Blogs are one of the most powerful tools on the internet. They’re where people share ideas, build personal brands, and grow thriving businesses. Did you know that businesses publishing 15 or more blog posts per month generate approximately 1,200 new leads monthly? A well-crafted blog doesn’t just attract traffic—it builds trust, authority, and long-term customer relationships.
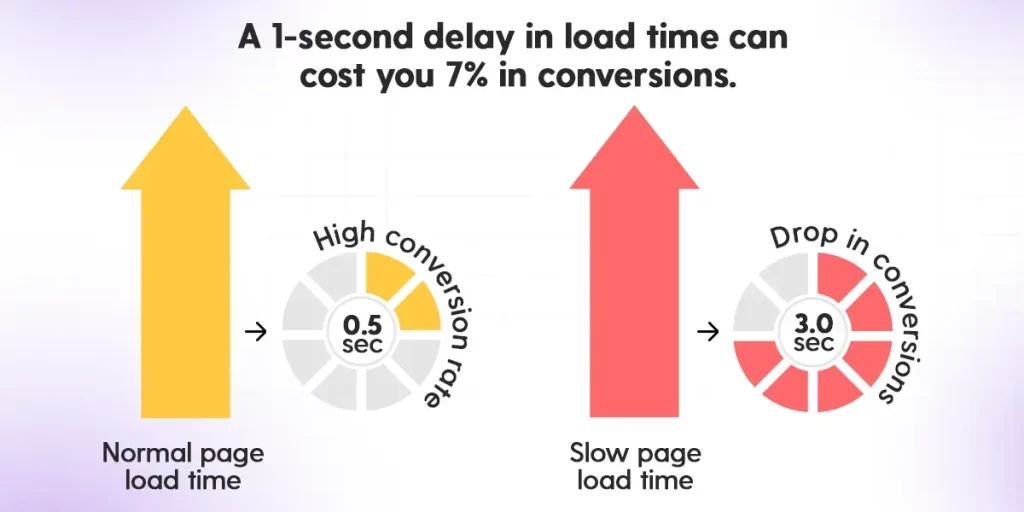
But what happens if your blog is slow or poorly optimized? A one-second delay in page load time can cause a 7% drop in conversions, costing you valuable leads and revenue. For React blogs, performance optimization and SEO-friendly design are critical to avoiding these pitfalls.

Why are we confident in what makes a blog successful? Because we’ve seen it firsthand. Our React-powered blog has generated over $1,258,000 in inbound leads and supports 6000+ of users monthly. We understand the challenges of building blogs that perform well—and the incredible opportunities they unlock when done right.
React makes it easy to build standout blogs, but creating a truly professional and high-performing React blog requires attention to key details like performance, scalability, and SEO. Fortunately, we have ways to make it possible to overcome these challenges, simplifying the process for everyone. With the right tools, creating a blog has never been more accessible.
In this article, we’ll explore why React is perfect for blogs, how to create a React blog, what are some of the challenges that arise when building one, walk you through some of the best options to maintain it, and even show you some ready-made React blog templates that can save you time. Let’s dive in!
Why React is Perfect for Blogs
React is a JavaScript library designed to create fast, dynamic, and scalable user interfaces. Developed by Facebook, it has become one of the most popular tools for building modern web applications—and it’s no surprise that React is also a great choice for blogs.
What is React?
At its core, React is a component-based library that allows developers to build user interfaces by combining small, reusable pieces of code called components. These components manage their own state and updates, making it easy to create dynamic, interactive experiences for users.

For example, when a user clicks on a button or filters blog categories, React updates only the affected parts of the page instead of reloading the entire website. This approach results in:
- Faster Performance: Speed is crucial for user experience and SEO. React’s virtual DOM minimizes unnecessary updates, ensuring fast load times and a smooth, responsive experience that keeps users engaged.
