This article is a step by step guide on how to build a two sided marketplace for free. It is aimed at both aspiring marketplace creators and established businesses looking to build a two sided marketplace.
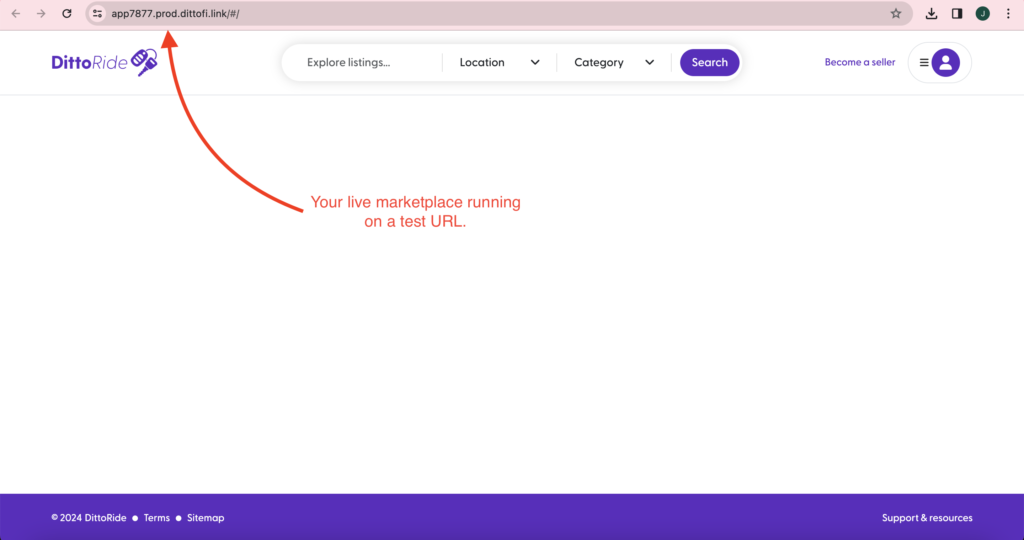
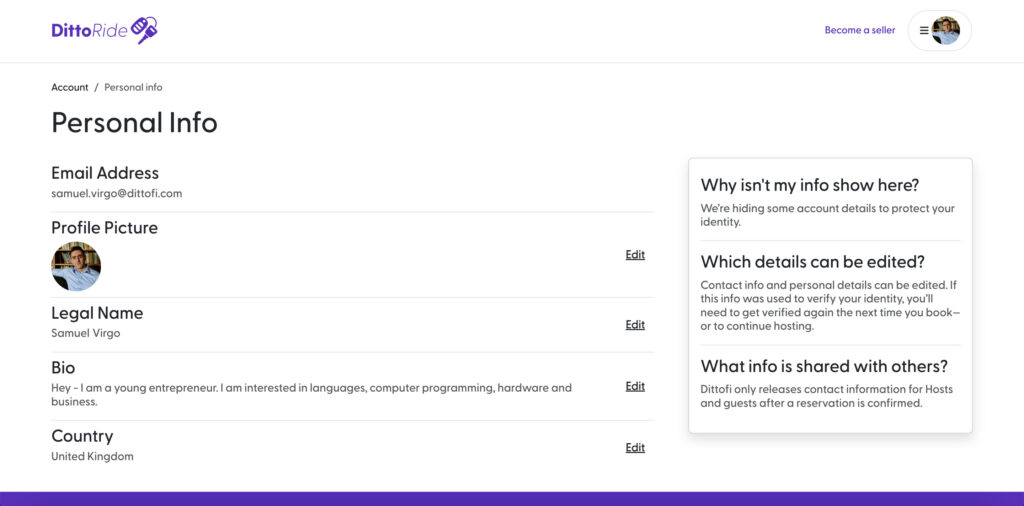
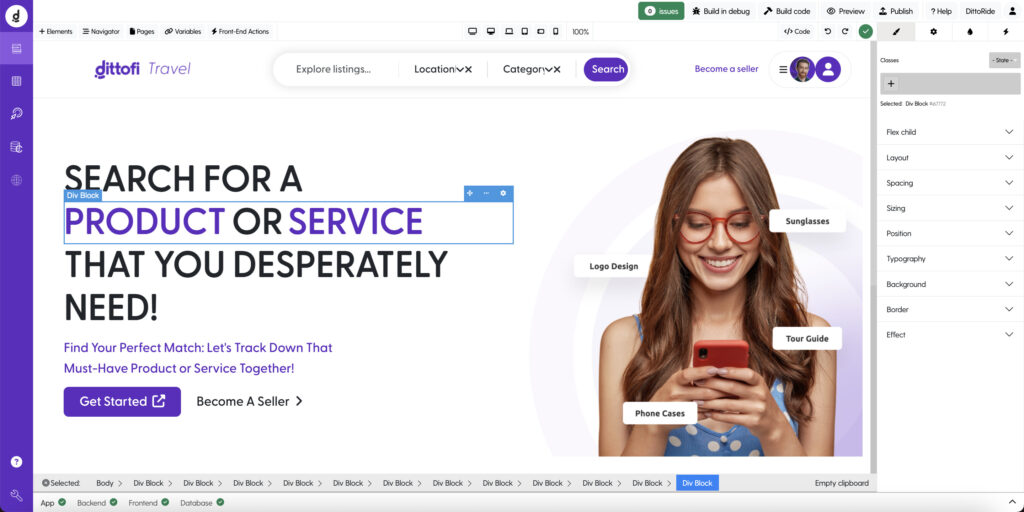
Here is a live example of what your marketplace will look like. The marketplace is fully responsive and can run on either mobile, tablet or web. It uses the latest technology to make it fast and responsive for your users. The marketplace is also entirely customizable from within Dittofi’s visual development studio. From within here you can customize your marketplace 10x faster than traditional coding.
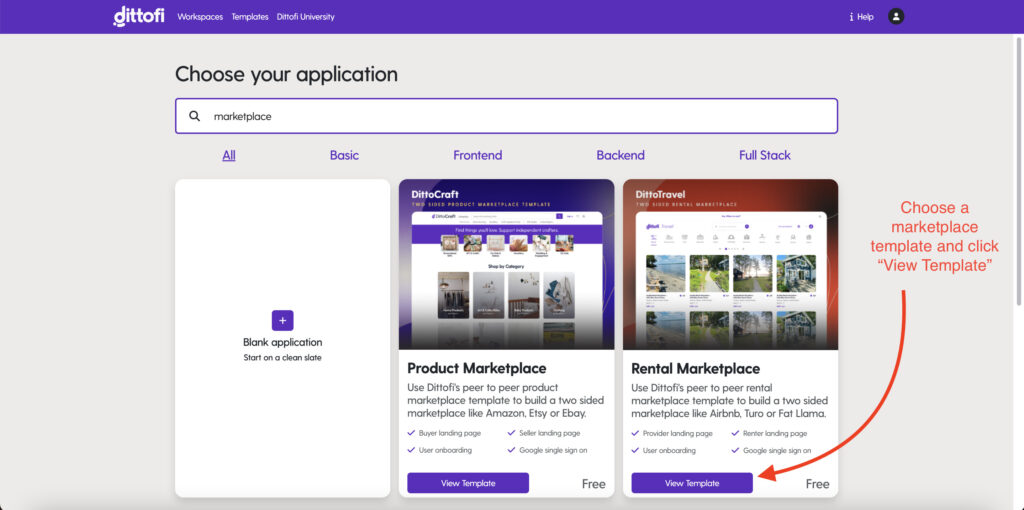
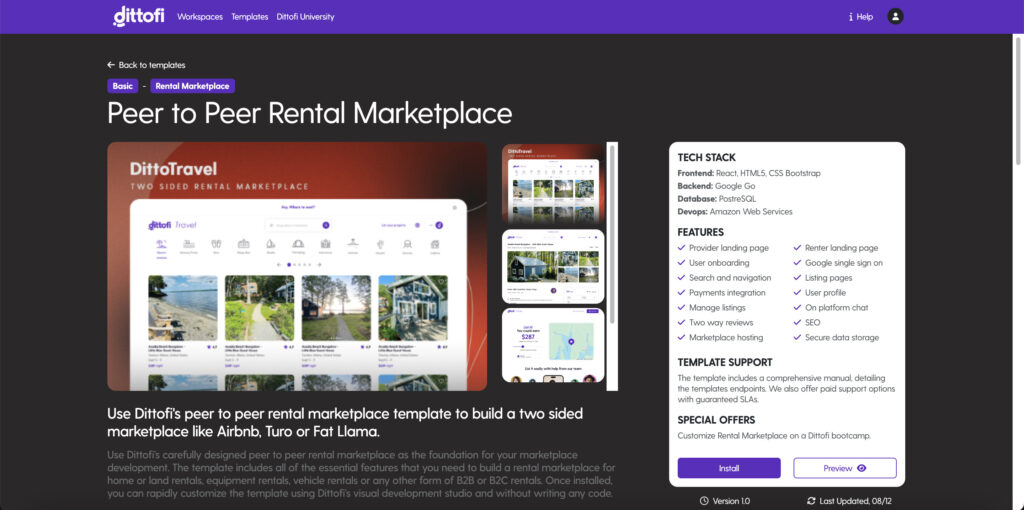
To build your marketplace, we will use one of Dittofi’s open source marketplace templates. Each marketplace template in Dittofi has been designed by professional peer to peer marketplace developers and includes all of the essential features that you need to build a two sided marketplace.
Moreover, each template has been built using Dittofi’s visual development studio. This means that you can customize your two sided marketplace 10x faster than coding and without the need to write any code.
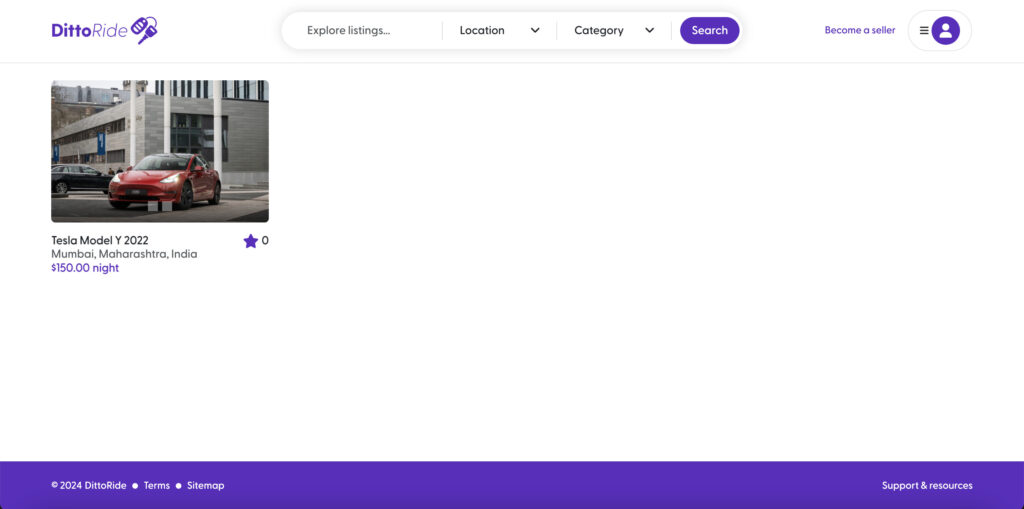
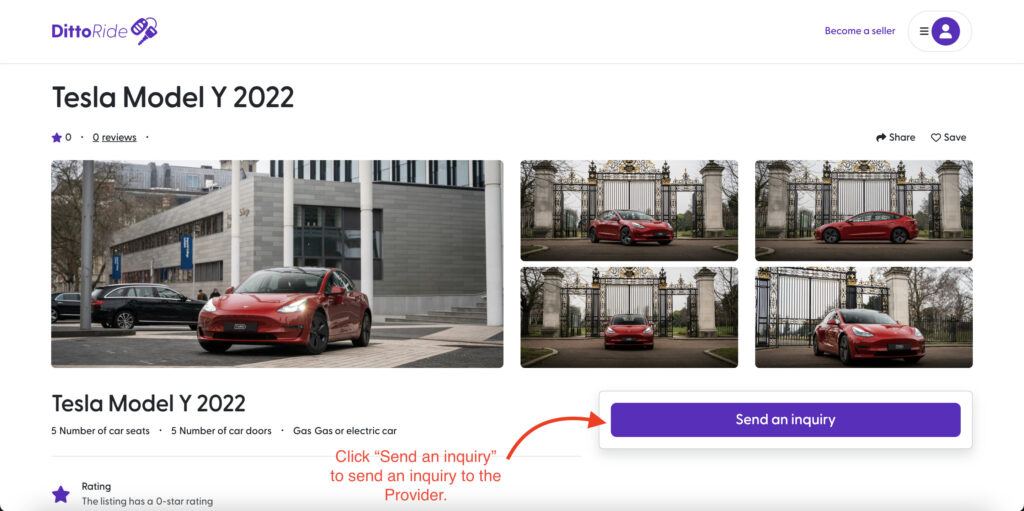
To help demonstrate how to build a two sided marketplace, I will build a two sided marketplace for car rentals. The final marketplace will be a fully functional peer to peer rental marketplace that will allow car owners to list their cars on the website. Individuals and companies can then visit the site, browse car listings, choose a car they want to rent and then click to rent out that car.
This example marketplace can be changed to anything that you want. So whether you want to build an Airbnb clone, an Amazon clone or an Upwork clone; you can follow the same steps.
To build a two sided marketplace for free, take the following steps.
