
10 Features That Every Edtech App Needs To Succeed (2025)
10 Features That Every Edtech App Needs To Succeed (2023) By James Virgo Some features are critical to EVERY edtech app. Over the last year, my team & I

24th April 2025
A custom Learning Management System (LMS) enables you to build an entirely tailored learning experience for your students, customers, partners or workforce.
The problem is, building a custom LMS is expensive, time consuming & often results in poor quality technology. In fact, a report published in 2022 estimated that the cost of poor quality software for businesses in the USA was more than $2.41 trillion.
In this article, we are going to build & launch a feature rich Learning Management System (LMS) on a modern, high performance tech stack (React & Golang). We will complete the entire LMS app build in just minutes using Dittofi’s hybrid no-code app builder, that takes visual designs & transforms these into React & Golang code.
Golang (or Google Go) is a great choice if you want to build your app on a modern tech stack.
Since Google Go was created in 2009 its usage has grown exponentially. Some of the top benefits of Google Go include:
At Dittofi, we often find developers compare Google Go to Node.js or Node. Node has a lot of ardent supporters, however, when building for scale, nothing beats Google Go. To really hammer on this point, even the creator of Node, Ryan Dahl says the following about Google Go compared to Node.
I think Node is not the best system to build a massive server web. I would use Go for that. And honestly, that’s the reason why I left Node. It was the realization that: oh, actually, this is not the best server-side system ever.
Ryan Dahl
Dittofi is a visual programming & auto code generation technology that allows you to build custom React & Google Go apps without writing any code.
The main benefits of using Dittofi to build an LMS are the following:
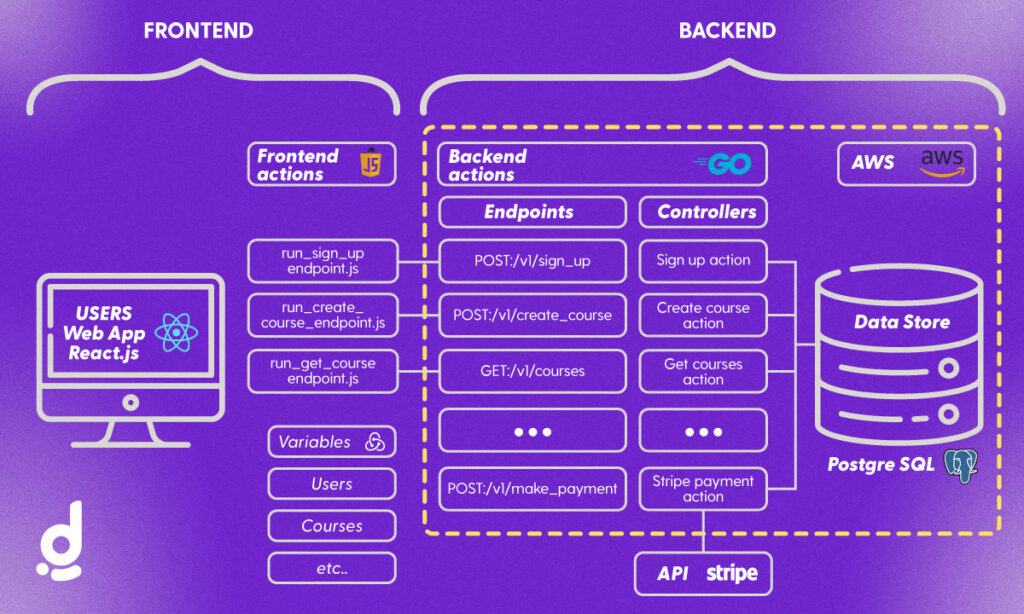
Okay – so now that we have chosen our modern, high performance tech stack, in this section we are going to build a React & Golang LMS. The LMS app will have the following app architecture.