Faster performance improves user retention, search engine rankings, and even revenue. For instance, Google found that 53% of mobile users abandon a site if it takes longer than 3 seconds to load. React’s ability to deliver lightning-fast updates can significantly improve your blog’s user experience and SEO metrics.
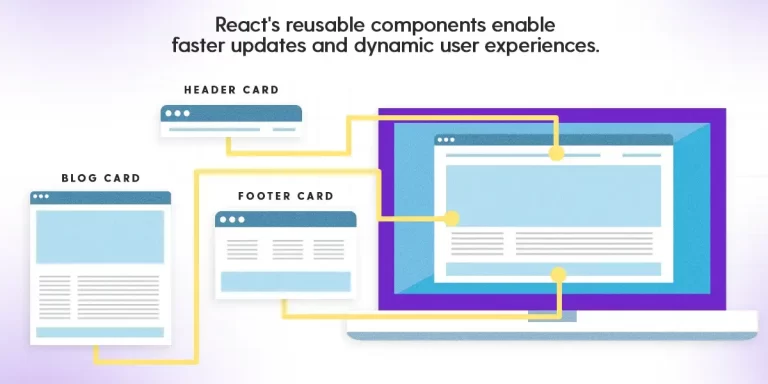
- Modular Design: Consistency and efficiency are key to successful blog development. With React, developers can reuse components across the blog, like headers, footers, or article cards. This modular approach reduces development time, improves design consistency, and makes future updates or scaling more cost-effective.
A visually appealing, consistent design encourages users to explore more of your content. With React’s modular components, you can create engaging layouts that naturally guide readers, boosting scroll rates and reducing bounce rates.
- Flexibility: React integrates seamlessly with technologies like APIs or headless CMSs to create feature-rich blogs. For example, combining React with Contentful or Strapi allows for dynamic content updates, making it easier to personalize user experiences and drive deeper engagement.
React’s reusable components and scalability reduce long-term development and maintenance costs. Since you can reuse elements and make updates more efficiently, you’ll save time and resources as your blog grows, making React a cost-effective choice for both small projects and enterprise-level blogs.
Challenges when building a react blog
Creating a React blog can be a game-changer, but it comes with its own set of challenges. As your blog evolves, marketers might want to A/B test designs, launch dynamic promotions like Black Friday sales, or add lead magnets to grow your audience. But if you’re using a traditional CMS like WordPress or Strapi, these tasks can quickly create bottlenecks.
Why Traditional CMS Platforms Fall Short
While traditional CMS platforms are user-friendly, they can limit your flexibility as you scale. Tasks like custom design changes, advanced features, or optimizing performance often require developer involvement. This dependency slows things down and makes it harder for marketers to move quickly.
As your blog grows, other challenges emerge: handling larger databases, ensuring compliance with data protection laws, meeting accessibility standards like WCAG, and even scaling your team’s workflow.
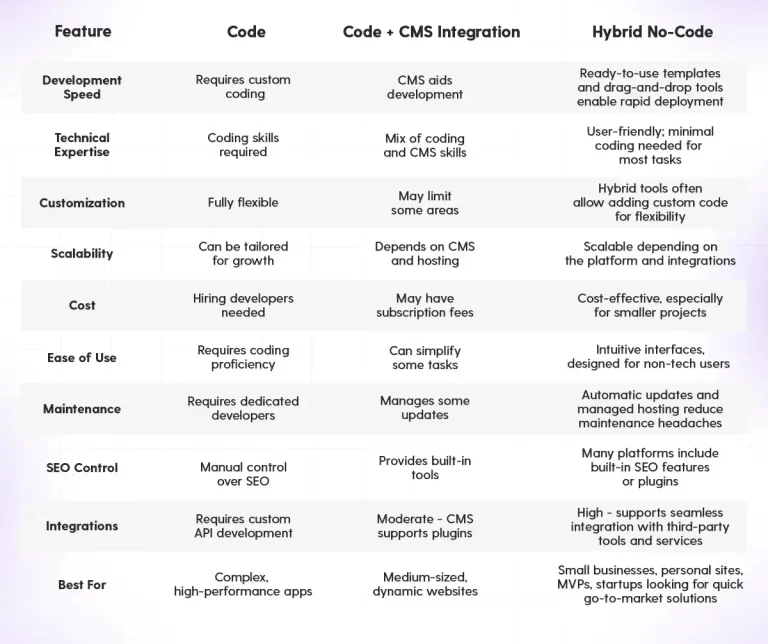
Why a Hybrid Approach Works
Combining React with a headless CMS or custom backend gives you more freedom. Marketers can make creative changes without relying on developers, and the setup can handle scaling better. Plus, it sets you up to tackle future challenges like performance optimization, accessibility compliance, and robust security.