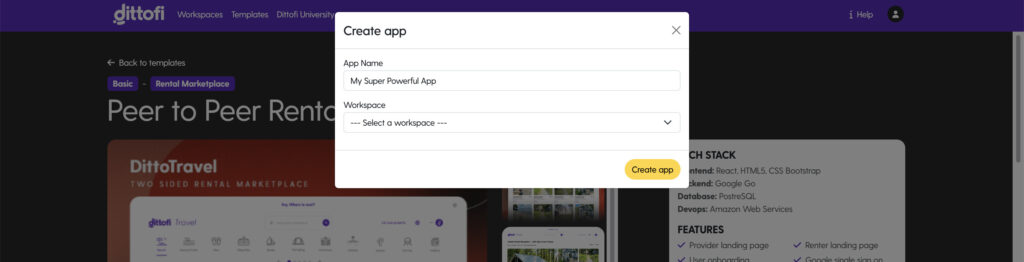
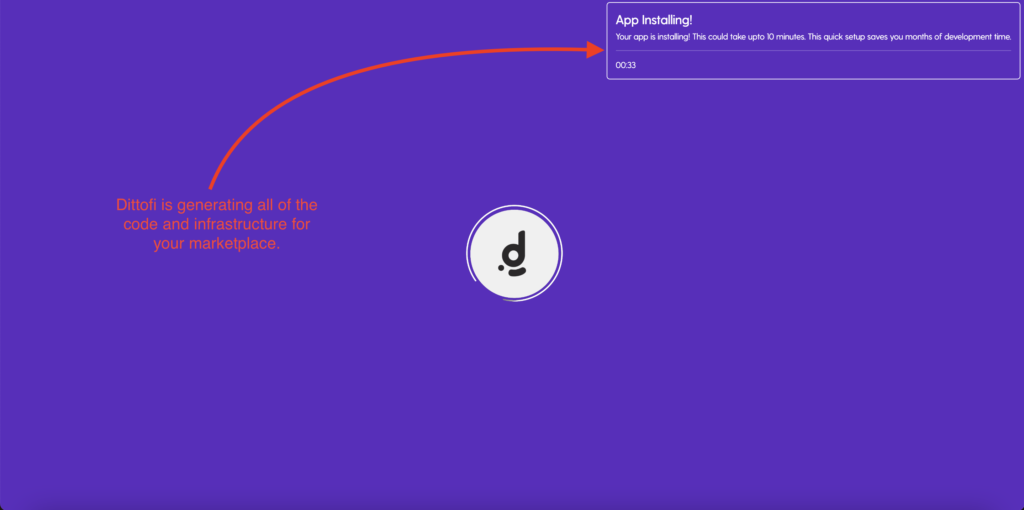
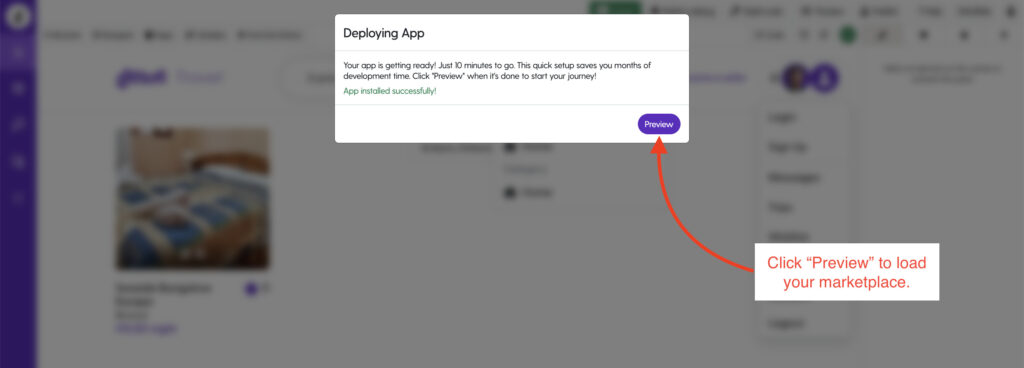
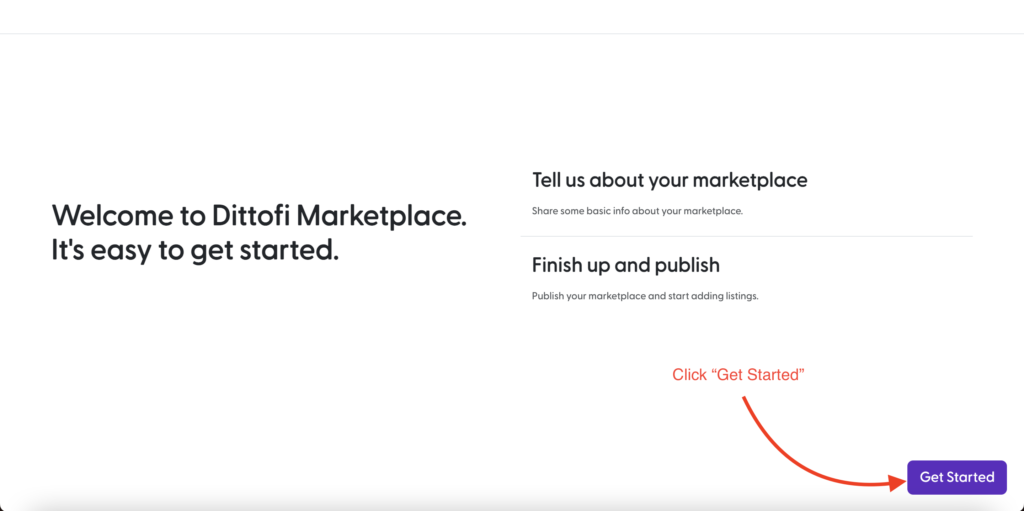
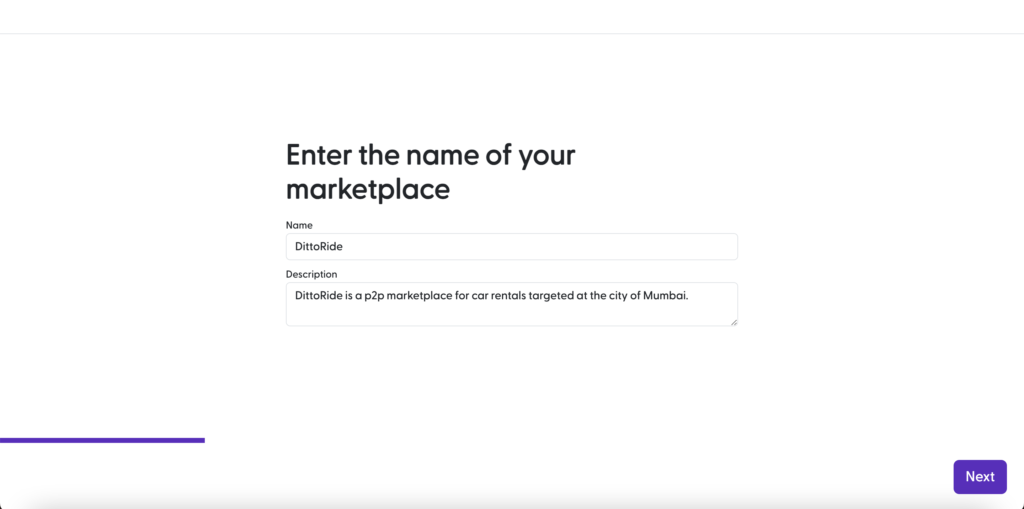
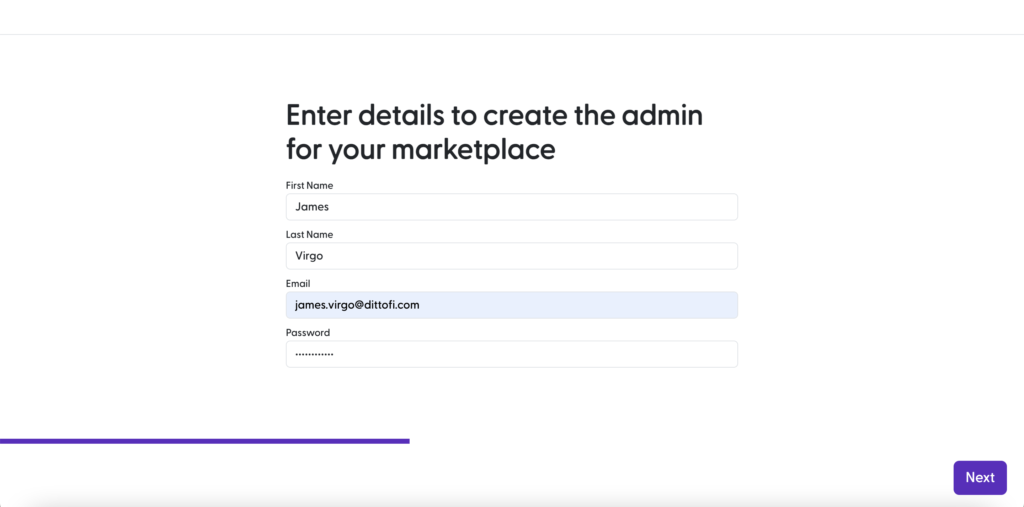
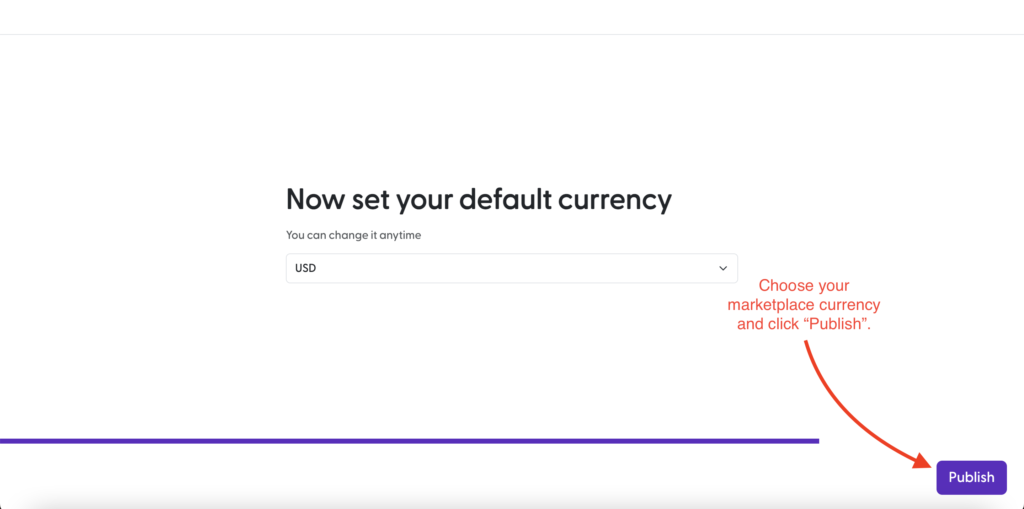
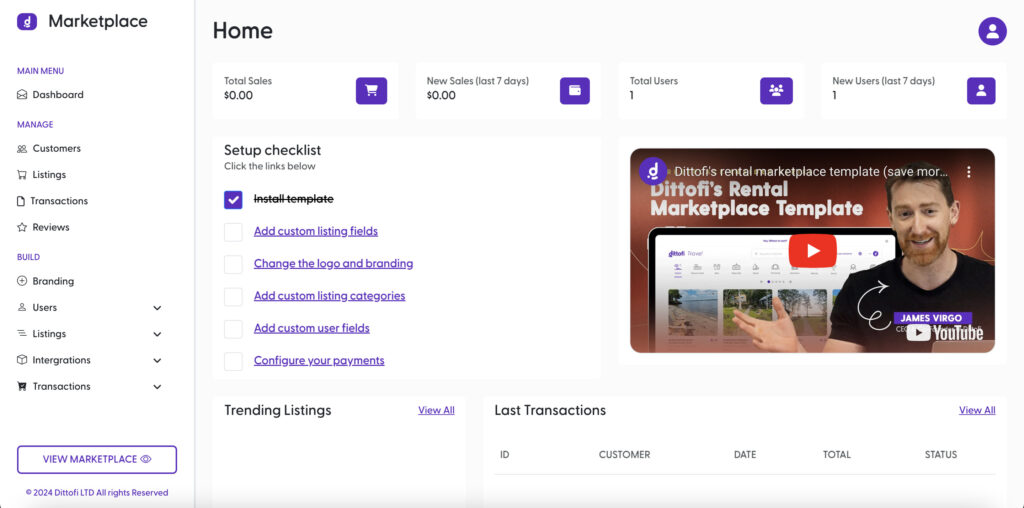
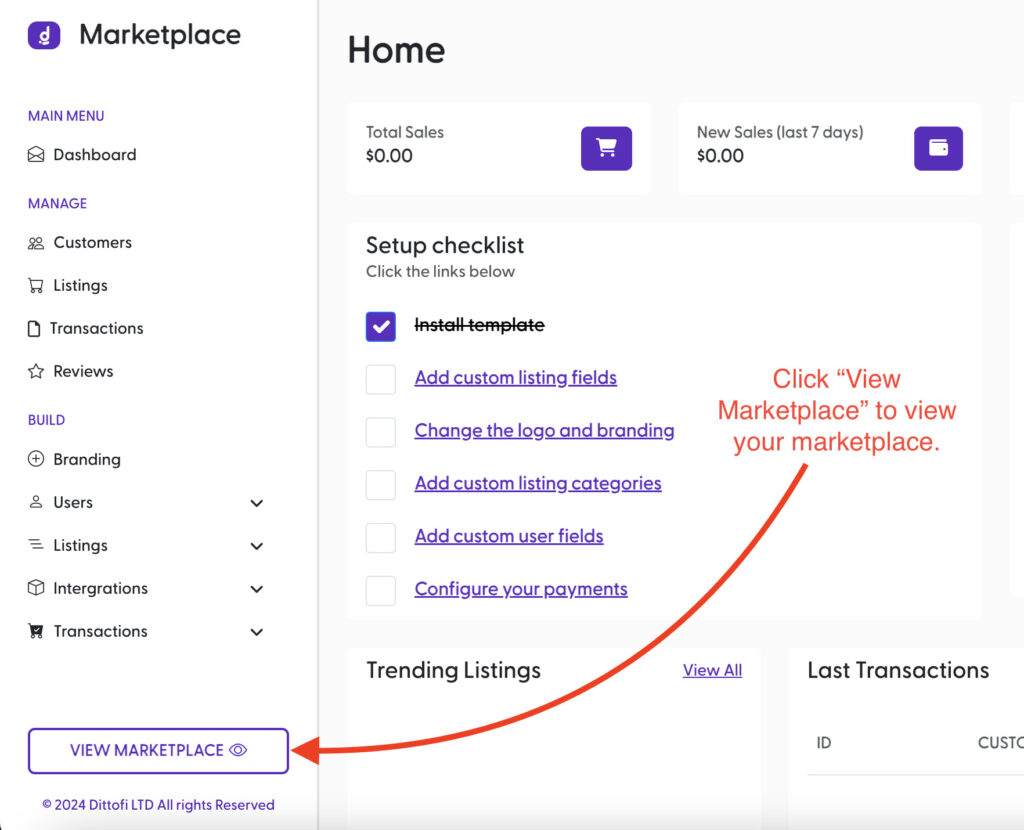
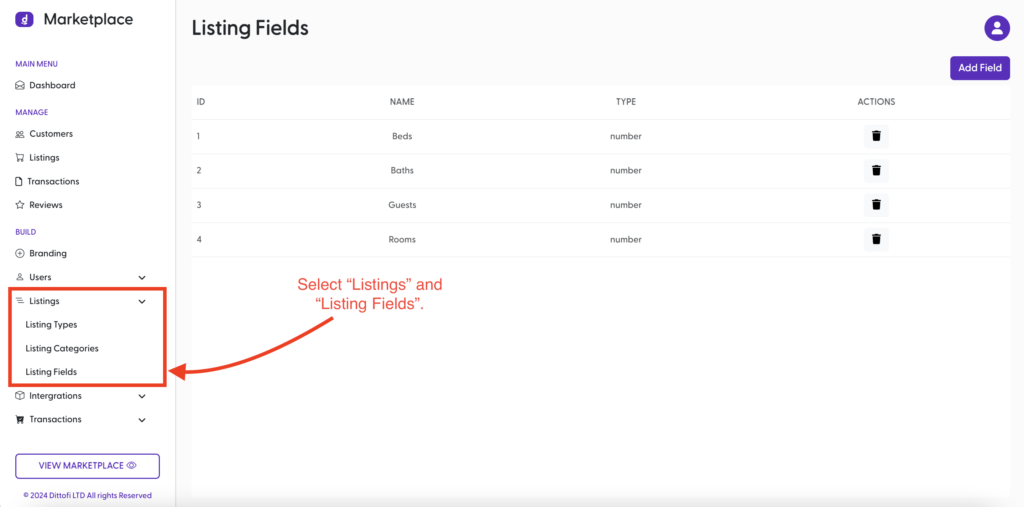
- Step 1. Install a marketplace template (for free)
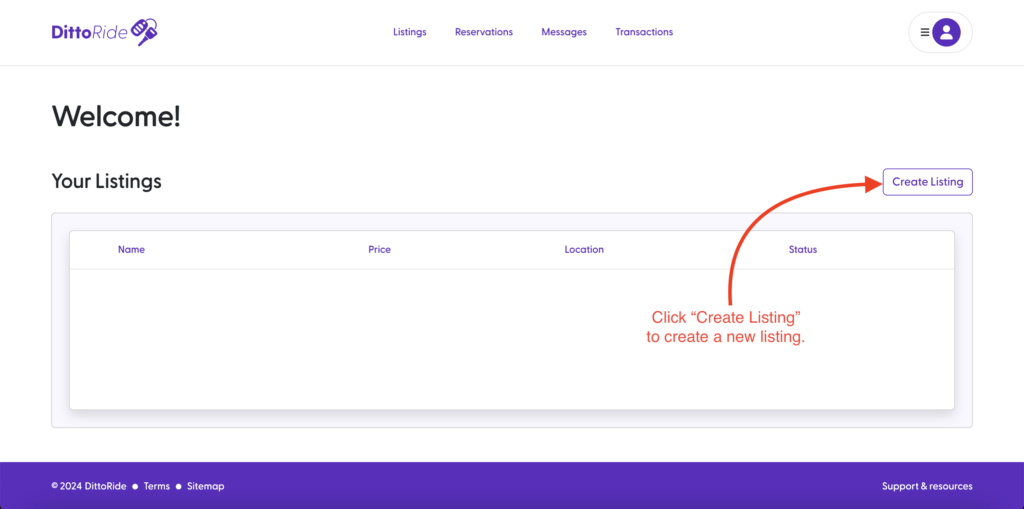
