Firestore vs Cloud Functions & so on. Some Firebase features are free forever, whereas others have a free tier & then move to a pay as you go model after you’ve exhausted the free tier option.
As an app developer, you need to carefully consider each feature & how the pricing changes after the free tier has been used up. For instance, certain features such as Authentication have quite a generous free tier compared to Cloud Firestore.
Starting at the top, there are certain features such as A/B Testing (which can be used to get metrics such as monthly active users). These features are entirely free on both the Spark & Blaze plans. You can see a list of these free features below.

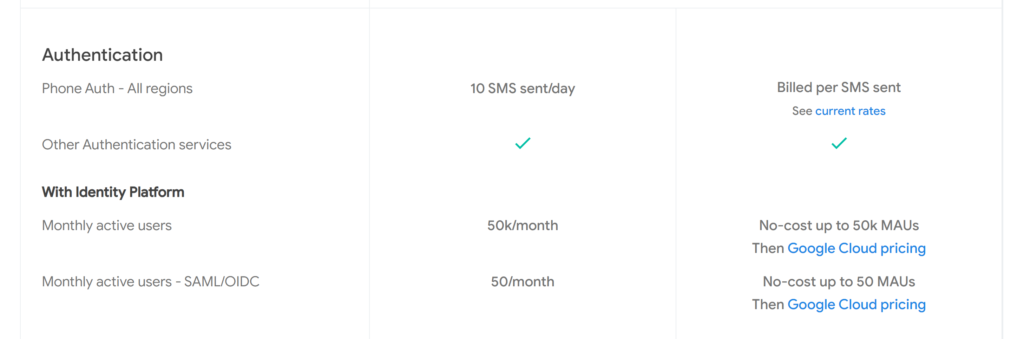
Next up, the Authentication feature allows you to have up to 50,000 active users per month which is quite generous. After which you move over to Google Cloud Pricing – which is much more complex to understand.

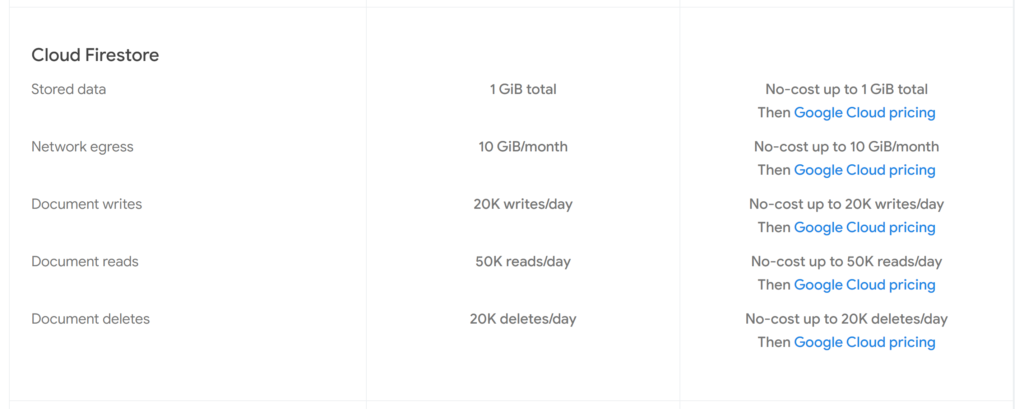
In contrast to Authentication, the Cloud Firestore feature has a very limited free tier that charges according to the number of reads, writes & deletes that your app makes. These tiers are much more heavily limited. Moreover, if you have a bug in your application that causes a large number of unnecessary reads & a higher than expected monthly cost.