Focus on What Matters
The key to success is starting with the essentials. With a hybrid approach, you can build a solid foundation: seamless content creation, effective SEO, and reliable performance. Once the basics are in place, you can gradually expand by adding advanced features, scaling your infrastructure, and refining the user experience.
By focusing on what matters most, you’ll not only streamline your workflow but also create a blog that adapts to your needs without unnecessary complexity.
How to Create a React Blog (Step-by-Step)
Creating a React blog depends on your experience level and also the stage of business you are in. Let’s explore both options: a hybrid for beginners and a custom setup for developers.

For Non-Technical Users
If you’re not a coder, creating a React blog might sound challenging. However, using a hybrid no-code React blog platform makes it simple by blending the ease of drag-and-drop interfaces with the power of React’s modern architecture. Here’s how:
- Choose Your Platform
Start by signing up for a hybrid no-code platform that supports React. These platforms often provide clean, customizable React code while maintaining user-friendly tools for non-technical users. - Pick a Template
Browse through pre-designed React templates and choose one that fits your vision. Whether you want a minimalist blog or a professional business site, templates let you start quickly. - Customize Your Blog
With a drag-and-drop editor, you can easily add your branding—upload your logo, change colors, and tweak layouts. Then, add your content: blog posts, images, and even videos. - Optimize for SEO
Use the platform’s built-in tools to add meta titles, descriptions, and keywords. Preview how your blog will appear in search results and make adjustments as needed to ensure it’s an SEO-optimized React blog. - Publish and Share
Once your blog is ready, publish it using the platform’s hosting solution or integrate it with a custom domain.

For Developers
If you’re comfortable with coding, React gives you complete control over your blog’s design and functionality. However, you don’t have to start from scratch. No-code React blog platforms can serve as a hybrid solution, allowing you to quickly set up the basics and then fine-tune with custom code.
Full Custom React Blog
- Set Up Your Project
Use a tool like Create React App to start your React blog project, or choose Next.js if you want built-in support for server-side rendering (great for SEO). - Build Core Components
Divide your blog into reusable components like:- Header: Includes navigation and branding.
- Blog Post Card: Displays a preview of each blog post.
- Footer: Links to social media, copyright info, and more.
- Fetch Blog Data
Use a CMS (like Wordpress) to manage your content, and fetch it using APIs. This keeps your data organized and easy to update. - Add Routing
Use react-router-dom to create routes for your homepage, blog post pages, and categories. - Deploy Your Blog
Once everything is ready, deploy your blog using platforms like Vercel or Netlify for fast and secure hosting. A properly deployed React blog ensures scalability and performance.
Challenges with a Fully Custom Approach
Building a blog from scratch offers unparalleled control and customization, but it comes with significant challenges that can drain time and resources. Let’s break down the hurdles that teams often face:
1. It’s Extremely Time-Consuming
Starting from zero means handling every aspect—designing, coding, testing, and deploying. This process can take weeks or even months to complete.
Timeline for Custom Development:
- Design: Wireframing, prototyping, and approval stages can take several weeks.
- Coding: Writing front-end and back-end code from scratch adds another layer of complexity.
- Testing: Debugging and ensuring the site performs well under real-world conditions is time-intensive.