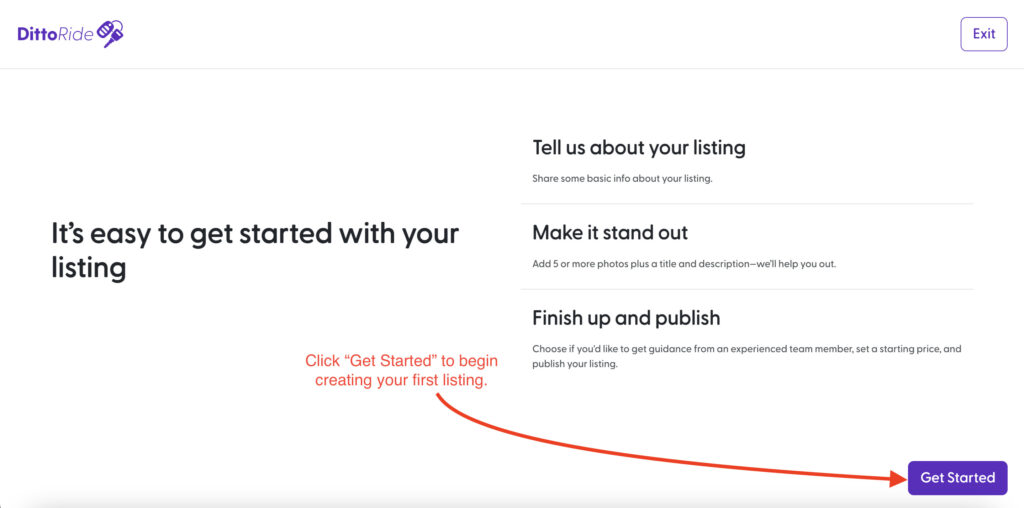
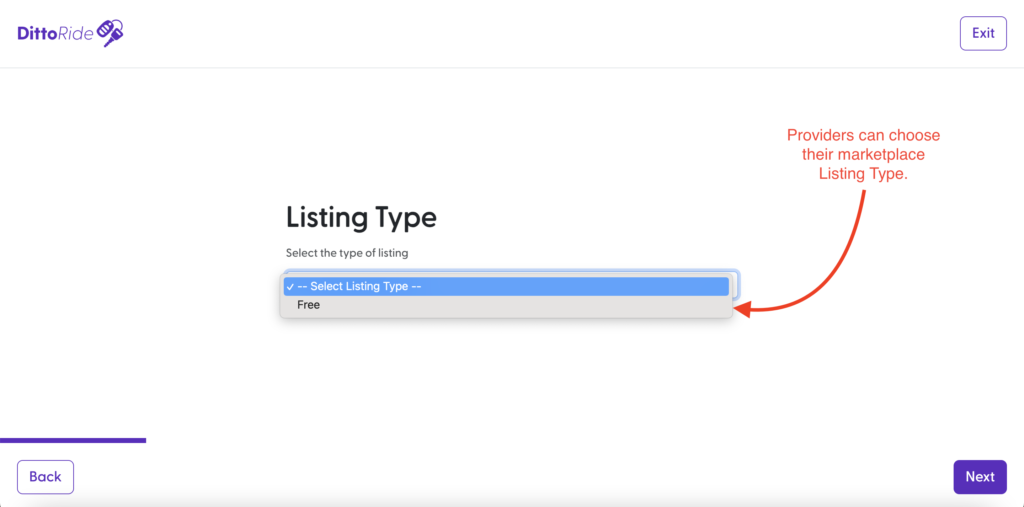
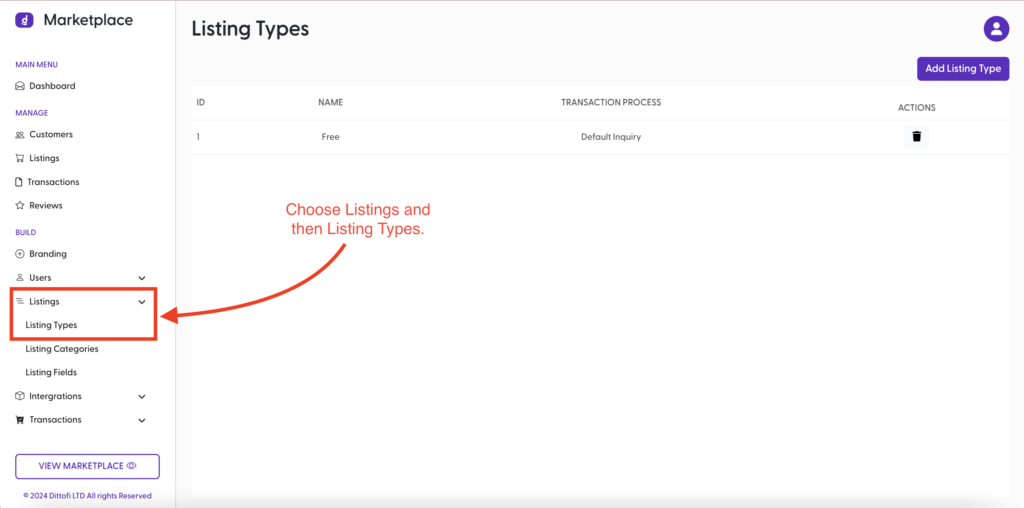
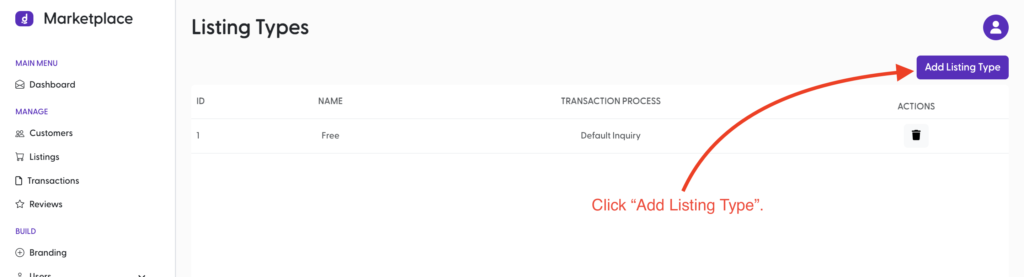
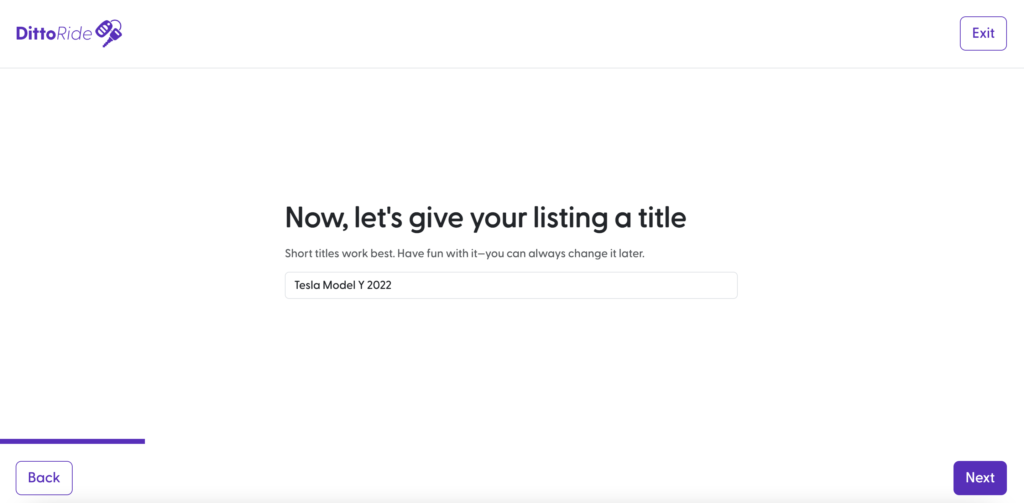
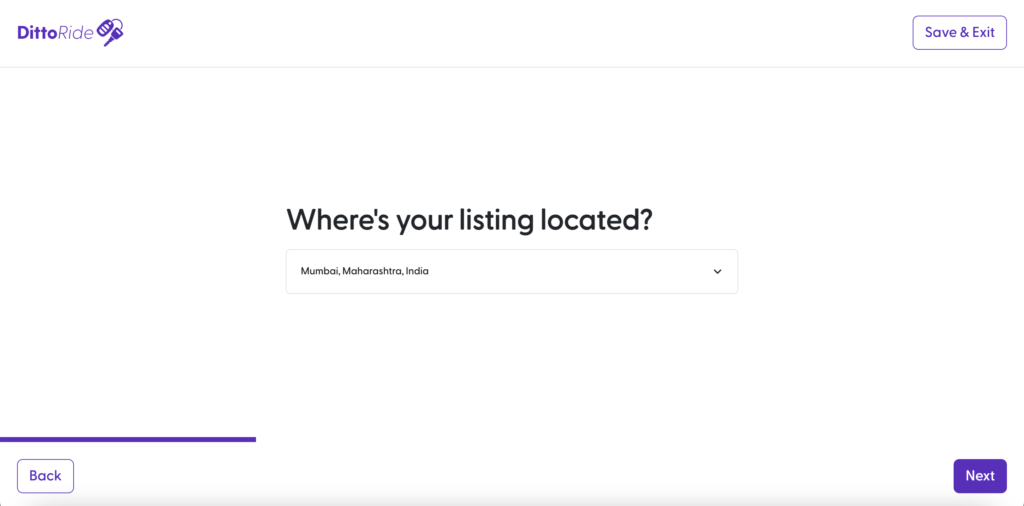
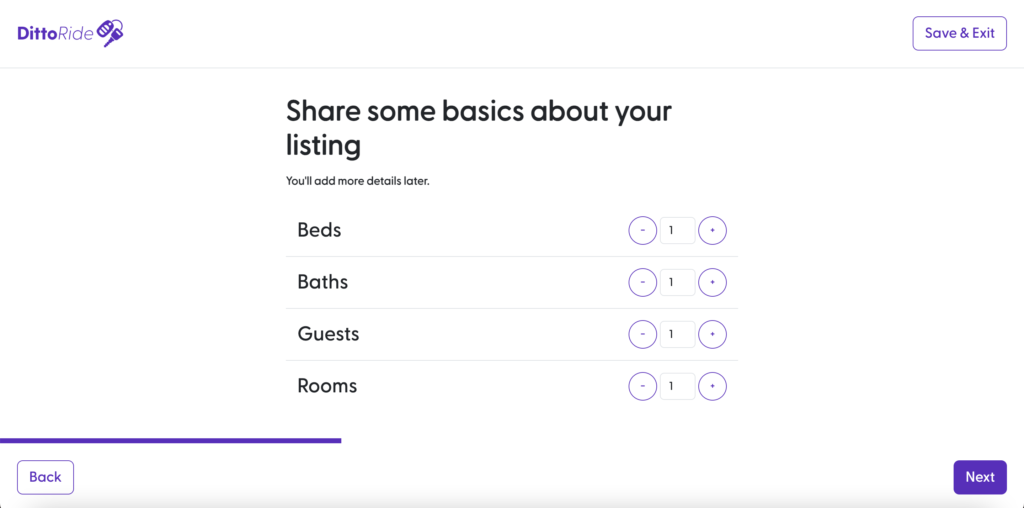
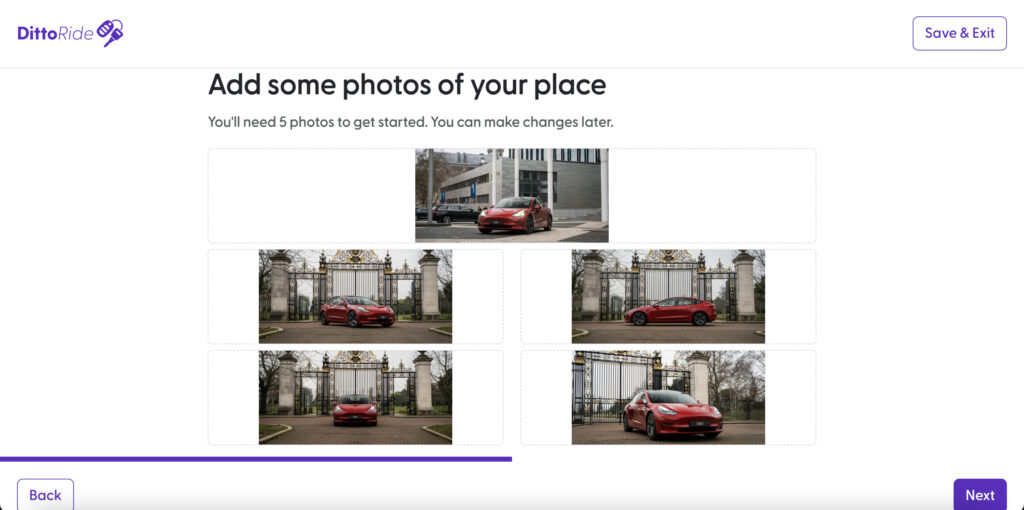
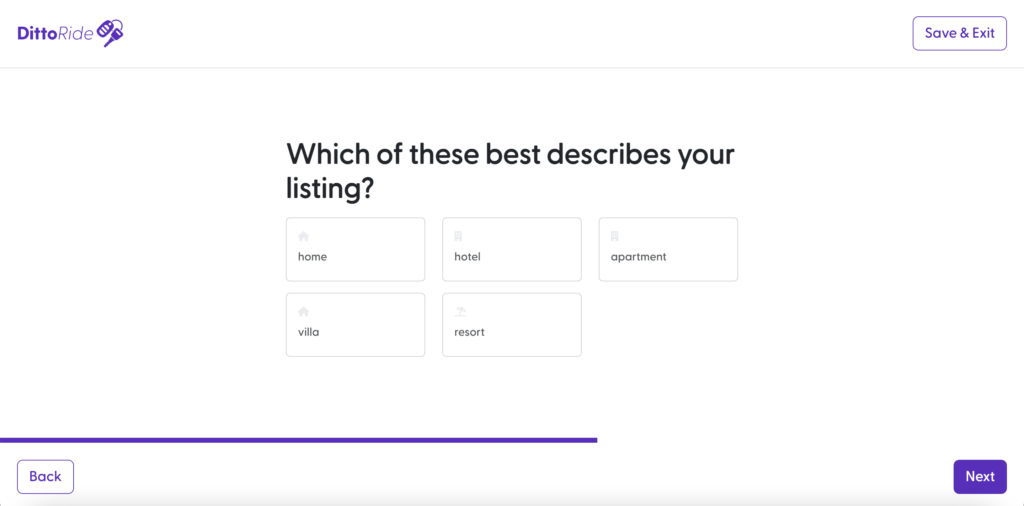
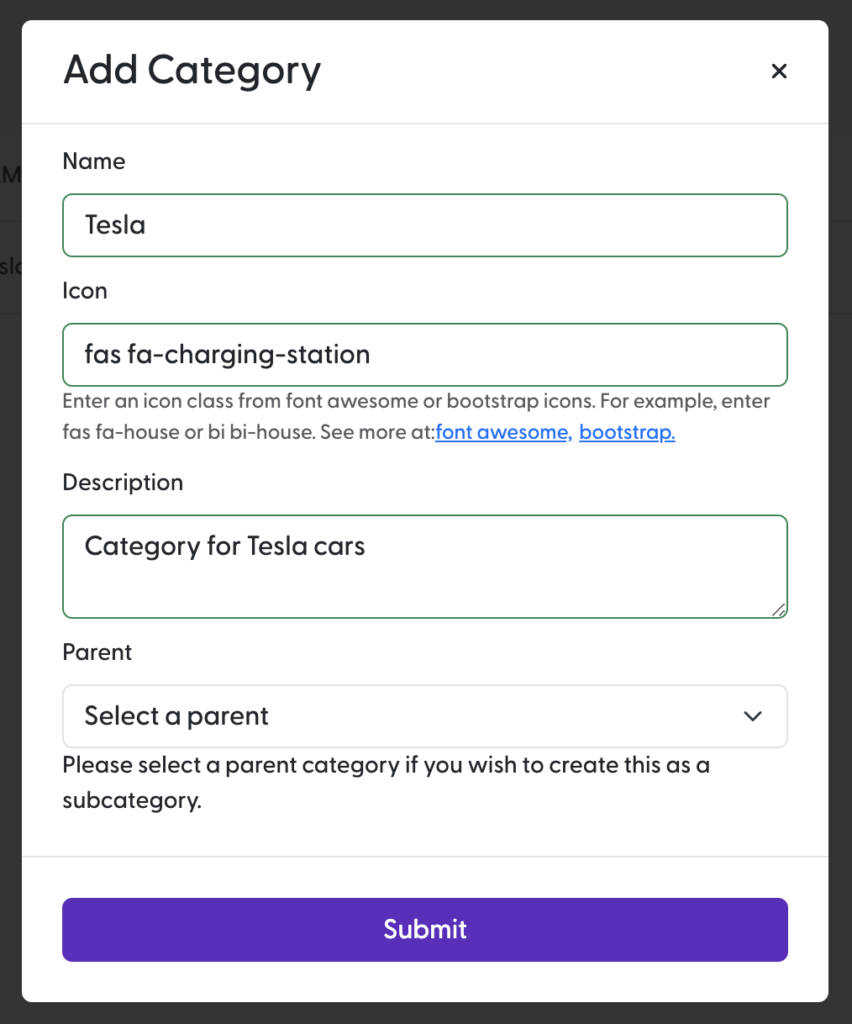
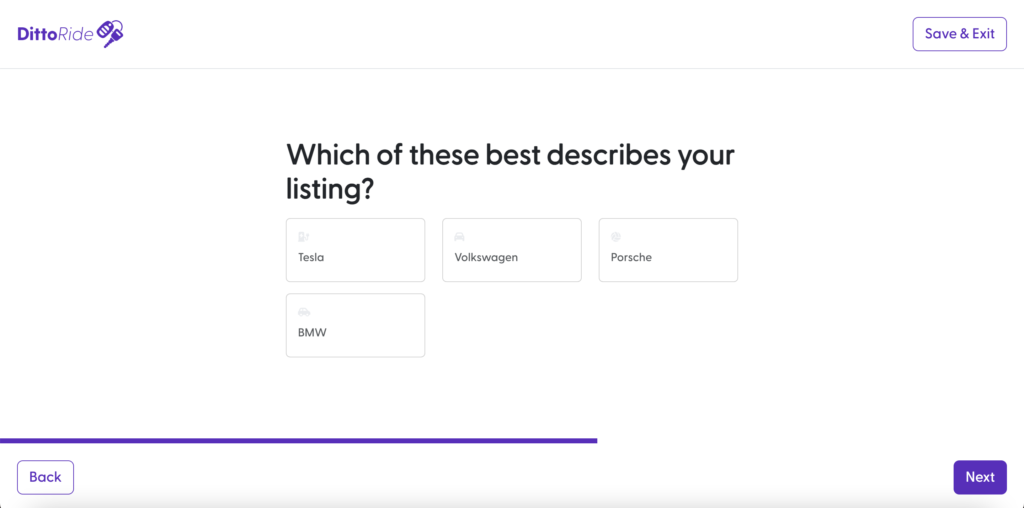
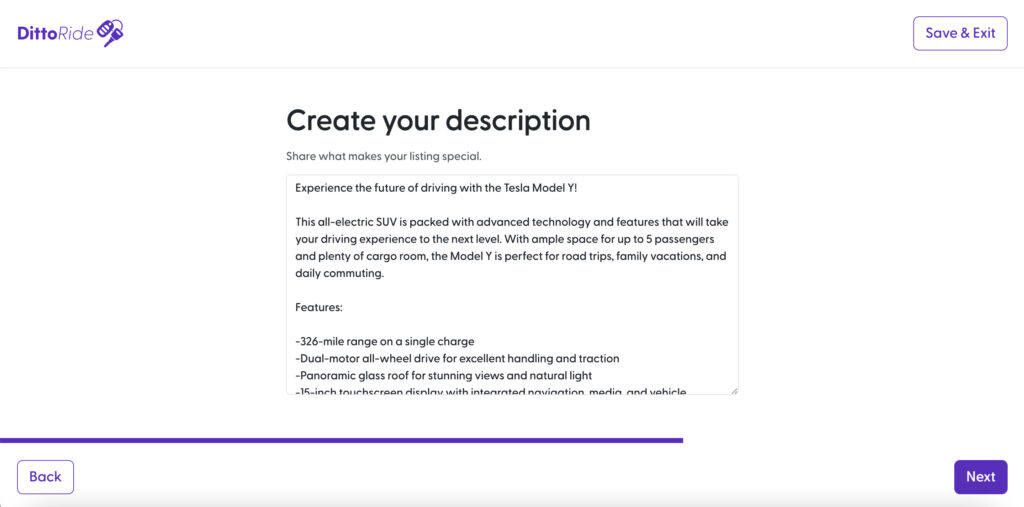