Breaking down the LMS app architecture above, you can see that there are five main parts:
The first step to build a React & Golang LMS in Dittofi, is to install Dittofi’s learning management system template.
This can be done in four steps:
The video below shows how to install the Dittofi’s React & Golang LMS.
After installing the template, you will land inside the Dittofi Design Studio.
The Dittofi Design Studio is a visual app builder, auto code generator & hosting platform that enables developers & non-developers to build custom React & Google Go apps 600% faster & without writing code.
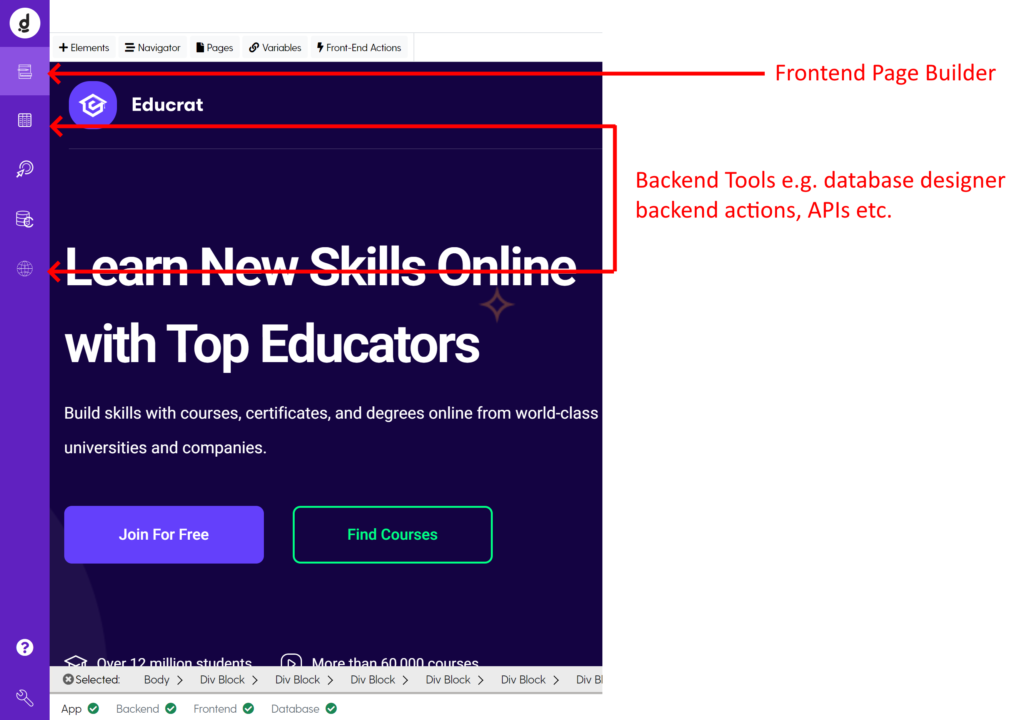
The Studio is split up into five main tabs. Each tab gives you access to a different part of your app i.e. the frontend, backend, database & APIs. You can click on the tabs to navigate around the design studio, as shown below.

Let’s take a detailed look at what is included under each of these tabs now.
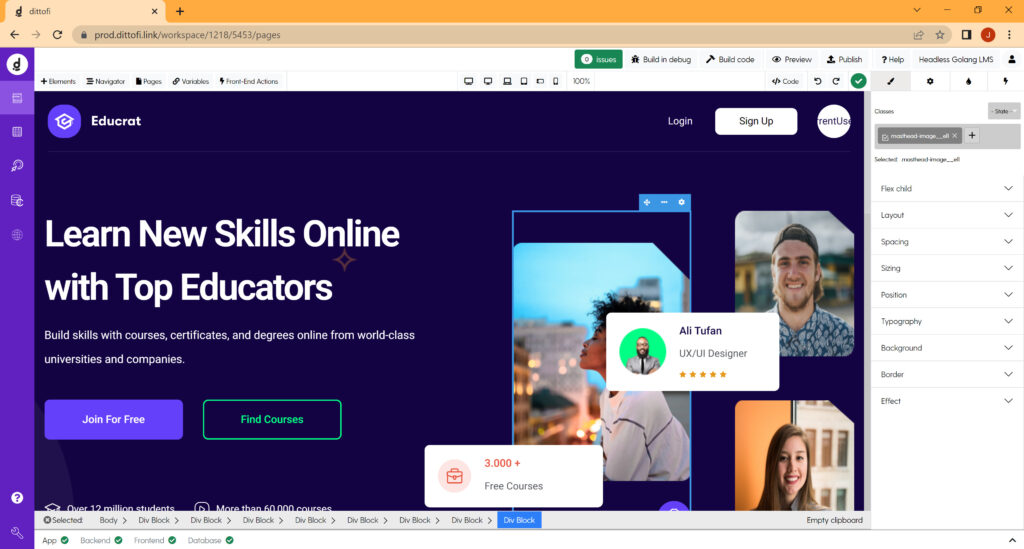
The first tab is Dittofi’s visual page builder. It can be used to build 100% custom React pages.
In our case, we’ve installed Dittofi’s React & Golang LMS & this comes with a fully functional set of pages that you can use as a base for your LMS. An image of this is shown below.