- Deployment: Setting up infrastructure, hosting, and configurations takes additional time.
For teams juggling other priorities or lacking dedicated resources, these timelines stretch even further. Smaller teams, in particular, may find it impossible to deliver a fully custom blog without compromising other critical tasks.

2. It’s Costly
Custom development demands skilled developers, whose expertise often comes with a steep price tag. For small businesses or startups with limited budgets, this can make building a custom blog unsustainable.
If you are hiring React Developers to build your blog, make sure that they know how to optimize React for SEO. Here is an article best practices for React SEO.
3. Accessibility for Non-Technical Teams
Once the blog is live, marketing or content teams often struggle to make updates without involving developers.
- Simple tasks like updating headlines, adding call-to-actions, or optimizing metadata for SEO require development resources, creating bottlenecks.
- Developers feel bogged down with minor requests, while marketing teams lose the agility to react to trends or campaign opportunities.

This dependency creates frustration for both sides, ultimately hampering collaboration and efficiency. So, why spend time building a blog from scratch and having all those issues when a no-code platform can set up most of the structure for you?
For example, you can start with a drag-and-drop hybrid no-code blog template and then enhance it by embedding custom forms, interactive features, or analytics dashboards directly in the code editor.
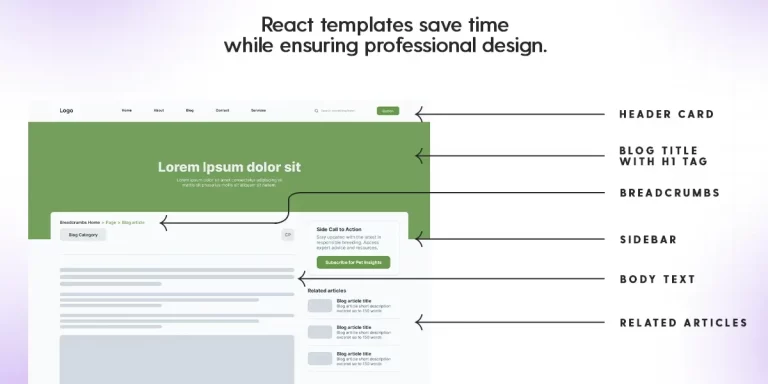
Why Templates are a Game-Changer
Templates combine the best of both worlds: time-saving convenience for beginners and developer-friendly flexibility for experts. Plus, with SEO best practices built-in, they help your blog rank higher right from the start.

- Skip the Hassle, Start Blogging Fast
Setting up a blog from scratch takes time—time that could be spent creating content or connecting with your audience. With React blog templates, you can hit the ground running, with all the heavy lifting already done for you. - Affordable Quality for Every Budget
Hiring a professional designer can cost hundreds, if not thousands, of dollars. With templates, you get a premium look and feel at a fraction of the cost, leaving more room in your budget for what matters most. - No Experience? No Problem!
Building a blog might sound complicated, but React templates for blogs make it easy for anyone. You can adjust layouts, upload content, and customize styles with zero coding knowledge. - Built for Developers Who Want Speed
Why spend days building components from scratch when templates can give you a robust foundation? They’re fully customizable, so you can easily add your own features or tweak existing designs. - Designed to Impress Google (and Your Readers)
Search engines love fast, user-friendly websites, and so do your readers. React blog templates are optimized for both, with responsive designs and built-in SEO features that boost your visibility and engagement. An SEO-optimized React blog template ensures you rank higher and attract more readers.
Whether you’re looking to build quickly, save money, or customize endlessly, templates are the perfect launchpad for your next blog project!
No-Code Platforms: Simplifying Blog Creation
For non-technical users and small businesses, hybrid no-code React blog platforms are a game-changer. These tools allow users to create, customize, and manage blogs without writing a single line of code.
- Dittofi
- Overview: Dittofi offers a no-code platform built with React, combining drag-and-drop simplicity with developer-level flexibility. It’s perfect for beginners and advanced users looking to hybridize their workflow.