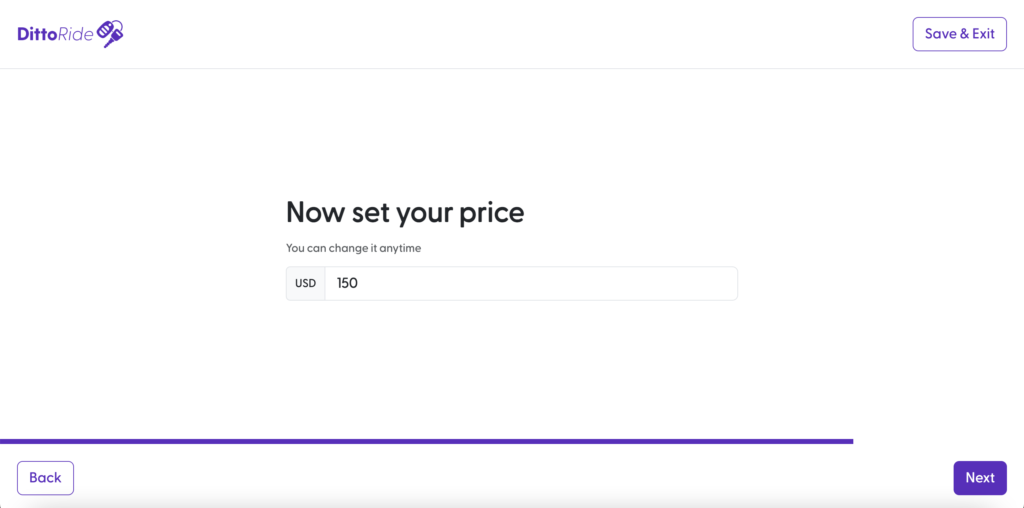
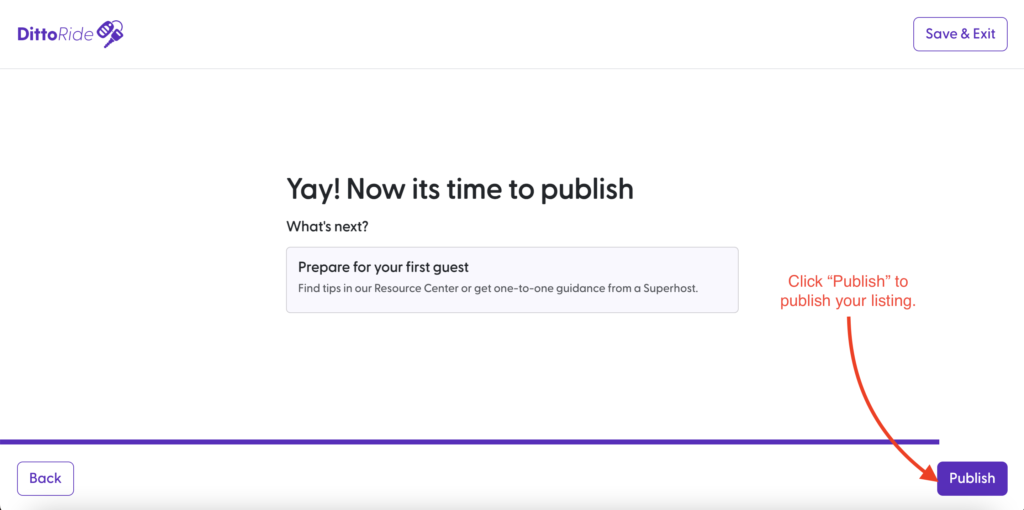
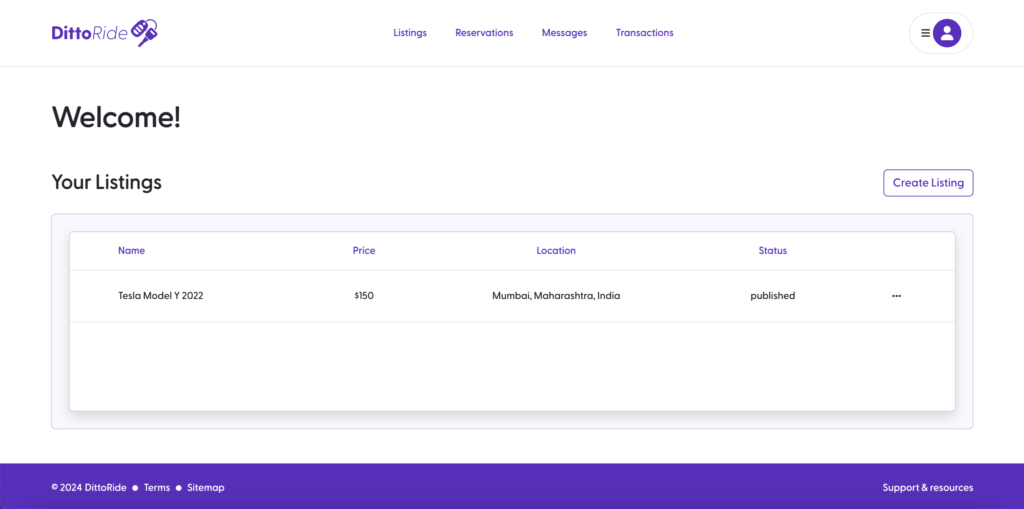
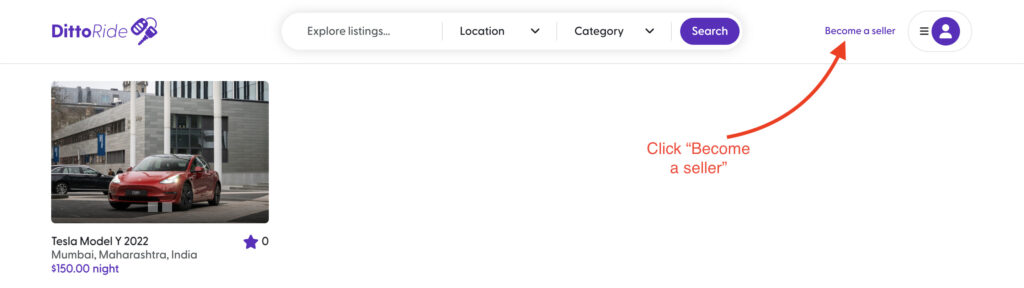
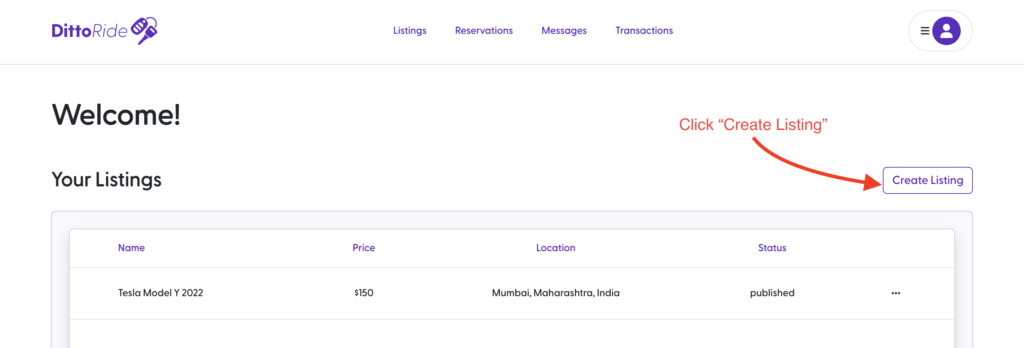
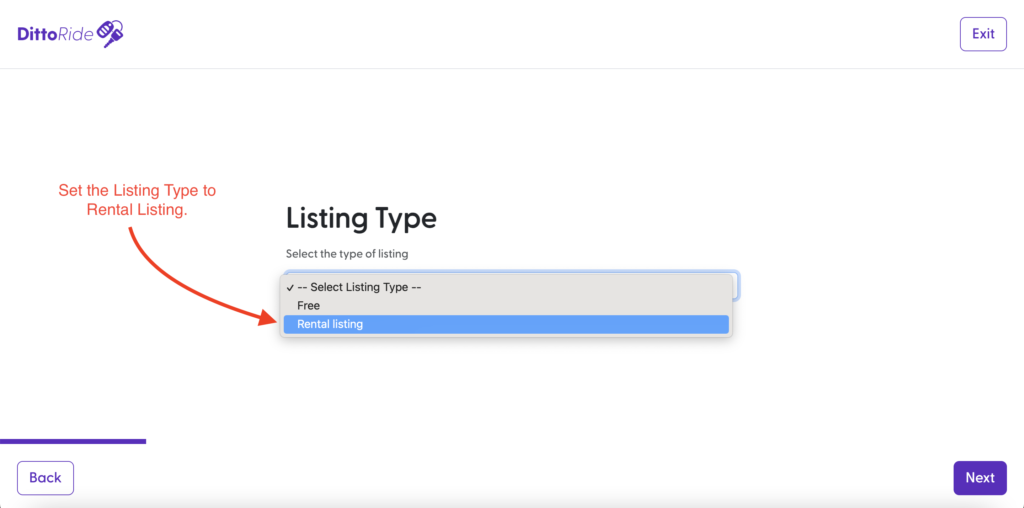
- Step 2. Create your first marketplace listing
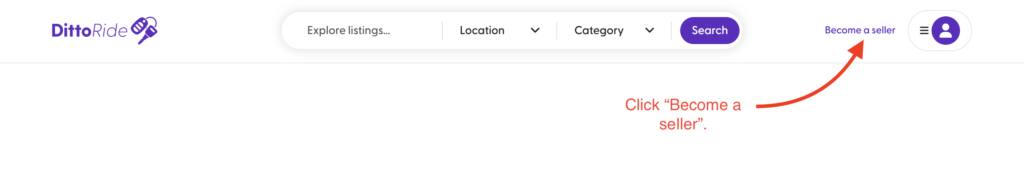
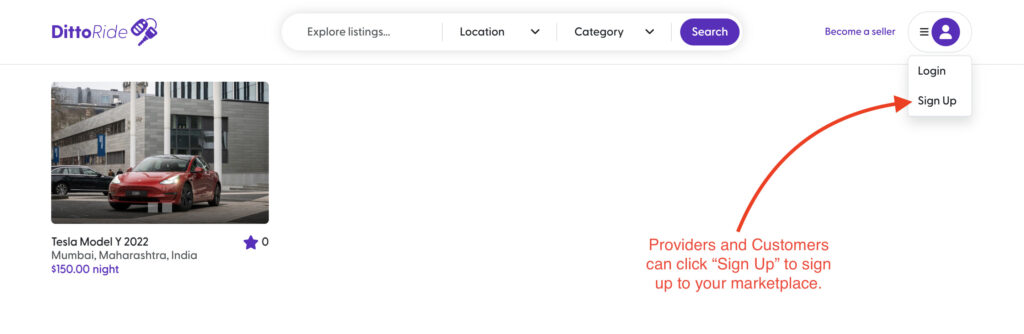
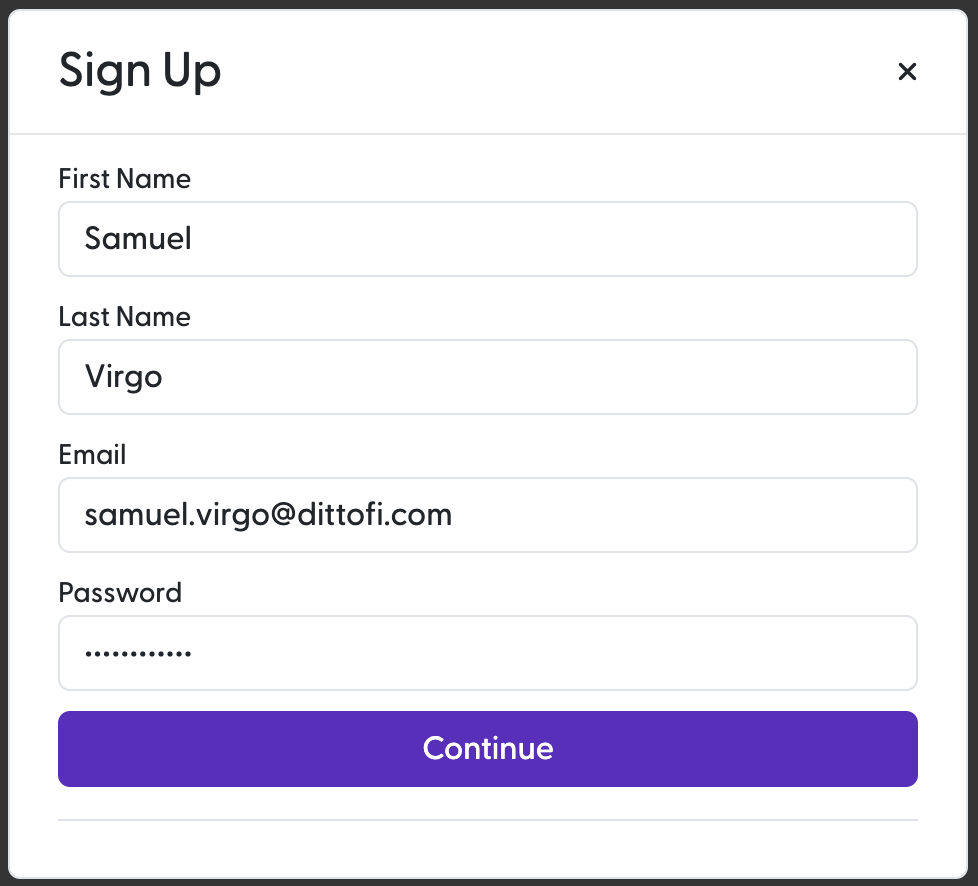
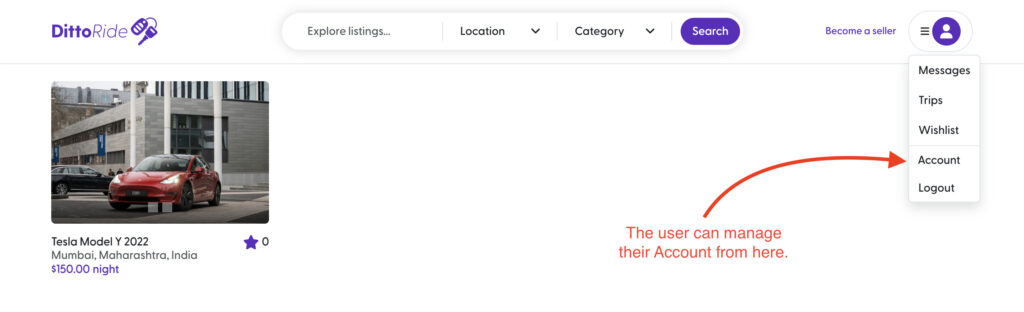
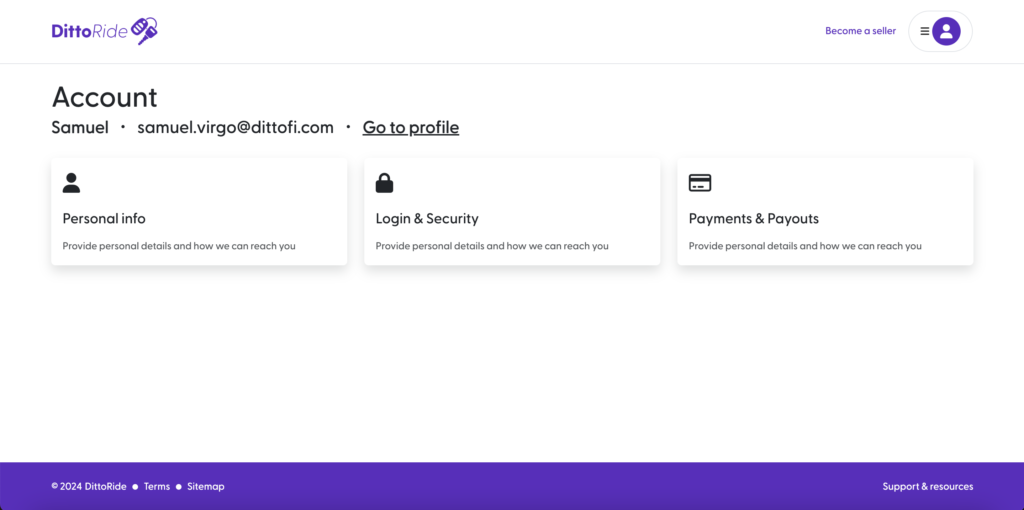
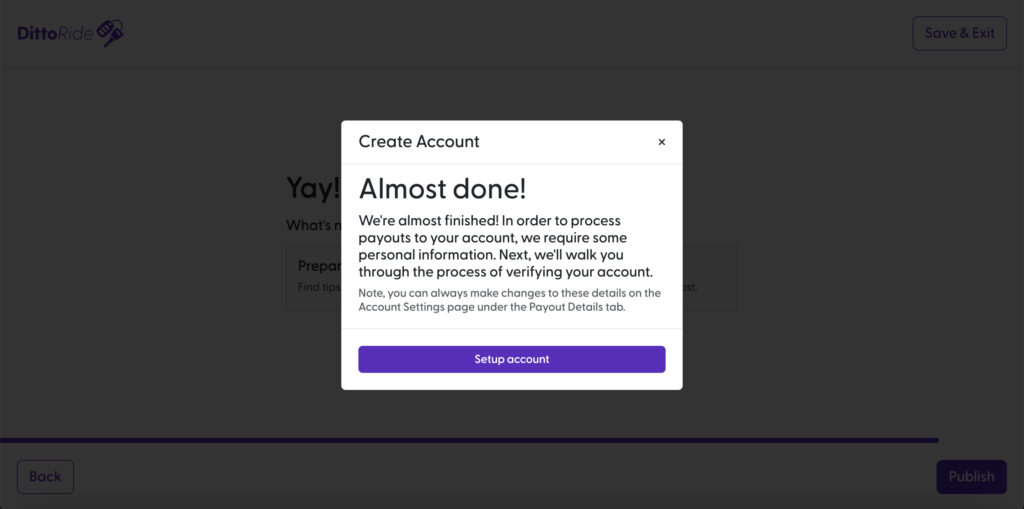