To see the LMS running live, click on the build code button. This deploys your app’s code into the Dittofi hosting model. To see your app running live, you can then click the Preview button. This will automatically generate a live URL (or link) that will open in a new tab. The video below shows this process.
From the live LMS app, we can test out different features. For example, clicking “Sign Up” allows us to sign up a new user to our application.
Dittofi’s React & Golang LMS template comes with an LMS data model. The data model is implemented & hosted by default using the database PostgreSQL run on Amazon’s RDS service.
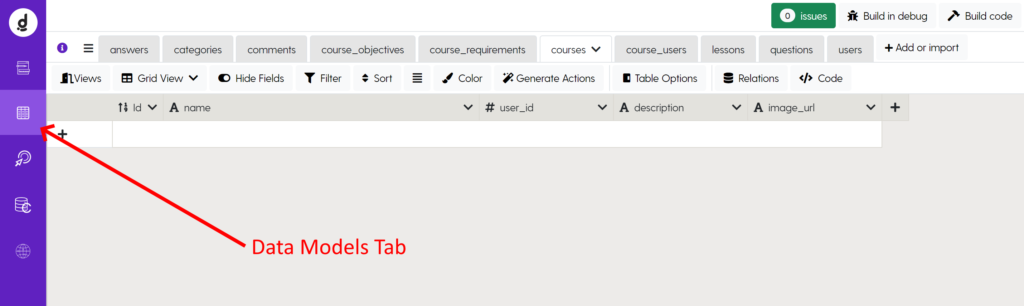
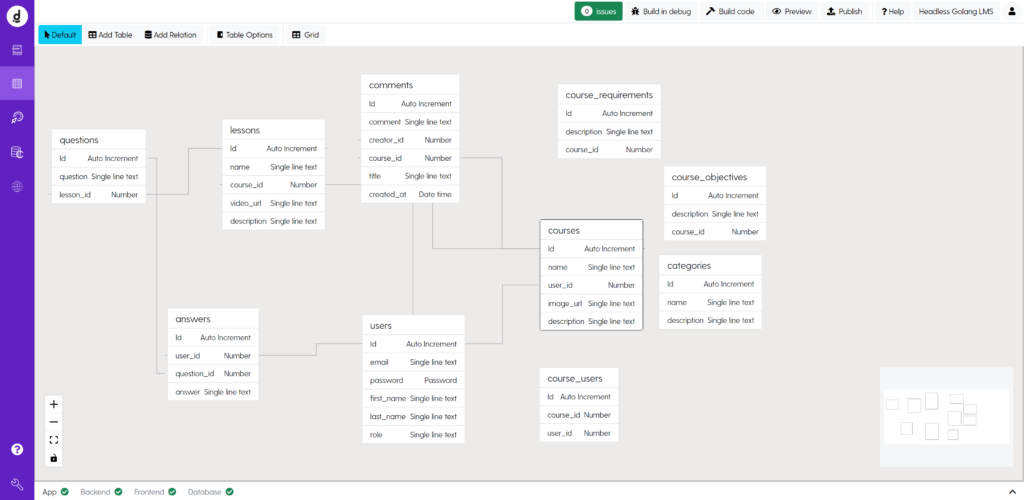
To view the data model, click on the data model tab on the left hand side of the screen. From here you can see a list of all the tables that will store data for your app. For example, there is a users table, a course table & so on.