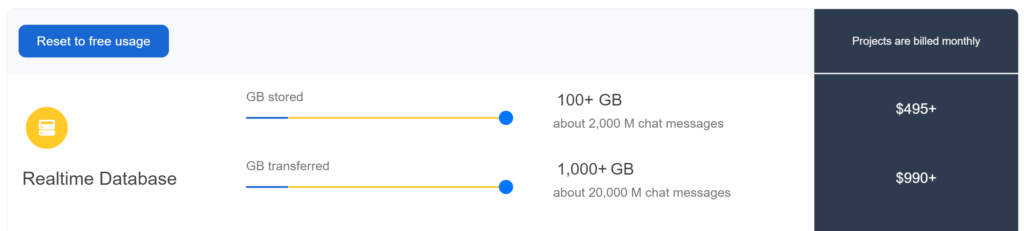
Alternatively, if you choose to store your data in Firebase Real-time database, the cost per GB is $4.95. This is around 250x more expensive than storing your data in a traditional DB running on the cloud. You can see an example of this below. Notice that in this screenshot, the price of storage is included next to the price for GB transferred. This is because of the real-time database synchronization feature which is also connected to the number of chat messages that you can send. You are therefore billed according to the amount of data that is synced between devices.

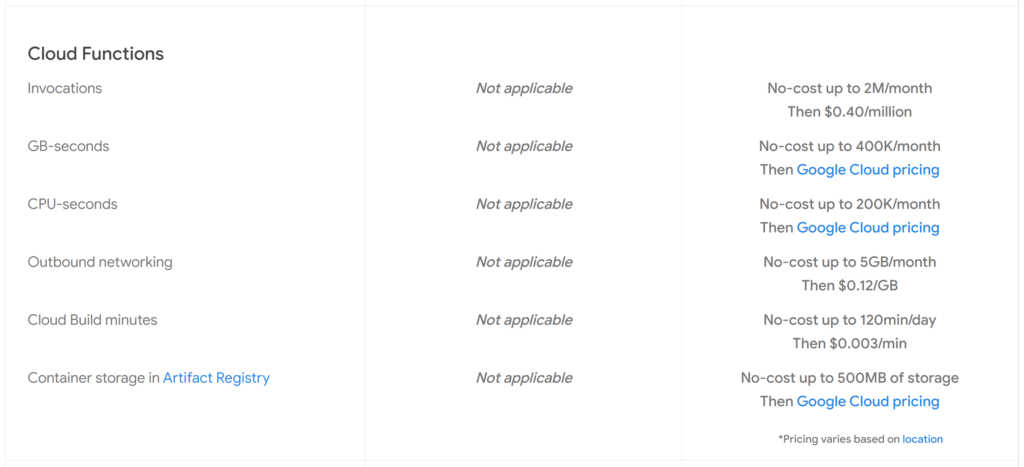
Cloud Functions are not available on the Spark plan. However, if you use Cloud Functions on the Blaze plan, you are essentially charged according to the amount of processing power required to run the function.

The list of different features & how much each of these costs goes on & on. There is a complete list of how each feature is priced on the Google Firebase website.
The salient point to take away however is that you’re paying Firebase for the utility of not having to build the functionality yourself. However, with costs behaving differently per feature, it is very hard to know how much it will cost to run your app. In practice, you will need to test each feature & see how the cost evolves over time to really understand what it will cost to run your app.
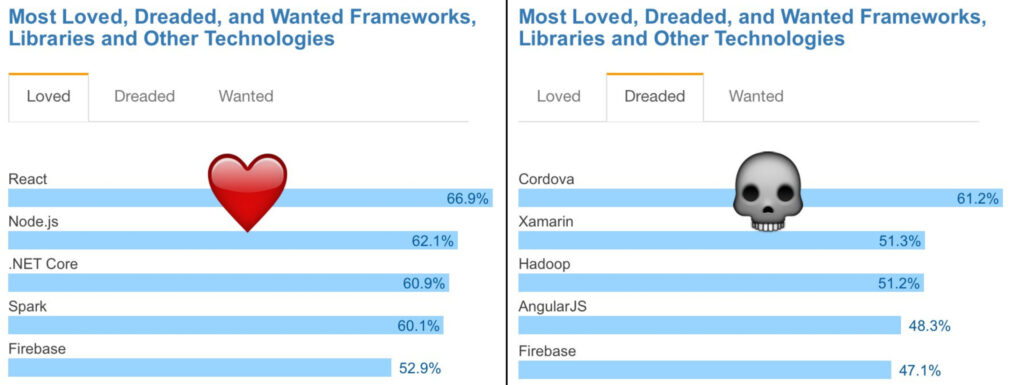
The development platform StackOverflow surveyed over 64,000 software developers to understand what tools they like to use. Out of this, approximately 50% loved Firebase & 50% dreaded firebase.