- Step 3. Complete user accounts
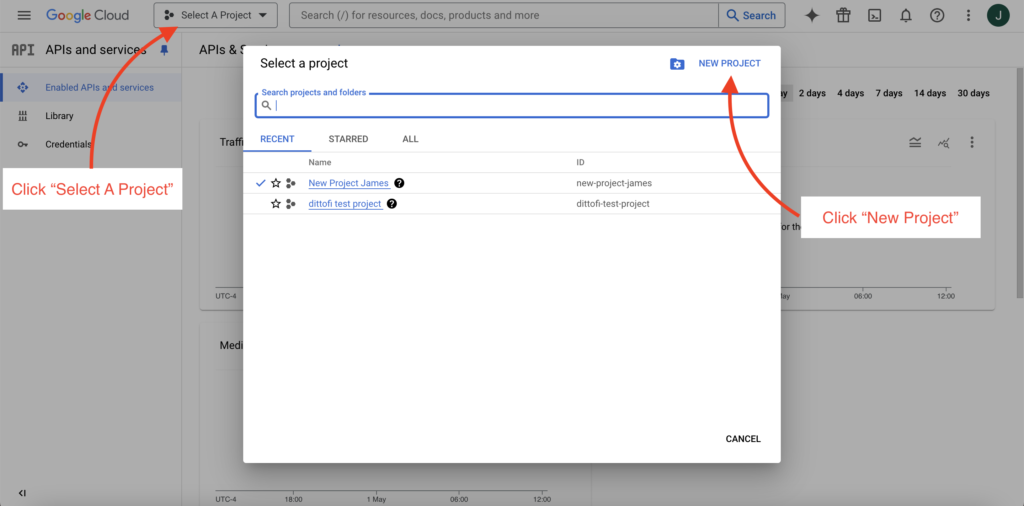
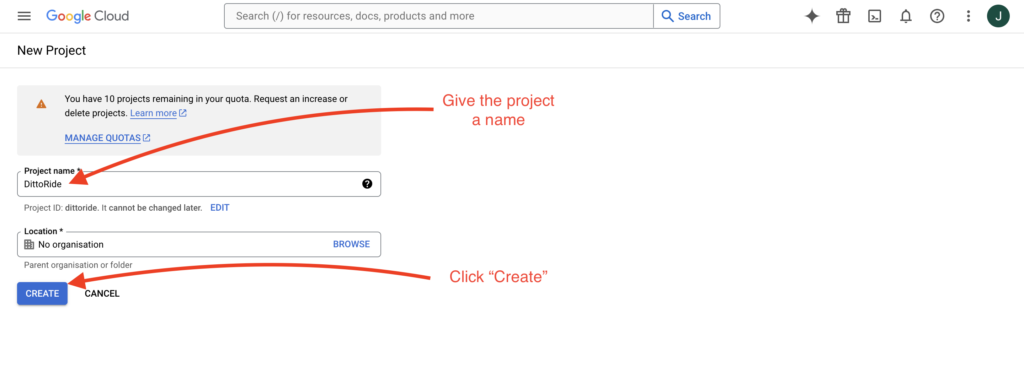
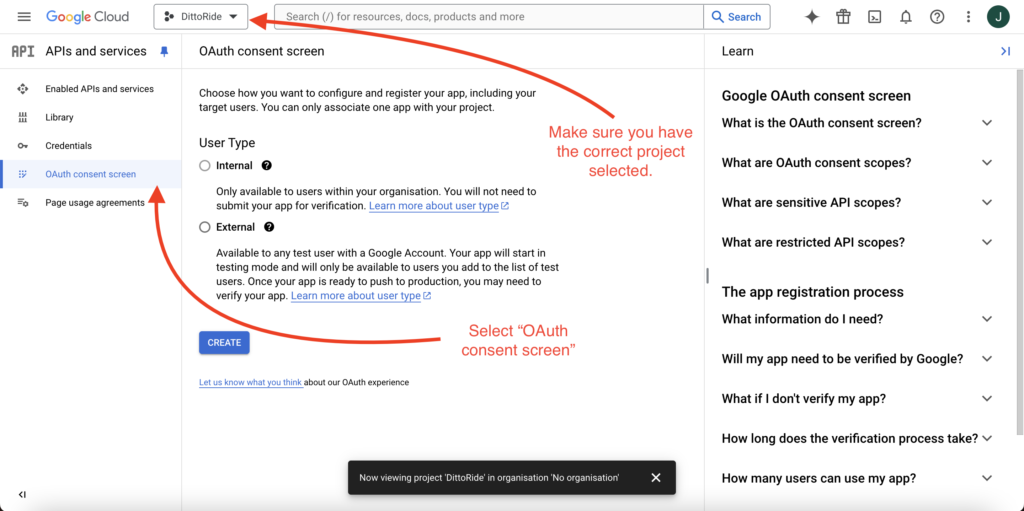
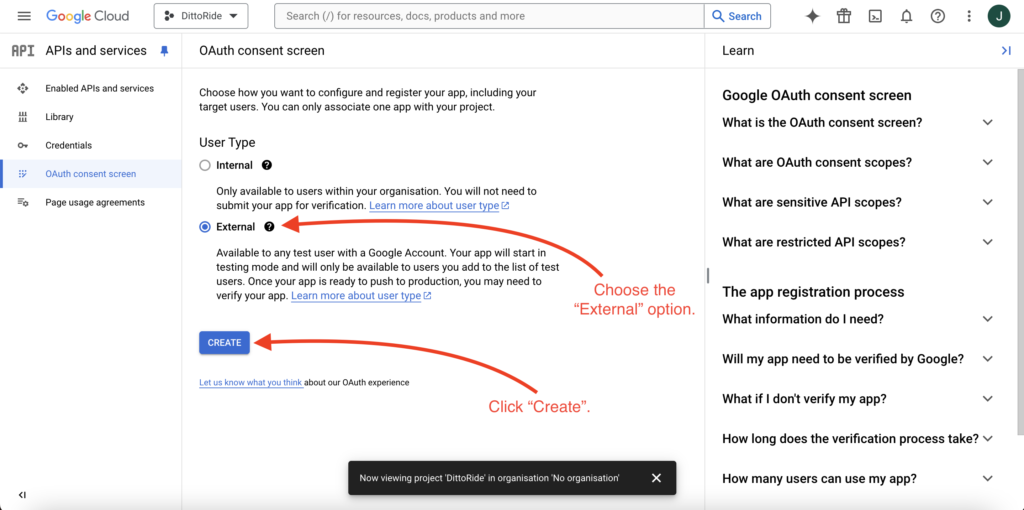
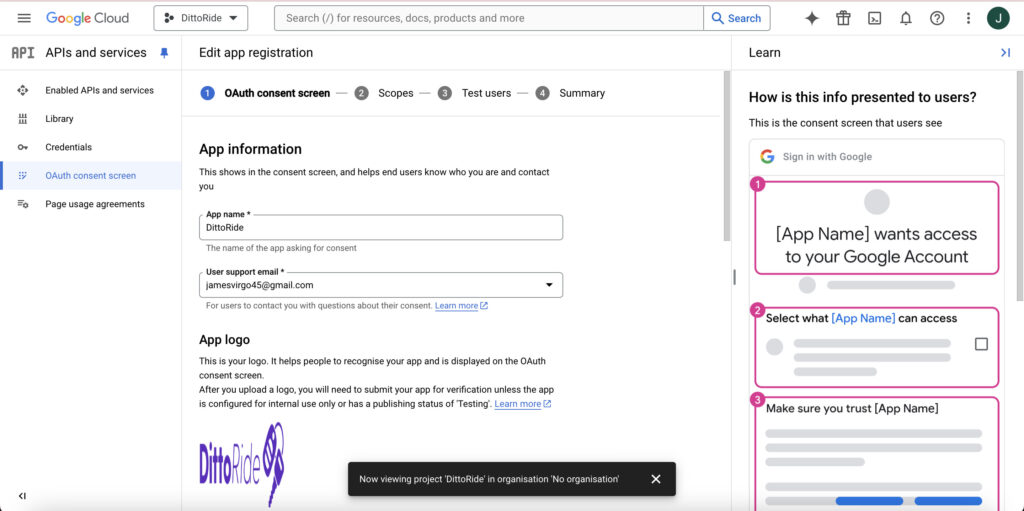
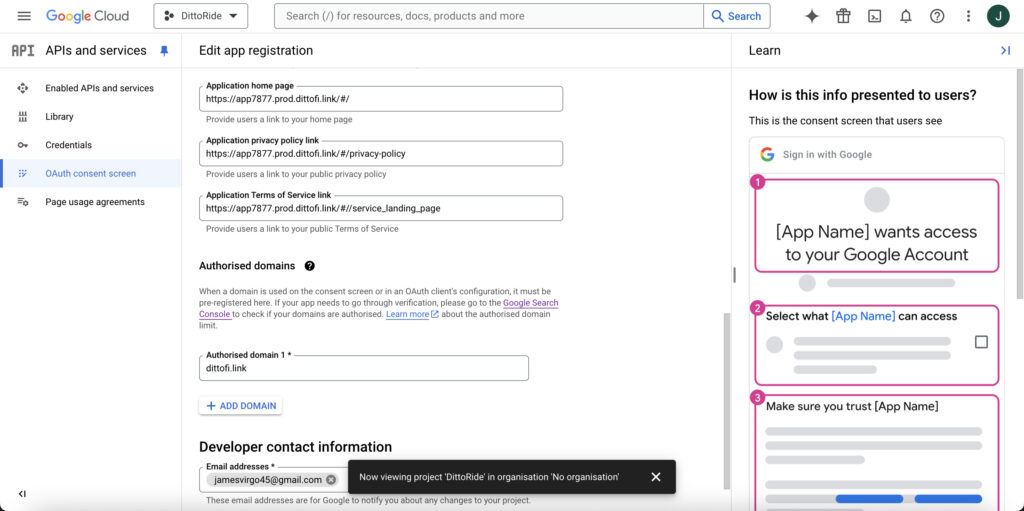
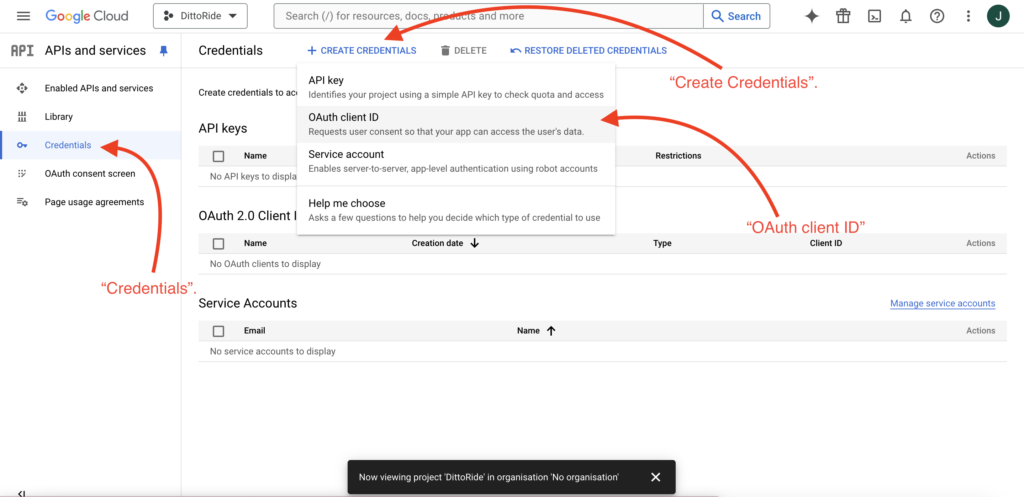
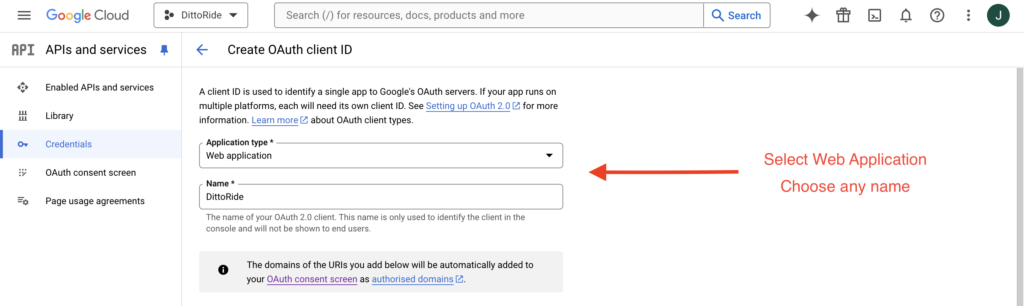
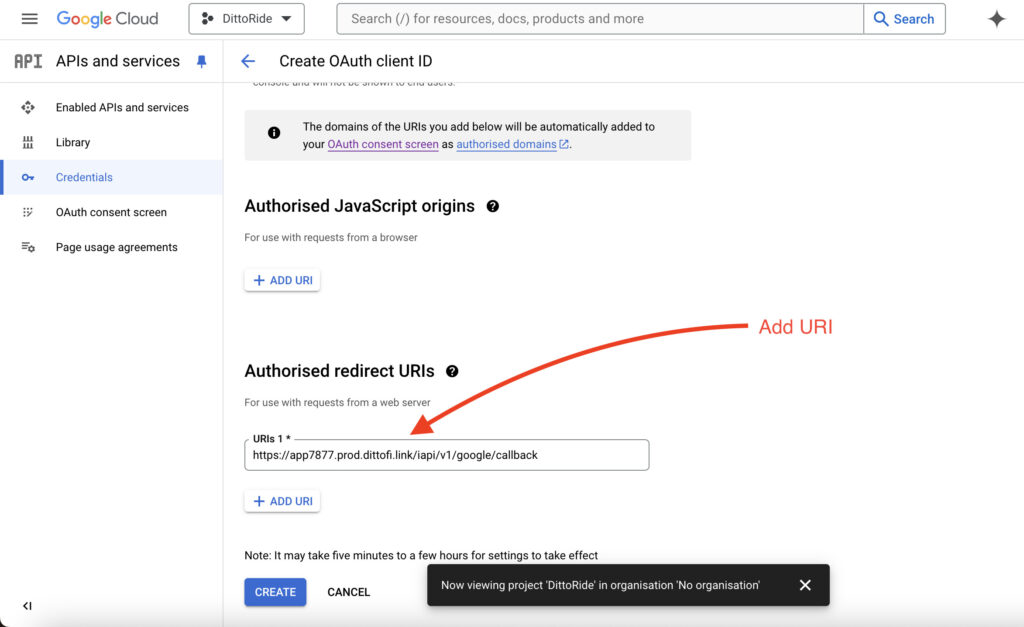
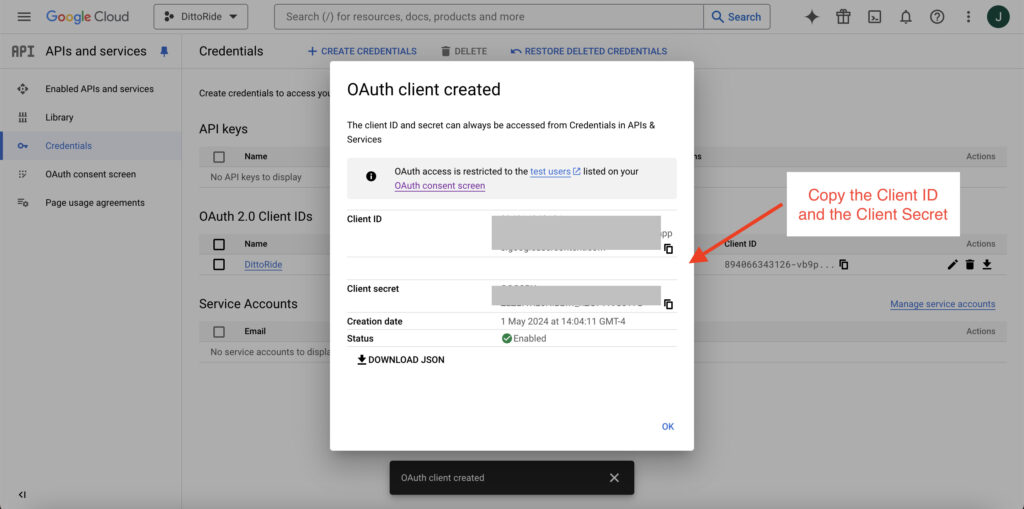
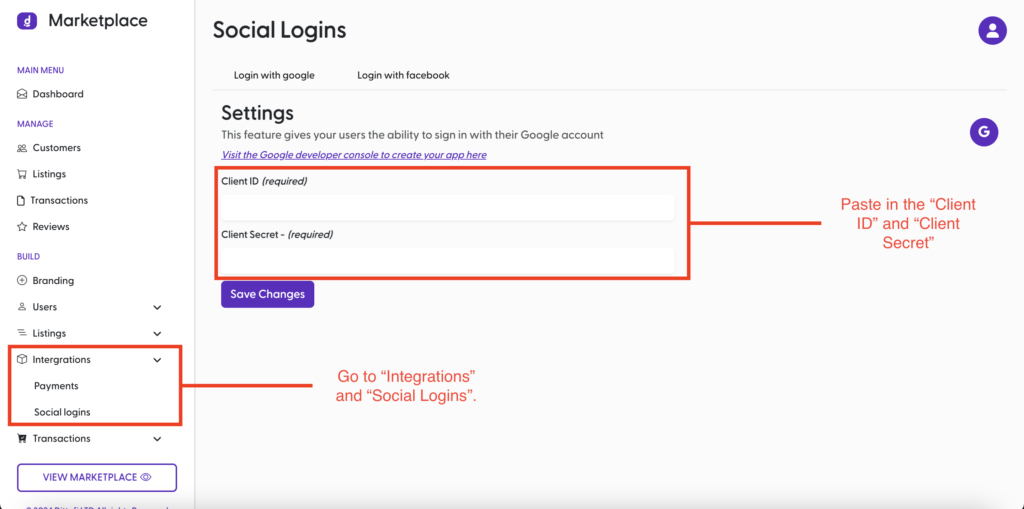