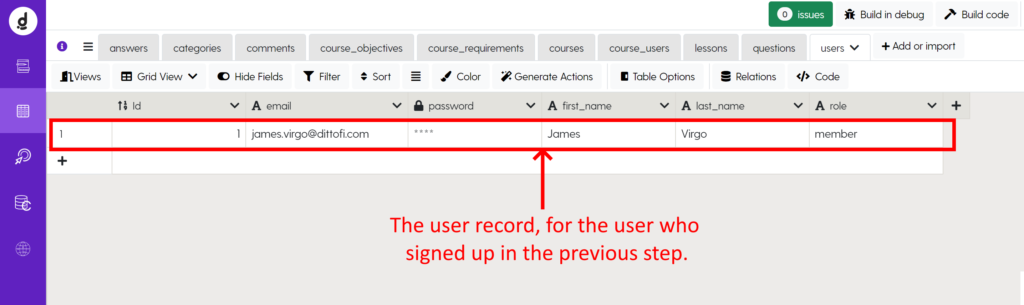
Notice that inside the users table, you can see the test user that signed up for our LMS in the previous step.

As well as capturing live app data from user input boxes on the frontend, we can also use the tables view of our database to administer the LMS application. For instance, we can add a course to our courses table such as “Learn Python Programming”, as shown below.
Courses added to the tables in this way will render in the frontend of our application.
To see this, go back to the live app & click the refresh button on the home screen. You will then see the course that has been added to the courses table on the homepage of the live LMS.

You can also add new tables, set primary & foreign keys, build relationships between tables & even access the underlying SQL code for your tables. To see a more developer friendly entity relationship diagram (ERD), click on the relations button (as shown below).

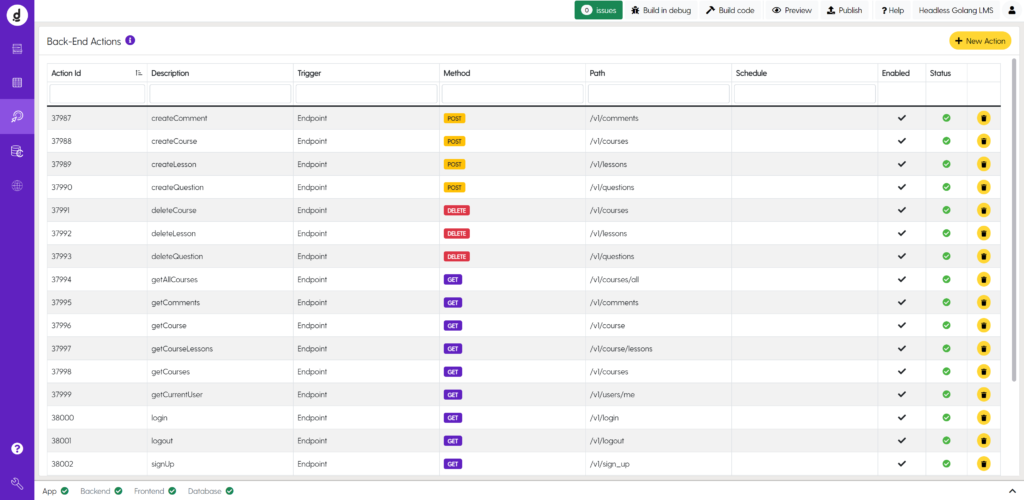
The Google Go backend for our LMS app is built out of endpoints & controllers. Inside Dittofi, both of these technologies are grouped under the backend actions tab, as shown below.

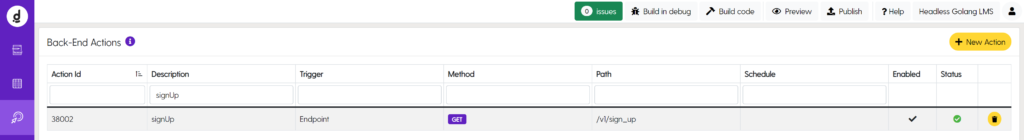
Backend actions are where you handle your apps logic. For instance, when the user signed up to our app earlier, this ran a JavaScript function on the frontend. This JavaScript function triggered the sign up action on our Dittofi backend. This sign up action is shown below.