In this section we are going to look at some of the disadvantages to using Firebase & some things that you cannot do with Firebase.
In the section “How does Firebase pricing work?”, we saw that Firebase has a different pricing structure for each feature. Some features can become very expensive, very quickly. This is especially true when compared against setting up a traditional database & using Amazon Web Services (AWS) Google Cloud Platform (GCP) or Microsoft Azure.
For instance, storing data using Firebase Real-time database is charged at $5 per GB of storage. The comparative price of adding a GB of storage using Amazon Web Services or Google Cloud is around $0.02. So Firebase is approximately 250x more expensive for storage.
High costs can be very damaging to your business as you start to scale, since the cost of hosting your application may be more that you’re able to charge for it when you find yourself in the mass market.
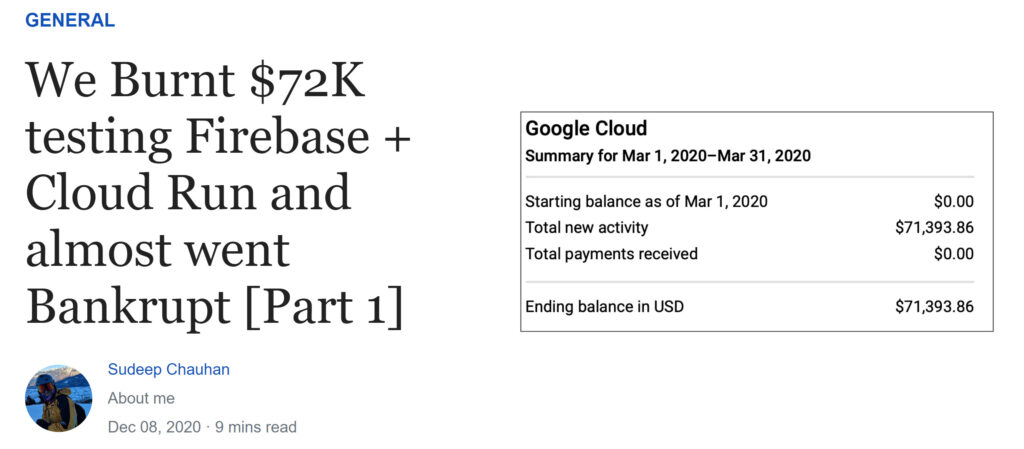
To add to this, Firebase does not allow you to set billing limits. This means that as your usage grows, you can get hit with an extremely high bill without warning. There are many horror stories of businesses that almost went bankrupt in the early stages after receiving a massive bill for Firebase. Below is one such example.