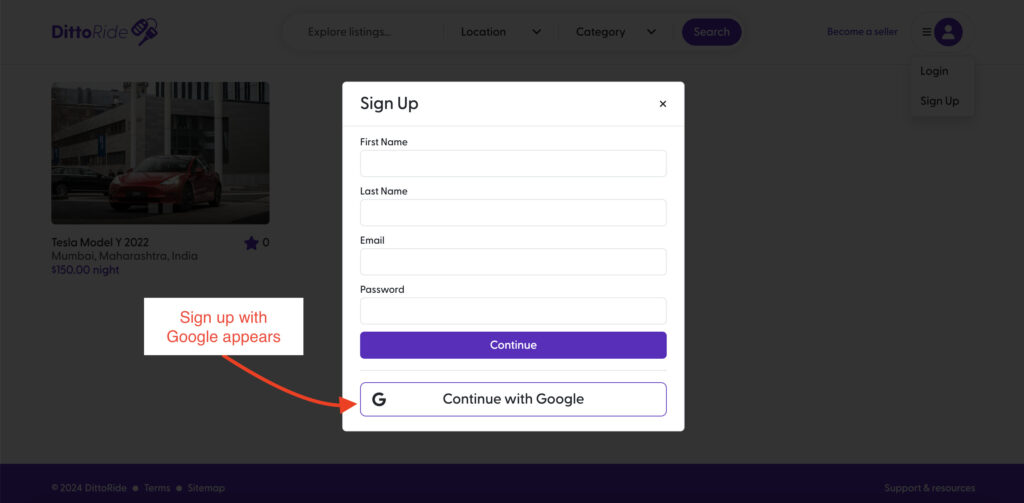
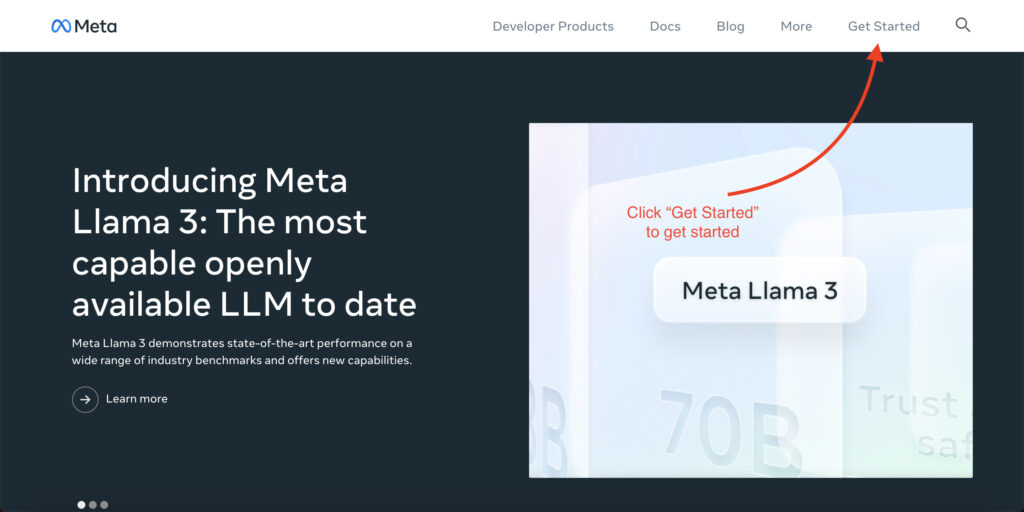
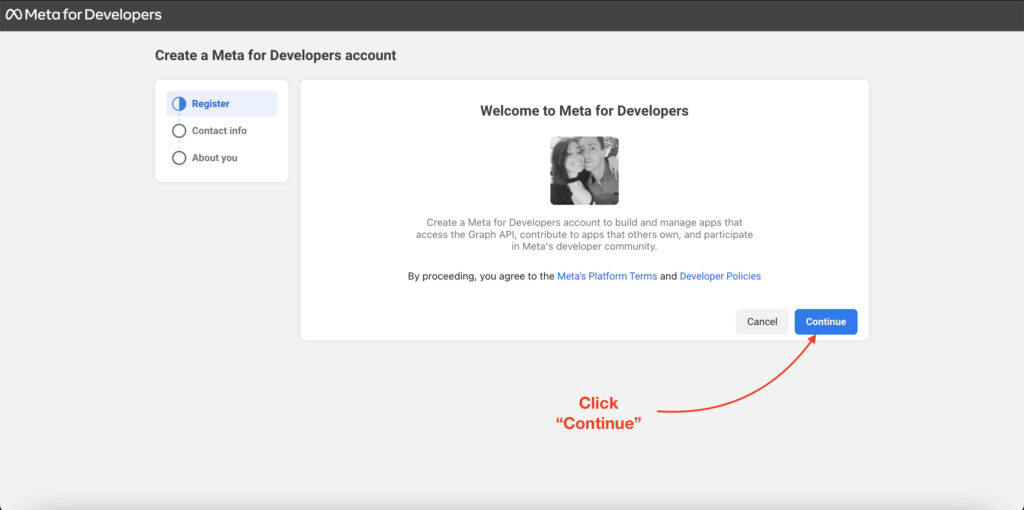
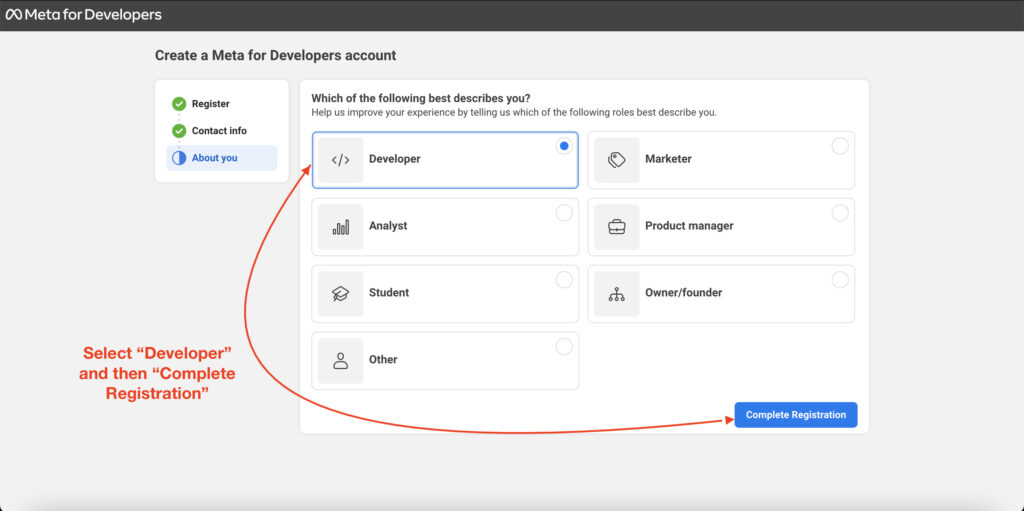
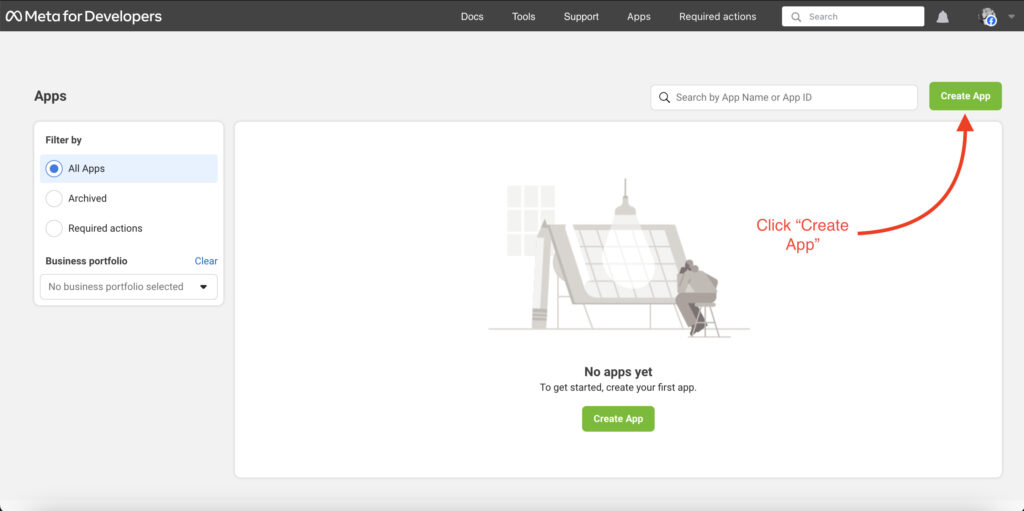
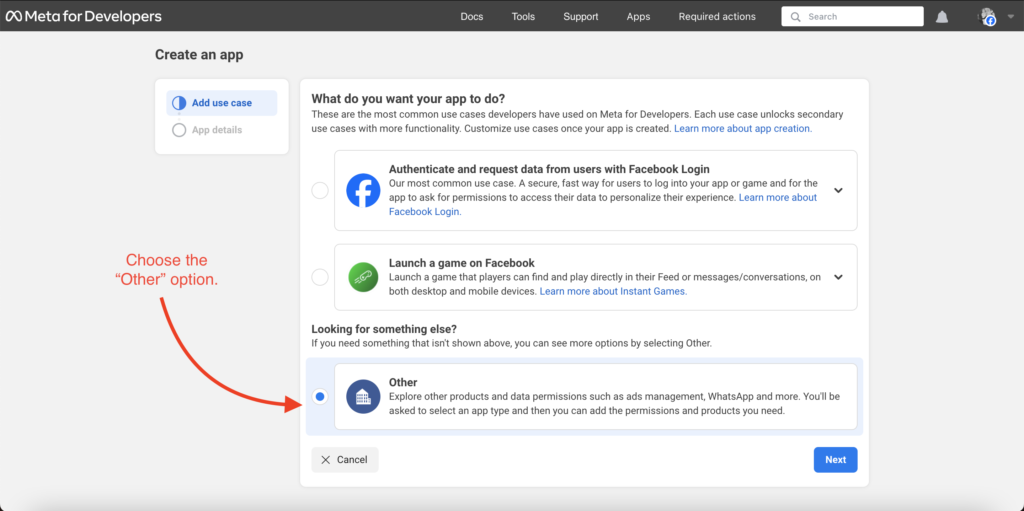
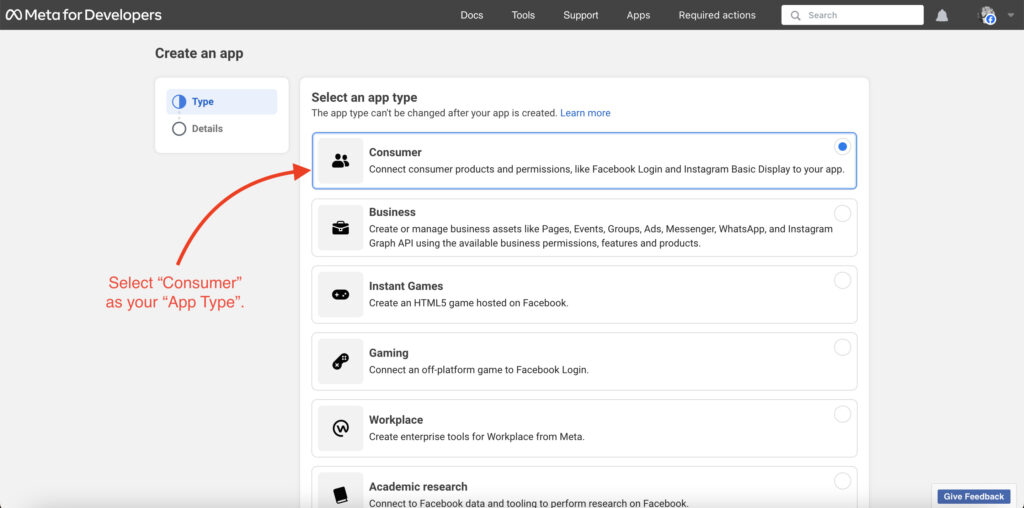
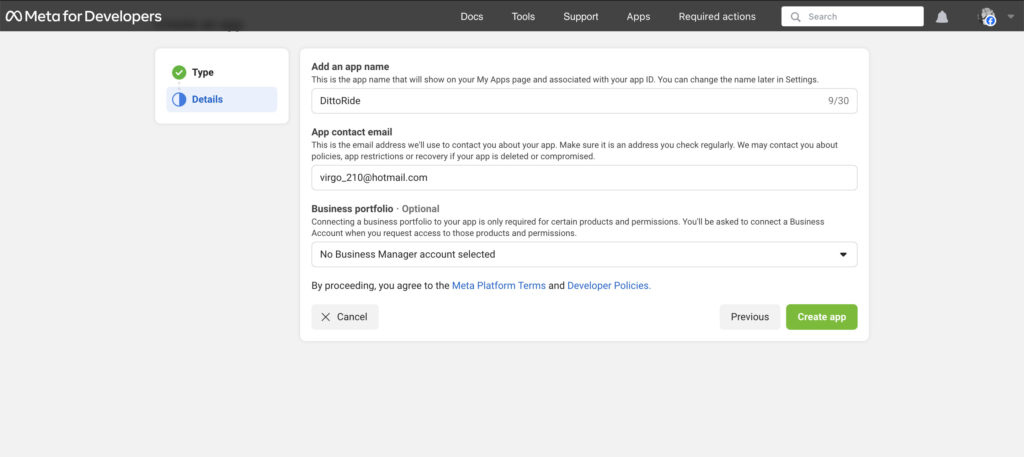
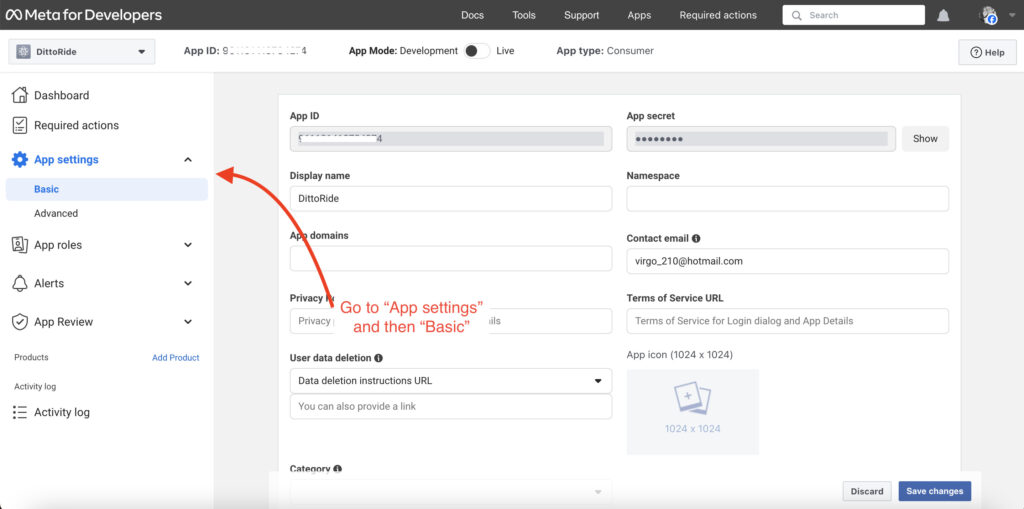
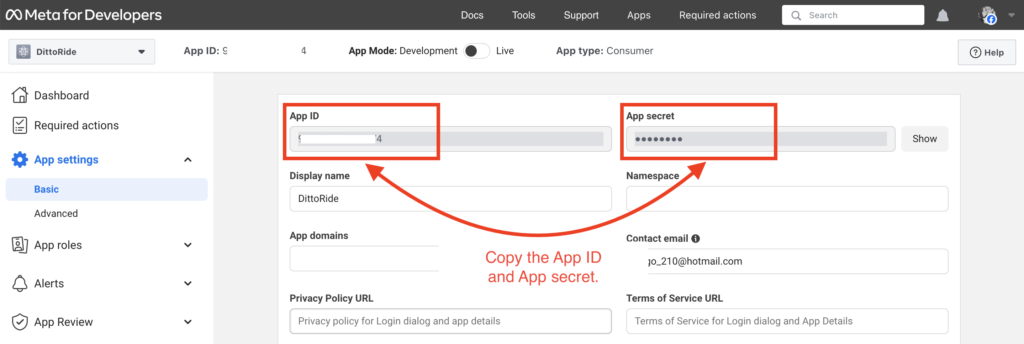
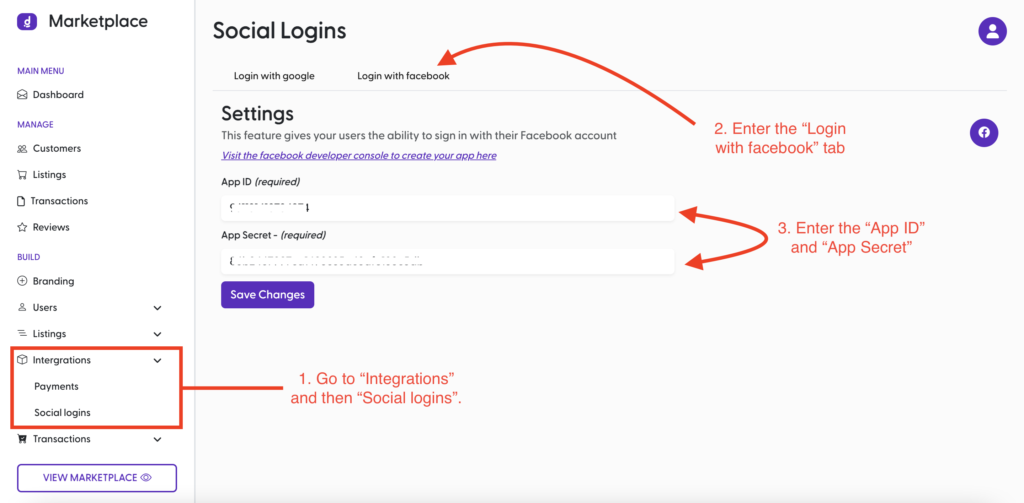
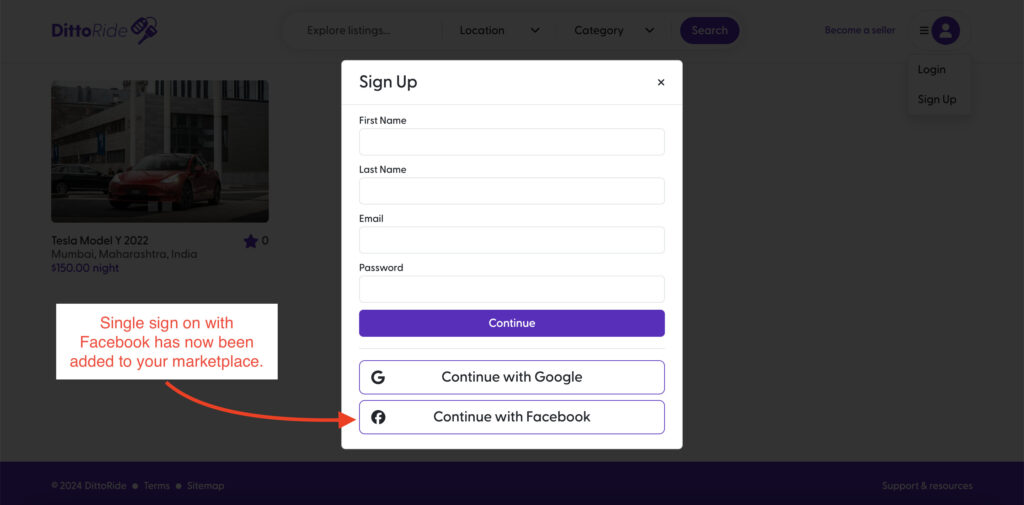
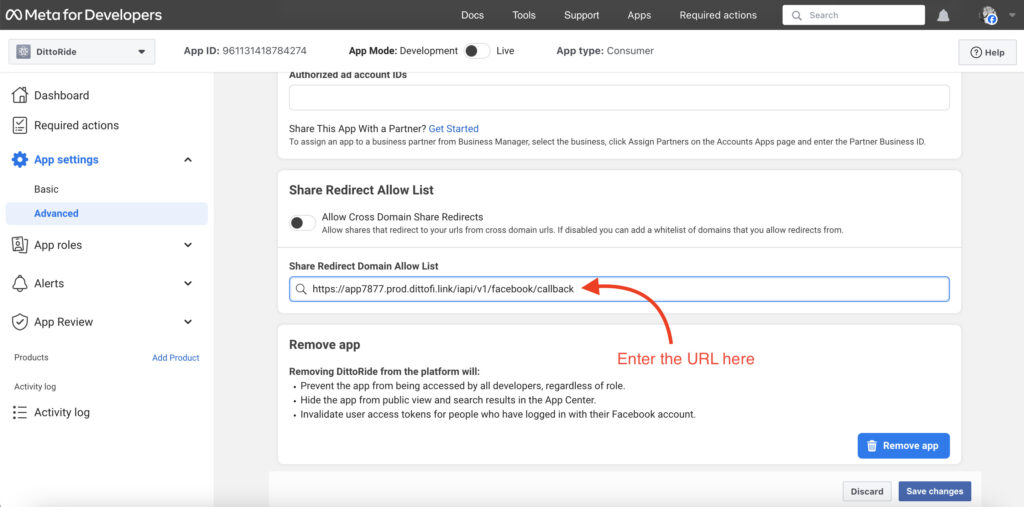