- Unique Features: Pre-designed templates, built-in SEO tools, and the ability to export clean, customizable React code.
- Starting Price: Free for basic features, with premium plans starting at $49/month.
- WordPress
- Overview: A traditional CMS with a massive ecosystem of plugins and themes. It’s easy to set up, but the lack of React-based frontend features may feel limiting for developers.
- Unique Features: Thousands of themes and plugins, great for small blogs or websites with minimal technical requirements.
- Starting Price: Free for basic use, $25/month for Business plans with custom domains and advanced plugins.
Choosing the Right Integration
- For Beginners and Small Businesses: Platforms like Dittofi are great for ease of use and affordability. They offer intuitive tools and pre-designed templates to get you started quickly.
- For Developers: Contentful or Strapi provide the advanced flexibility needed to build complex, custom blogs.
- For Hybrid Teams: Want a balance of simplicity and control? Dittofi allows you to start a no-code React blog and transition to fully customizable React blog development as your needs evolve.
Integrations are the secret sauce that transforms a basic React blog into a powerhouse for content, engagement, and growth. Whether you prioritize simplicity, cost, or scalability, the right tools can make all the difference in achieving your blogging goals.
Ready to take your blog to the next level? Explore how Dittofi can combine no-code simplicity with React’s unmatched power today.
Your Roadmap to a Scalable and Evergreen React Blog
Now that you’ve likely chosen your approach and platform, it’s time to focus on keeping your blog fresh, relevant, and high-performing. Maintaining your blog isn’t just about creating great content—it’s about ensuring it continues to engage readers, rank well on search engines, and evolve with your audience’s needs. A well-maintained React blog can become a thriving digital hub, consistently attracting traffic and delivering long-term value.
Here are actionable tips to help your React blog grow and flourish over time.
1. Keep Your Content Fresh and Relevant
Regularly updating your blog with fresh content is key to keeping your audience engaged and improving SEO.
- Consistency Is Key: Establish a content schedule—whether it’s weekly, bi-weekly, or monthly—and stick to it.
- Leverage Evergreen Content: Mix trending topics with evergreen articles that stay relevant over time, like guides or tutorials.
- Revise Older Posts: Periodically update existing articles with new information or improved visuals to maintain their relevance.
Pro Tip: Use analytics tools to identify your best-performing content and double down on similar topics.
2. Monitor Performance Regularly
A fast, reliable blog isn’t just a nice-to-have—it’s essential for retaining users and ranking high on search engines. Monitoring and optimizing performance ensures your React blog keeps up as traffic grows.
- Test with Google Lighthouse: Lighthouse analyzes your site’s speed, accessibility, and SEO, offering actionable insights for improvement.
- Track Core Web Vitals: Metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are crucial for both user experience and SEO.
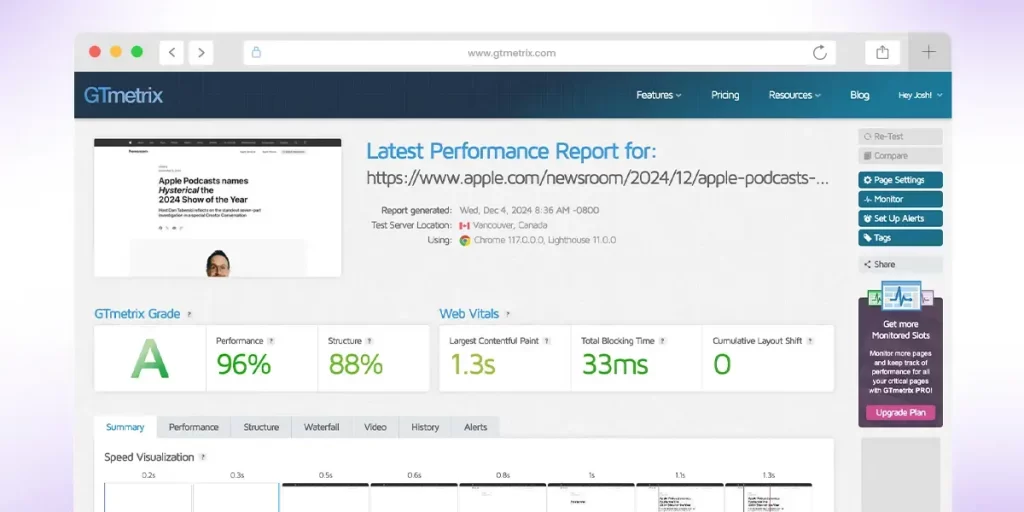
- Set Up Automated Monitoring with GTmetrix: GTmetrix offers continuous performance monitoring with detailed reports on speed, page structure, and Core Web Vitals. Set up automatic tests to track your blog’s performance regularly and receive alerts if issues arise. GTmetrix also allows you to visualize historical data, making it easier to identify trends and bottlenecks over time.