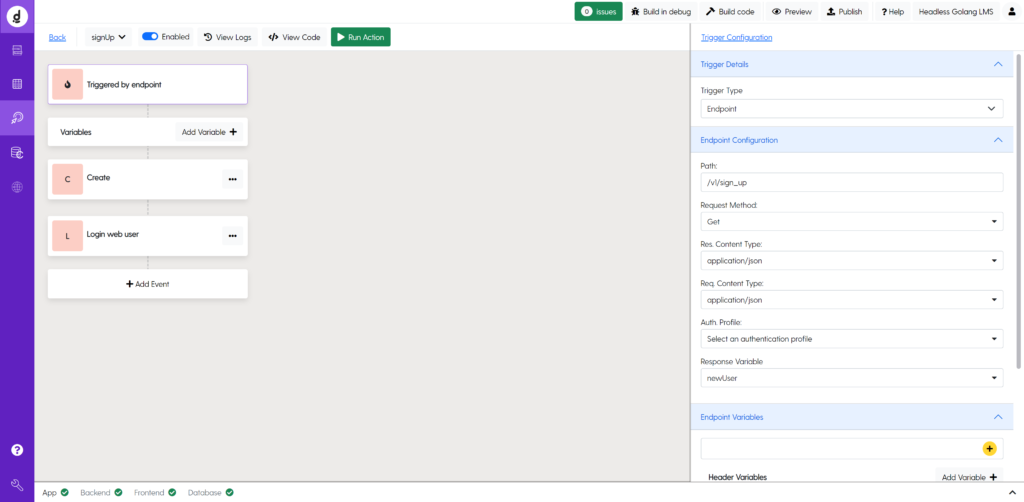
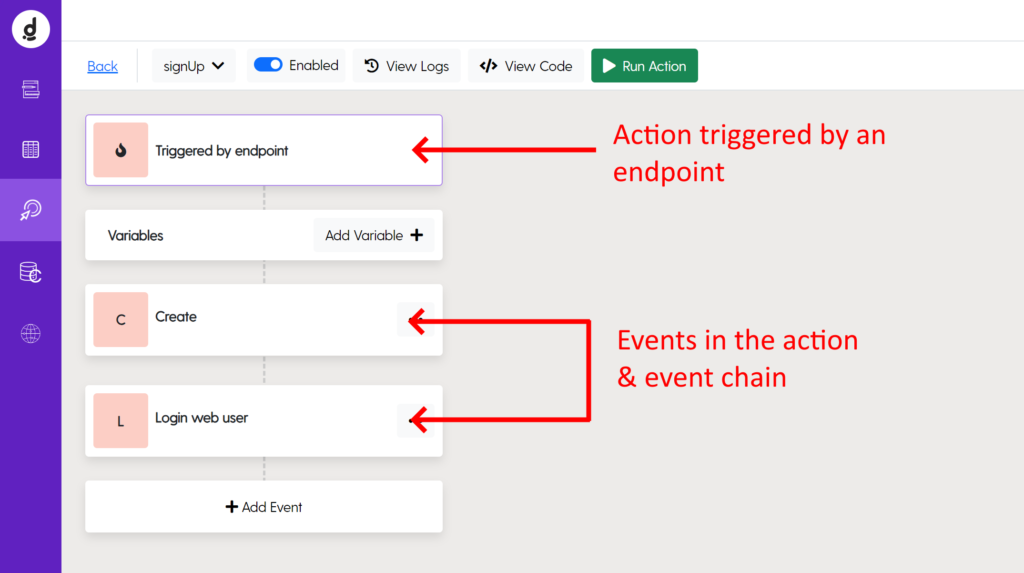
You can see what the sign up action does by clicking on it. This will bring up the following screen.

As you can see there is an action trigger which, in this case, is set as an endpoint. Below the endpoints there are two more blocks called “events”.