- Step 4. Setup single sign on with Google or Facebook
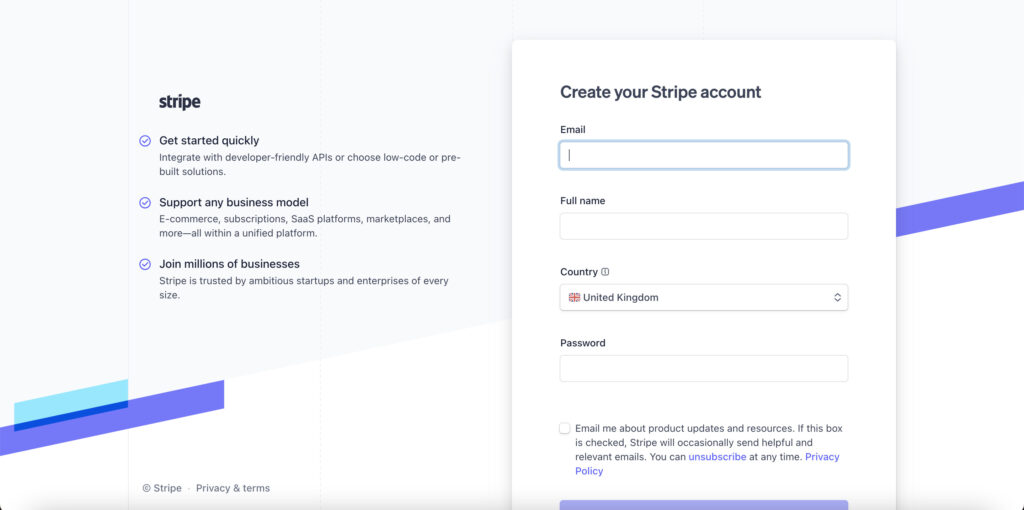
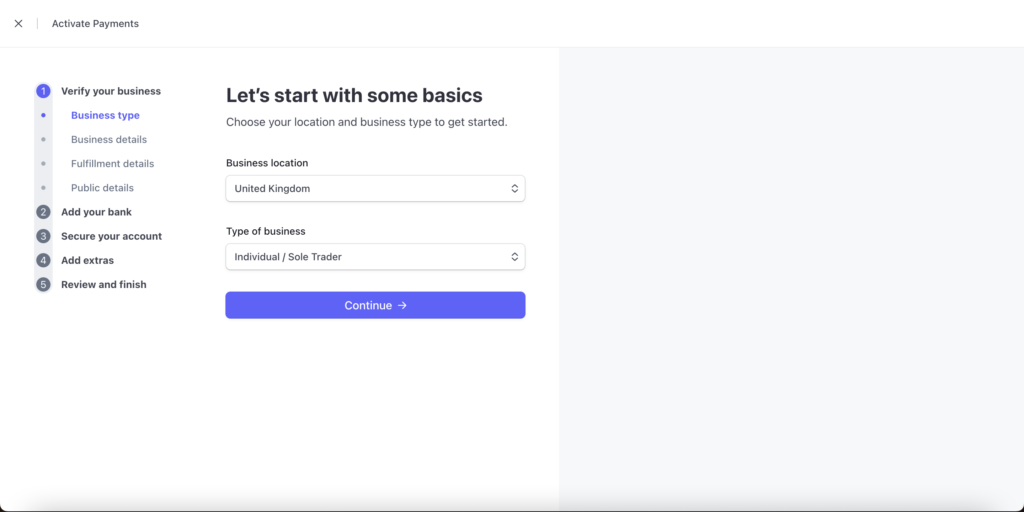
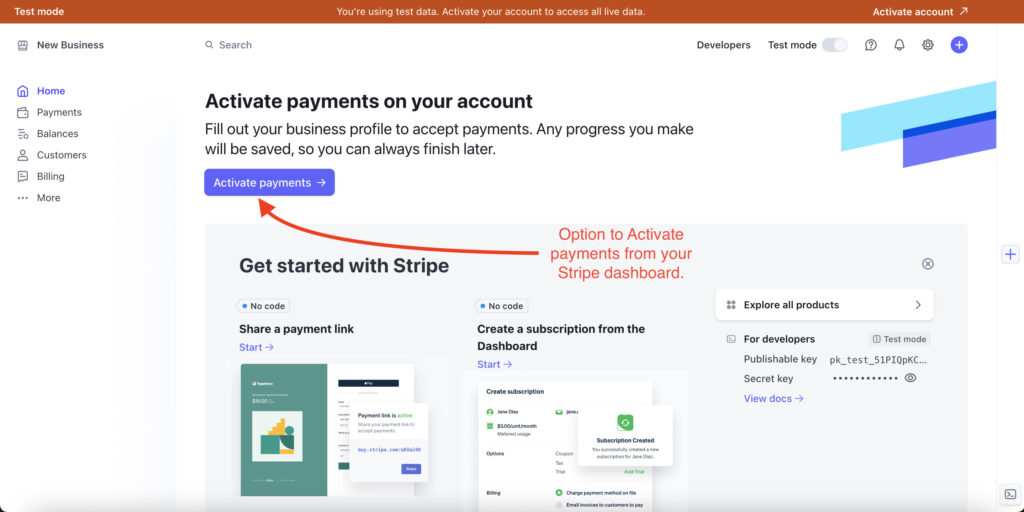
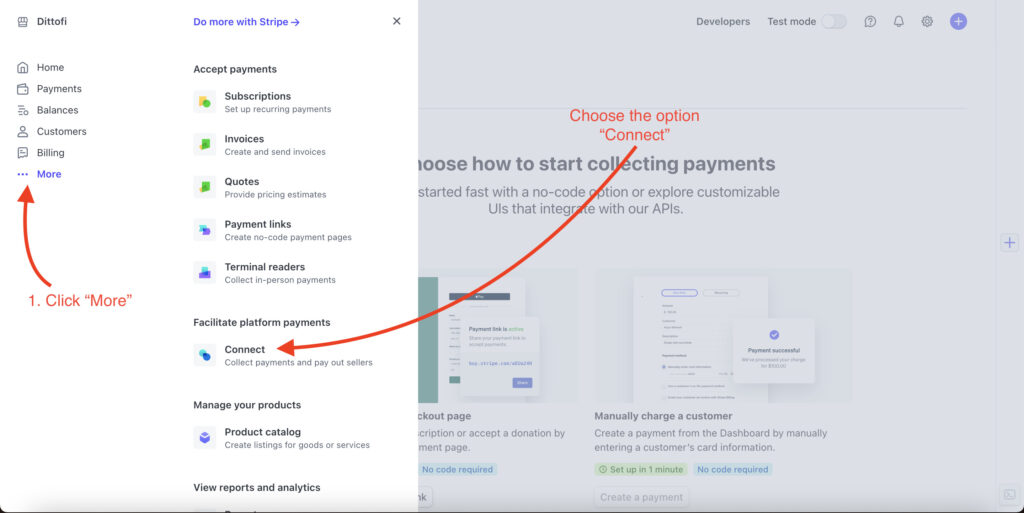
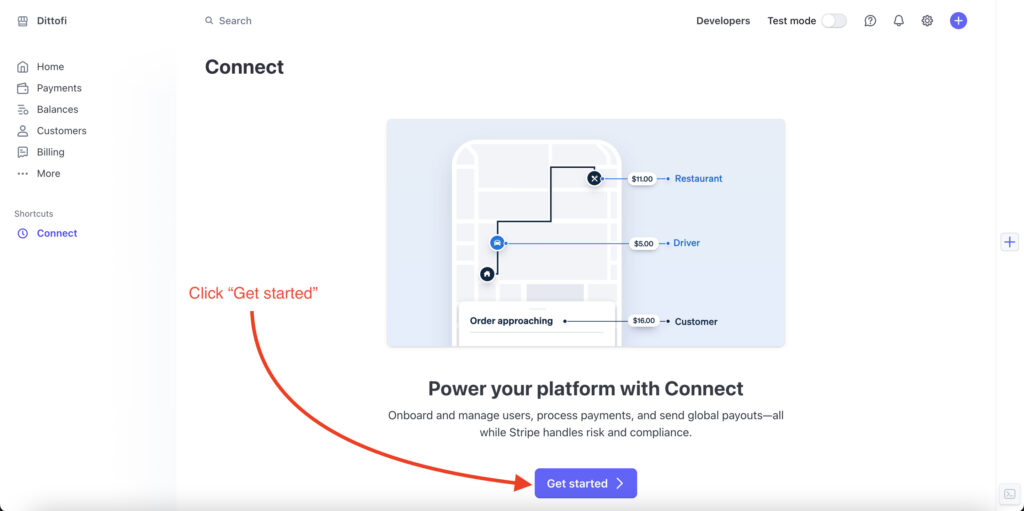
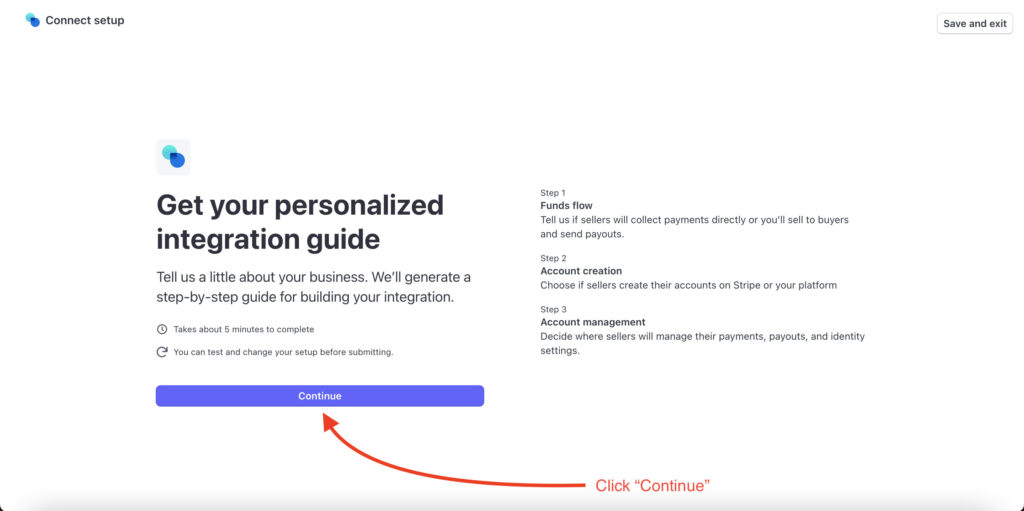
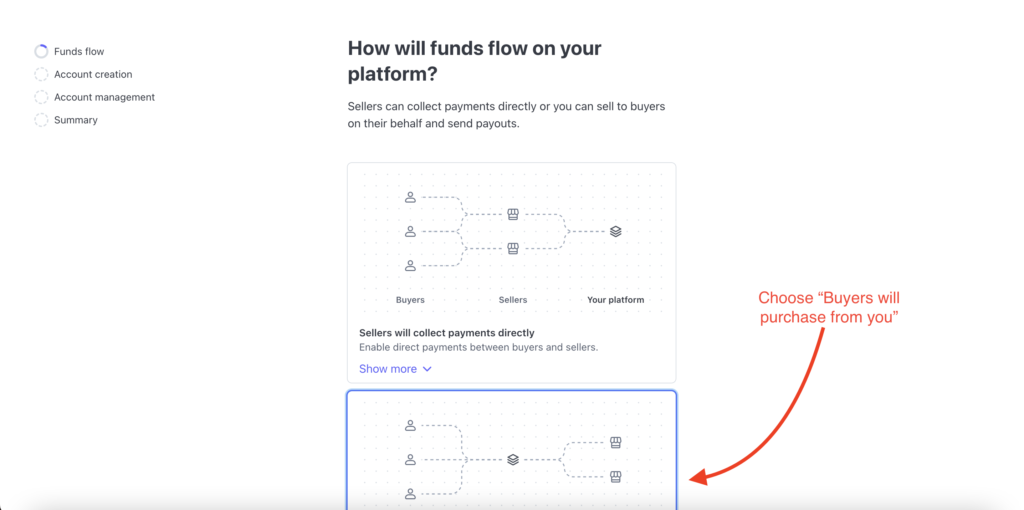
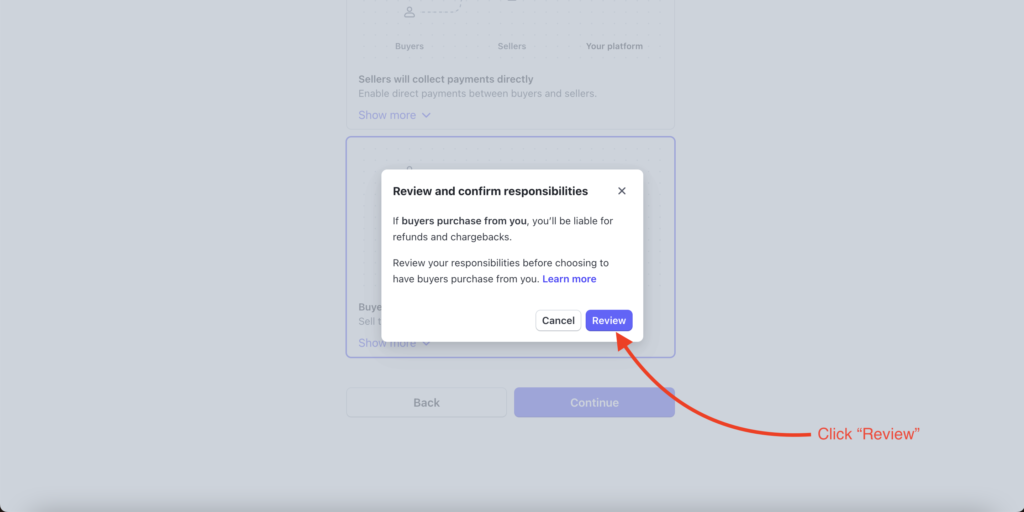
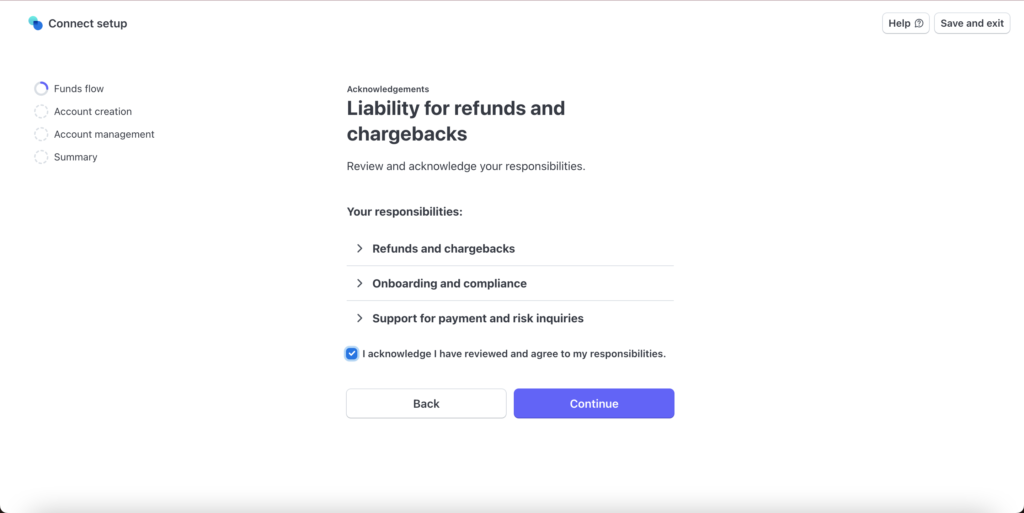
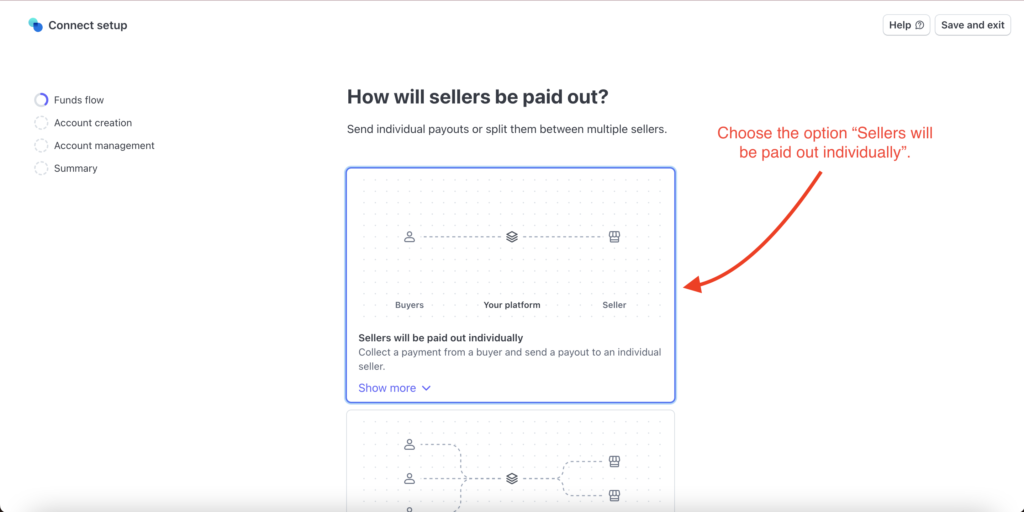
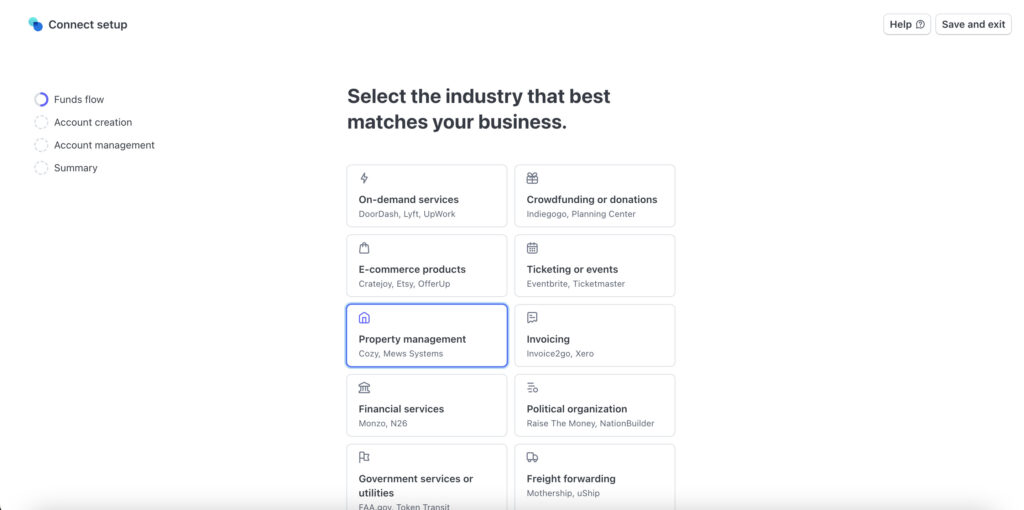