Pro Tip: Regularly compress images and minimize JavaScript to keep load times under control, ensuring your blog remains a fast-loading, SEO-optimized React blog.
3. Scale Your Blog as It Grows
As your blog gains traction, scaling becomes essential to handle increased traffic without compromising performance.
- Optimize Your Backend: Switch to a scalable database or use serverless architecture to accommodate more users seamlessly.
- Cloud Hosting: Platforms like AWS, Google Cloud, or Vercel offer scalable hosting solutions that grow with your needs.
- For hybrid no-code users, Dittofi provides an all-in-one solution with built-in hosting designed to handle traffic surges effortlessly. Similarly, WordPress hosting plans (via services like Bluehost or WP Engine) cater to traditional CMS users who need dependable performance and scalability.
- AWS: As your blog grows, so do its demands—not just in terms of traffic, but also in flexibility, security, and cost management. For many businesses, there comes a tipping point where managed hosting solutions, while convenient, no longer meet their specific needs. That’s when exporting your infrastructure to your own AWS account can make all the difference.
Pro Tip: Implement caching strategies to reduce server load and improve response times for your React blog.
4. Regularly Audit and Optimize SEO
SEO is an ongoing process. Regular audits can help you identify areas to improve and ensure your blog continues to rank well in search results. A full site audit should be conducted quarterly to identify and address technical SEO issues, broken links, outdated content, and other areas needing improvement. Additionally, audits are crucial after major updates, such as implementing new features, upgrading your CMS, or redesigning key pages, to ensure everything runs smoothly and aligns with SEO best practices.
- Technical SEO Audits: Use tools like Screaming Frog to identify broken links, duplicate content, and missing meta tags.
- Keyword Refresh: Update content with new keywords based on evolving search trends.
- Backlink Monitoring: Use tools like Ahrefs or SEMrush to track your backlinks and ensure they remain relevant and high-quality.

Pro Tip: Submit updated sitemaps to Google Search Console whenever you add or restructure content.
Build Your React Blog Today!
Your blog deserves a platform that’s as flexible, scalable, and modern as React itself. Whether you’re just starting out or looking to take your existing blog to the next level, we have got you covered.
Here’s why our platform is the perfect choice:
- No-Code Simplicity: Build professional blogs without writing a single line of code using our drag-and-drop tools.
- Advanced SEO Tools: Optimize every post and page for search engines with built-in metadata management and performance enhancements.
- Customizable Templates: Choose from a library of beautifully designed React blog templates, tailored to suit every style and purpose.
- Free Trial Available: Try it for yourself with no commitment—explore our platform’s capabilities and see how easy it is to create your perfect React blog and bring your vision to life.
Ready to get started? Explore Dittofi today and build a blog that’s fast, modern, and uniquely yours.
🚀 Start Your React Blog Today!
Build a fast, SEO-optimized blog with no-code simplicity or developer-level customization.