All that being said, if you know what you’re doing, setting up Firebase can be more cost effective than coding up your app from scratch – especially in the early days of your development when you’re not too sure what your customers want. This is why many developers will use Firebase when building prototype applications.
Any data that you put into Firebase gets “stuck” inside Firebase unless you write some code to export the entire dataset.
When your dataset is small, this isn’t too bad.
However, if your dataset is large or poorly structured, this can be a really expensive exercise. This is because Firebase charges you on reads & writes. If your database is not structured correctly, this can result in you getting double charged – one charge for reading & another for writing.
Whilst only paying for what you use can seem like a perk at the start. Firebase makes its money by making it quick & easy to get started. However, unless you have a deep understanding of the Firebase cost structure, you can suddenly find yourself racking up massive costs when a page’s data requests result in 50 read requests to the Firebase database.
To see how this can happen, imagine that you’ve developed an ecommerce platform to sell hats. Your users search for the hats that they like & get a list of 10 results. Next, the user adds 3 hats to their cart & continues their search. At this stage you’ve already done 13 read requests for a single user. If they continue to browse, you’re going to see the number of page requests creep up dangerously fast.
The reason we see this happening so frequently with Firebase is that most app developers tend to think in terms of relational databases. Relational databases charge by the hour. This means that app developers will simply structure your application to query data & display this data on your apps page. However, this mentality can be your downfall since Firebase charges based on the number of requests rather than by the hour.
Cloud Firestore is a NoSQL database. It comes with a wide range of query options including the ability to filter & sort data using multiple criteria, perform compound queries such as AND, IN & OR clauses & use range filters to narrow down results.
However, like any database, Firestore comes with several query limitations. There are many articles on the internet explaining where these limits are & possible workarounds. For instance Nic Chong writes a great article explaining certain Firestore query limitations including limits such as filtering data based on a range of values using inequalities.
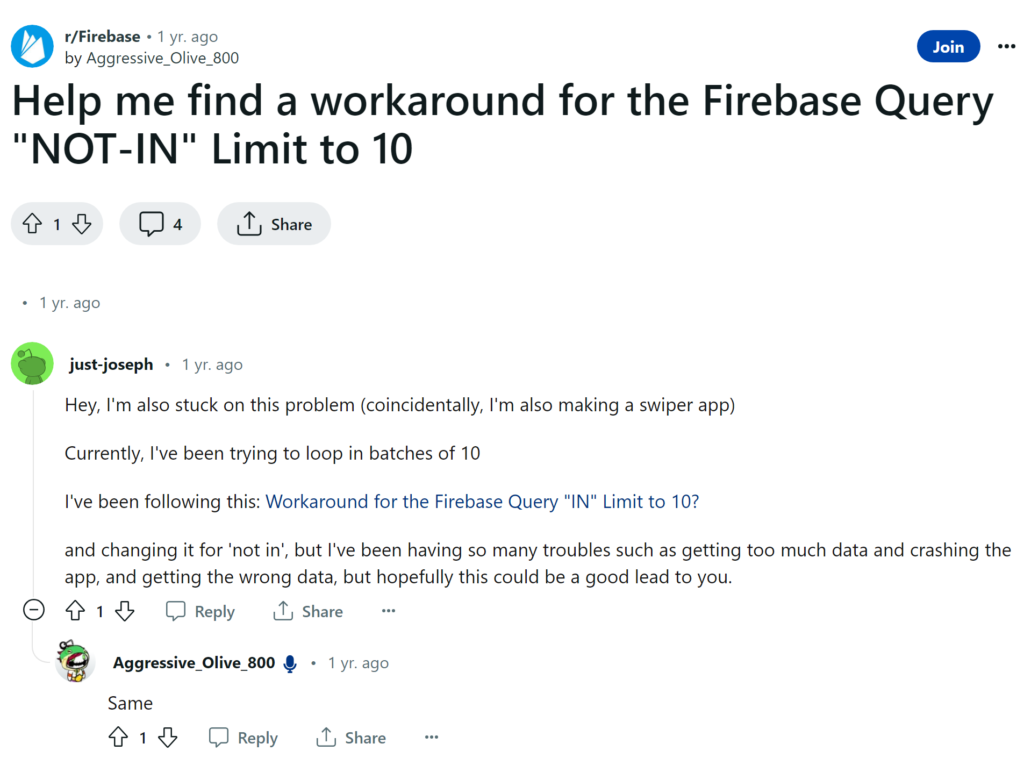
These limits are abstract however, the more you use Firestore, the more you will run into these limits. For instance, check out this post from Reddit, where a developer explains some of the challenges he is facing in building a swipe right (or left) feature for his app.