Events are prebuilt & configurable bits of functionality. You can add any number of events into your action & this will define what the action does. For the sign up action, there is a create event that is used to create the user that signed up inside of our database. There is then a login web user event that logs the user into the app.
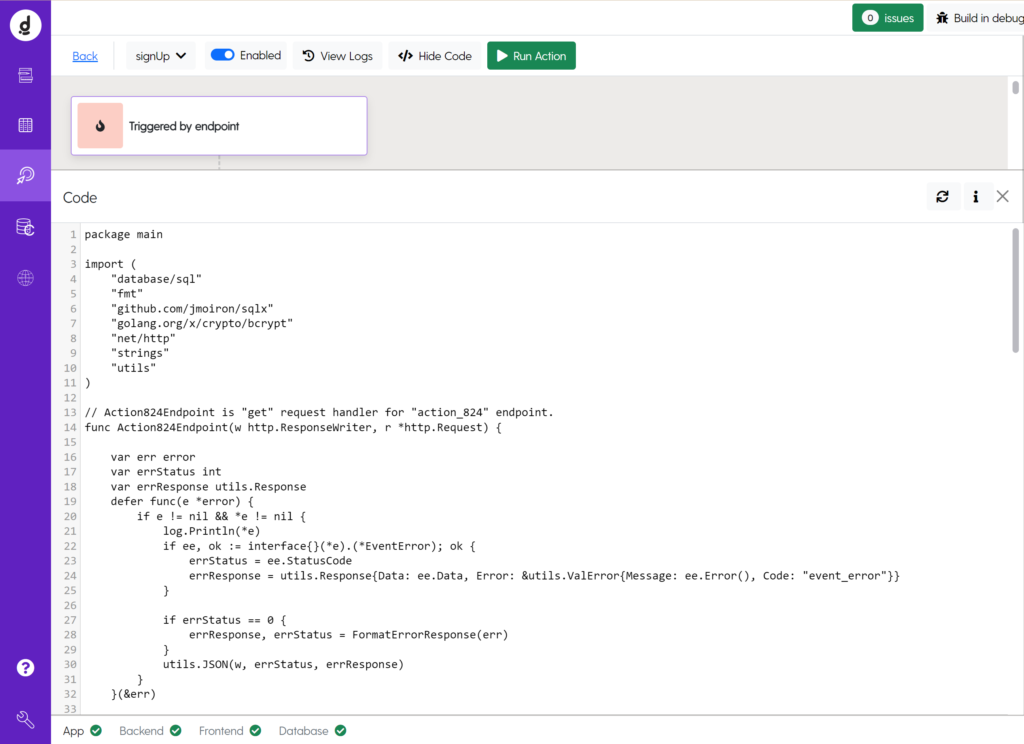
Dittofi takes the visual designs for all of the backend actions & transforms them into Google Go code. You can see an example of this below for the sign up action.

In this React & Golang tutorial, we have demonstrated how we can build a React & Golang Learning Management System (LMS) using Dittofi. Dittofi is a visual app development & auto code generation technology that can speed up your entire development process.
It can be used to build 100% custom React frontends, Golang backends & API integrations & full stack web apps 600% faster than coding. Your app’s code can then be either exported & hosted within your own environments or deployed into Dittofi’s fully elastic & serverless hosting model powered by AWS. To learn more about how to use Dittofi to fast track the development of your Golang LMS, we recommend signing up to Dittofi’s 14 day free trial & watching our LMS app development series.


10 Features That Every Edtech App Needs To Succeed (2025)
10 Features That Every Edtech App Needs To Succeed (2023) By James Virgo Some features are critical to EVERY edtech app. Over the last year, my team & I

Can Generative Ai No Code Coexist
Can Generative AI & No-Code Coexist By James Virgo In this article we look at the question, can generative AI & no-code coexist? As the founder & CEO of

How to build an LMS (Learning Management System)
By James Virgo In this article, Dittofi & Pro NoCoders show you how to build a LMS (Learning Management System) using Dittofi’s hybrid no-code platform. The article showcases four,
⸺ Receive the latest news
Get notified about new articles and events