Building tightly coupled systems does not leave room to pick specialised components for each piece of your system architecture. Firebase is a very tightly coupled system. This makes it difficult to (A) use specialist components that will make your app function better & (B) scale up individual system components separately.
For instance, Firebase does not allow you to send push notifications to devices over websockets from a non firebase database. Furthermore, Firebase couples together real-time messaging & the core database for storage. This is a strange design decision because both components vary in terms of how they scale. This means that even though you may not need to scale your real-time messages, you may be forced to if your core database system changes.
In contrast to the tightly coupled Firebase design, modern software architectures allow very decoupled architectures where users can choose best in breed components & to scale individual components as needed.
Both Firebase & Firestore come with some scaling limitations. For instance, the Firebase Real-time database comes with several hard limits including a maximum of 200,000 concurrent websocket connections, 1000 write connections & so on. For a complete list of the limits, check out the Firebase developer docs.
In order to get around these limits, the Firebase docs suggest that you should shard your database. However, this is like cracking a walnut with a sledge hammer. Sharding is incredibly complex & should not be done unless you have no other option.
Another way around this is to use Cloud Firestore. This would allow you to scale up to 1,000,000 concurrent websocket connections before needing to Shard your database. However, if you want to go above 1,000,000 concurrent connections, Cloud Firestore cannot help you & then you’ll be back to sharding your Real-time database again.
To meet business requirements at high scale, businesses need to build highly reliable systems. This can be especially difficult with the Firebase Real-time Database. This is because Firebase Real-Time Database is limited to zonal availability within a single region.
The obvious downside to this is that it can negatively impact the overall latency, reliability & availability of your system. For instance, if the region where your Firebase Real-Time Database is setup experiences an outage, then your chat app will experience downtime & become unavailable for users.
Now that you know the main features of Google Firebase, its pricing & some of the Firebase pros & cons, let’s ask ourselves the question, what type of applications is Firebase best suited for?
Google Firebase is a good tool for proof of concept & prototype applications. This means that if you answer yes to the following set of questions, then Firebase may be a good fit for you.
In each case, you need to be massively careful which features of Firebase you actually use & understand how their pricing works. Even for a prototype application the cost for using Firebase can very quickly get out of control.
We do not think that Firebase is a good tool for scale ups, SMEs or Enterprise solutions due to some of the practical limitations that we’ve identified. In the next section we will take a look at some Firebase alternatives.
Firebase should be compared against other Backend as a Service options &, for coders & no-coders, against the option to build coded backend applications & databases.
In this section, we consider some alternatives to Google Firebase. We will look briefly at:
Nowadays the market is over saturated with technology ideas. Investors no longer believe in the idea, they want to see execution. Where software development was previously a barrier to people without the technology knowledge, nowadays there are a whole range of tools that can enable technical & non-technical people to build software applications faster & at a lower cost. Firebase is one such tool that enables mixed teams of developers & non-developers to rapidly prototype a functional app & test a new idea on the market.
But what happens next? Now the question is, how did you build your prototype app? How does it scale? How much will we need to invest in finding & hiring scares developer talent to help you build something that is truly market leading?
Well – Firebase resolves the challenge of developing an initial prototype however, concerns over pricing, vendor lock-in & the level of customization that can be achieved with Firebase are very real. This is where you will need to build apps with custom code on a quality & modern technology stack. This can be super expensive however, with Dittofi’s hybrid no-code platform, users are able to visually build apps that are transformed into enterprise grade Google Go & React code that can be deployed into a entirely serverless & elastic architecture that is ready to scale in a cost effective way.


How to build a Learning Management System (LMS) in React & Golang in minutes
How to build a Learning Management System (LMS) in React & Golang in minutes By James Virgo A custom Learning Management System (LMS) enables you

Which no-code platforms export code in 2025?
Which no-code platforms export code in 2023? By James Virgo No-code is great for rapid app development, but no-code has been proven to be shockingly

How does Dittofi host your software applications
How does Dittofi host your software applications? By James Virgo In this article we take a look at how Dittofi hosts your software applications. In
⸺ Receive the latest news
Get notified about new articles and events