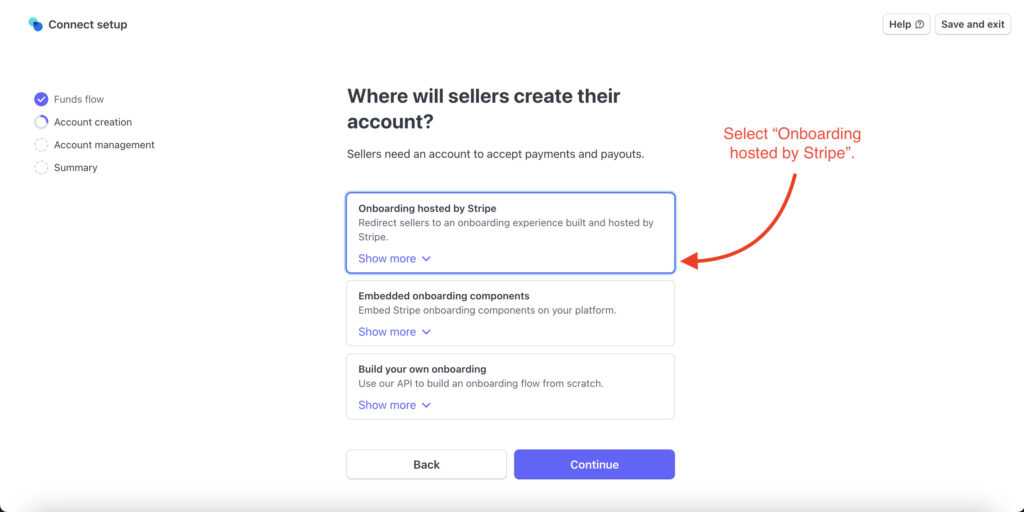
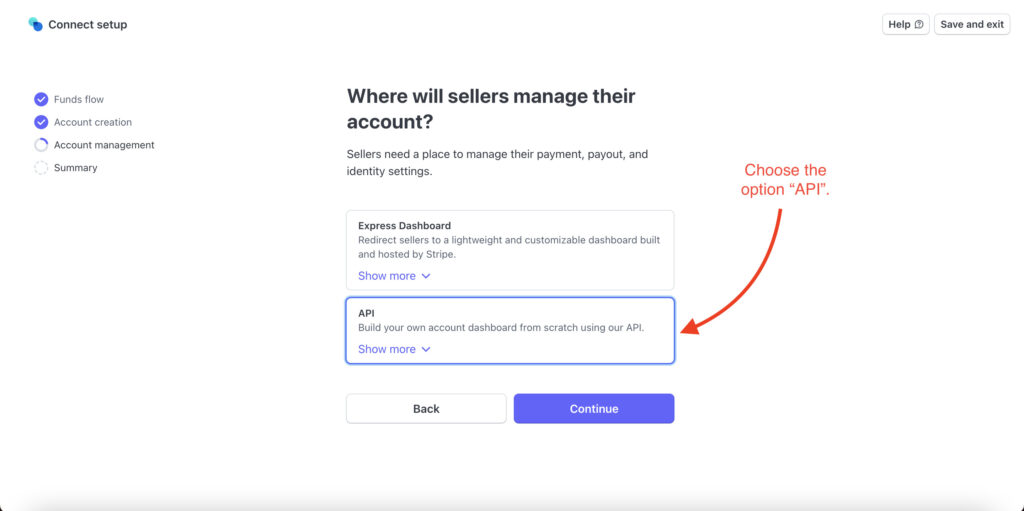
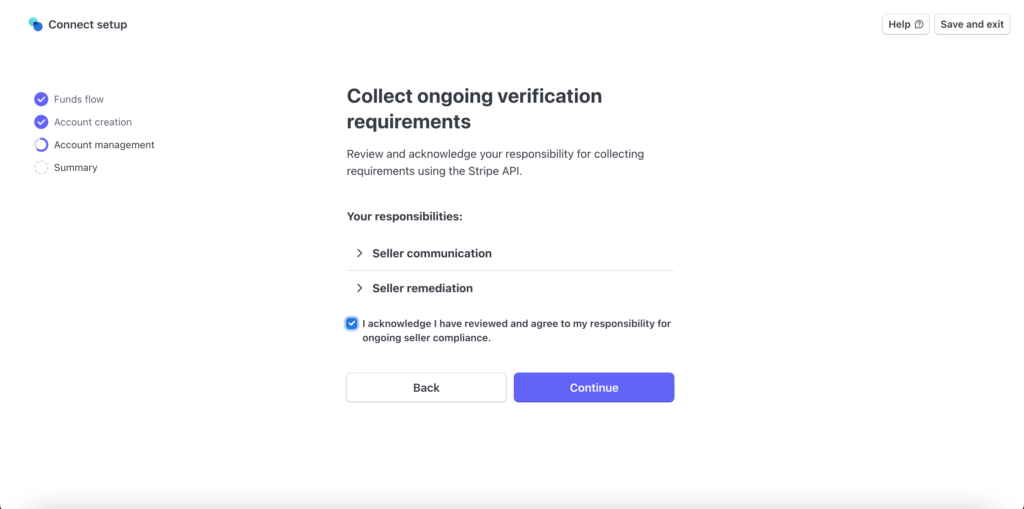
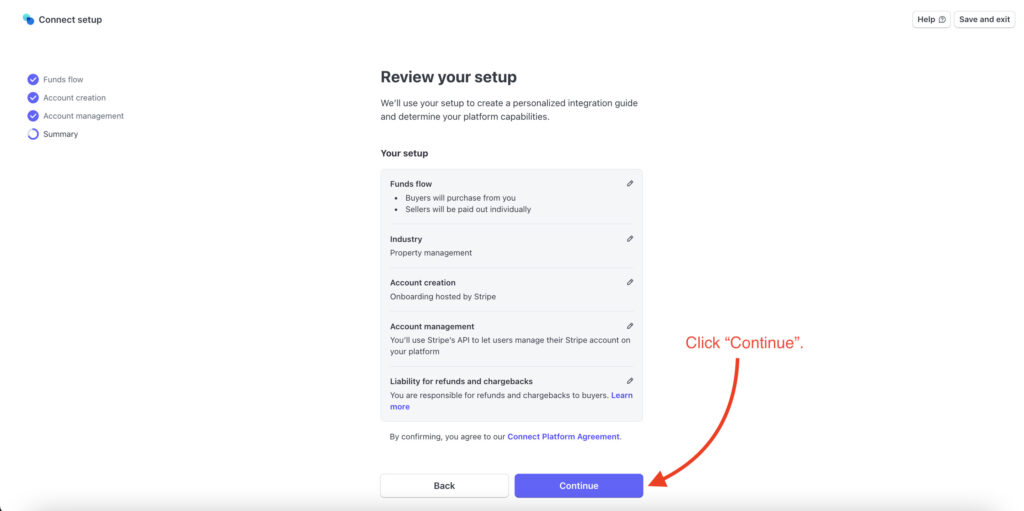
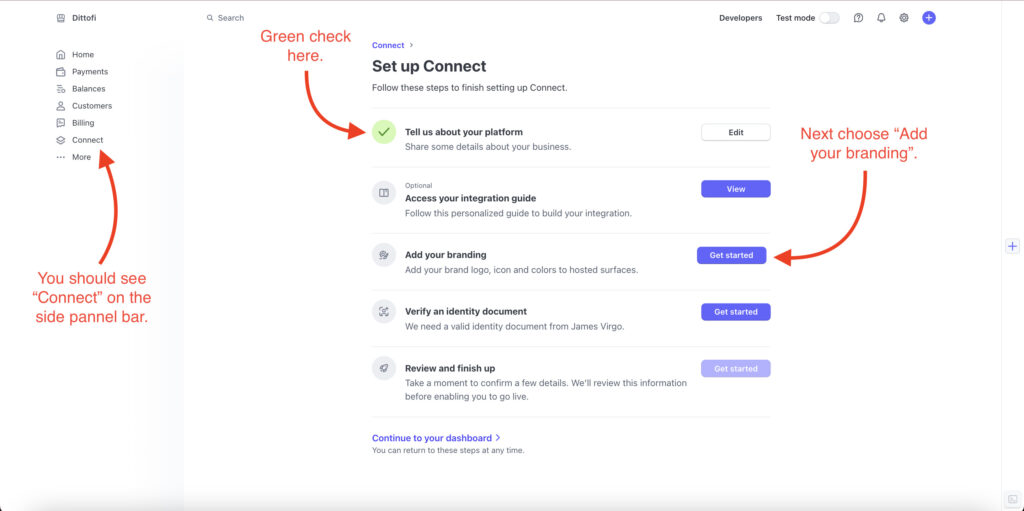
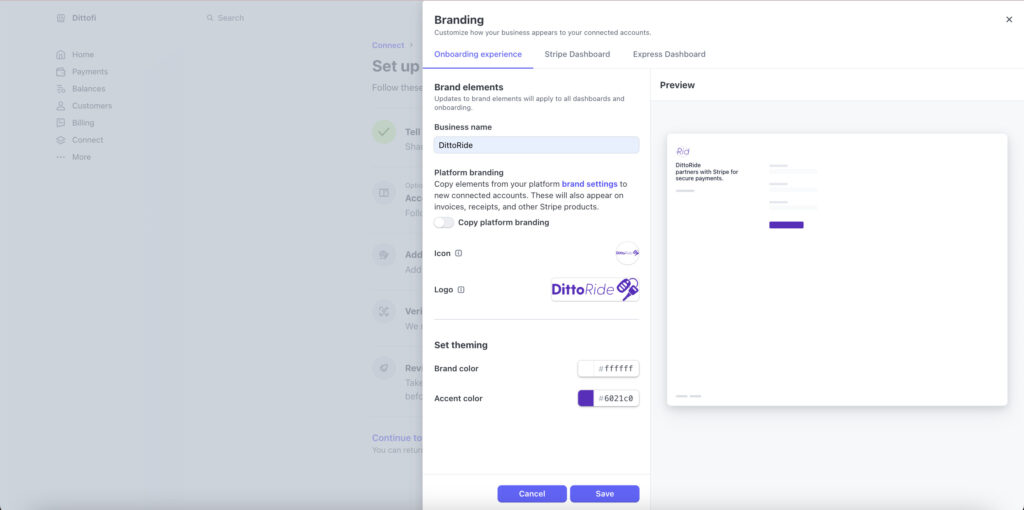
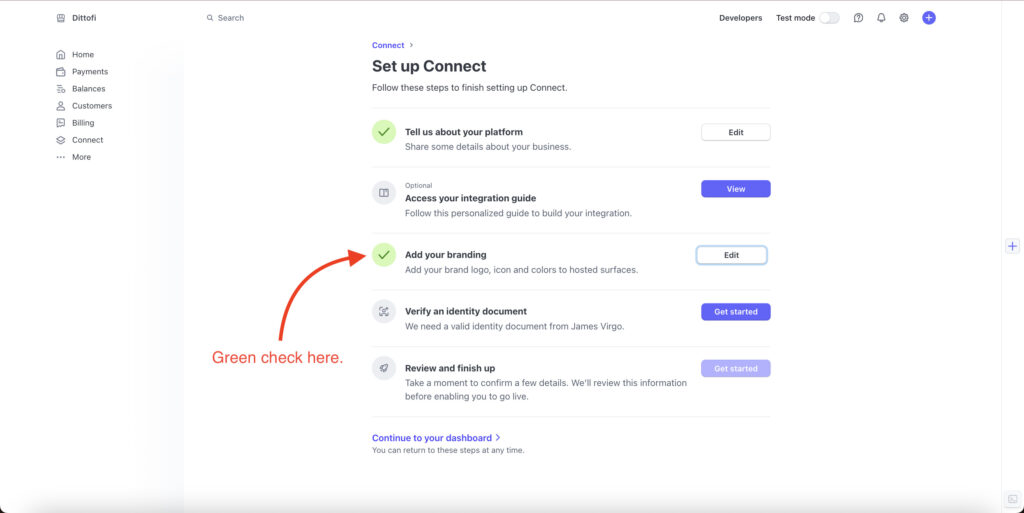
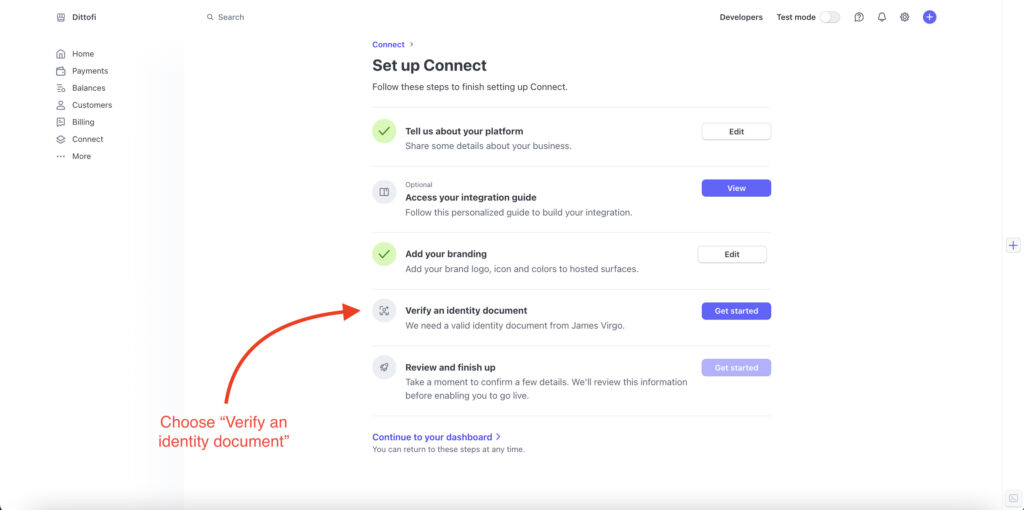
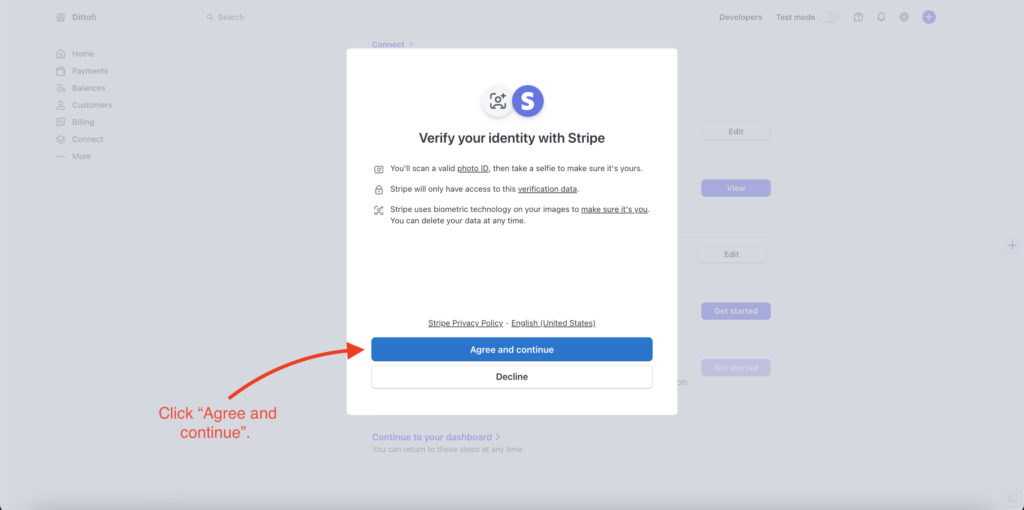
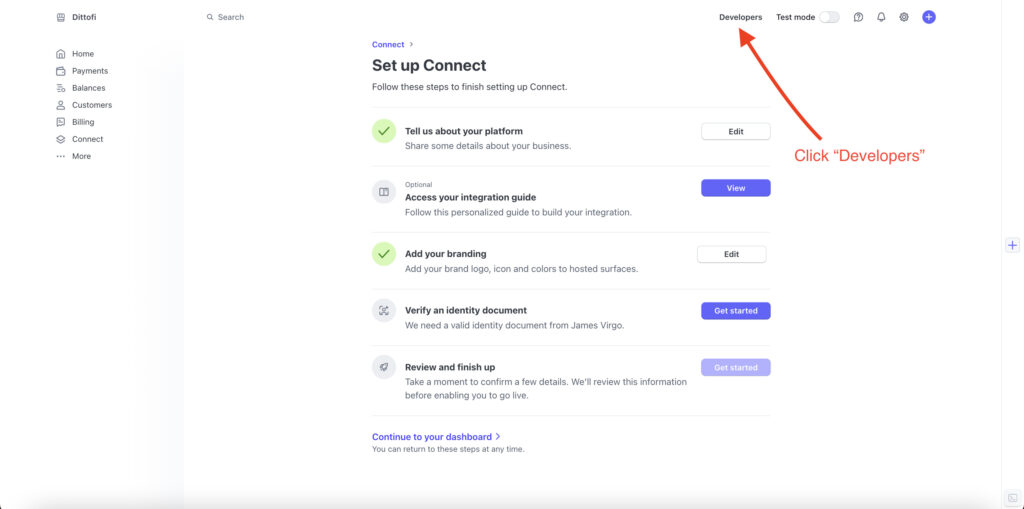
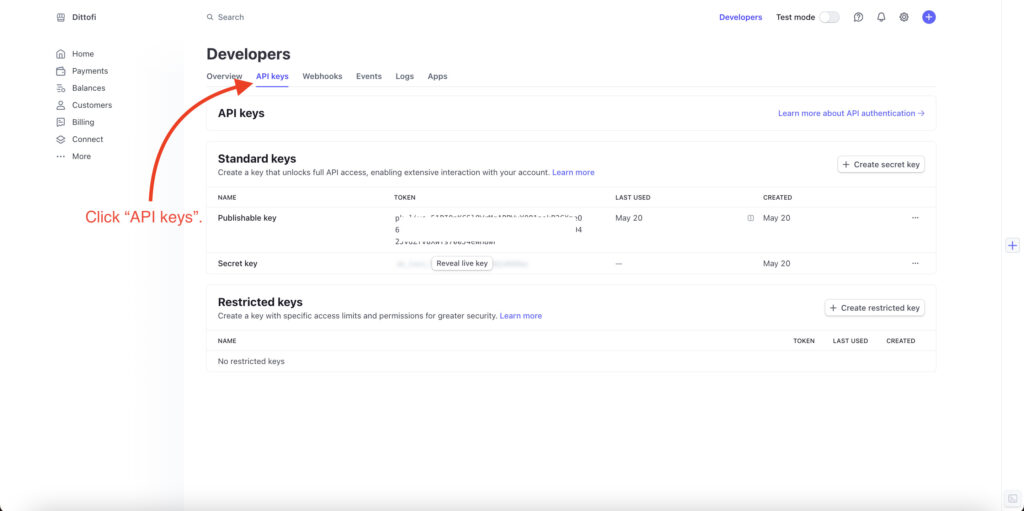
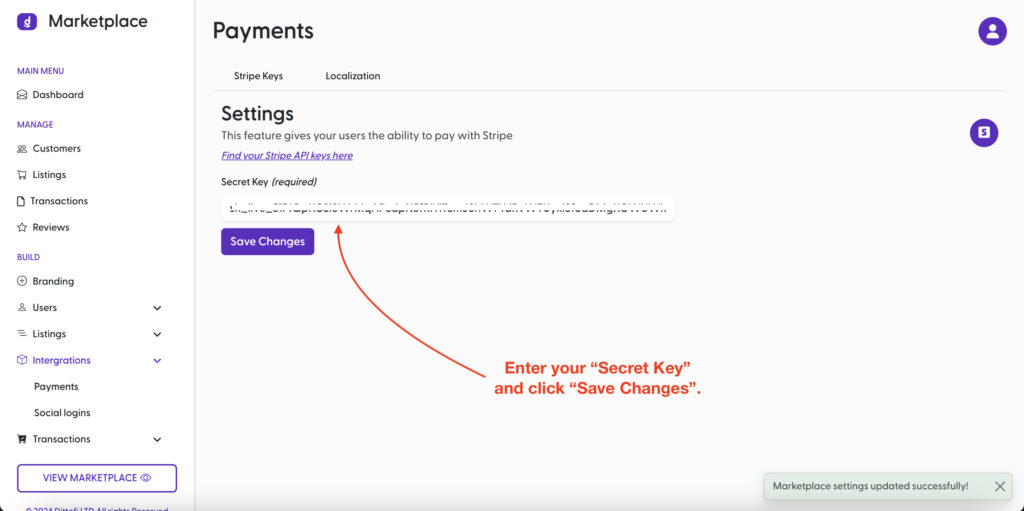
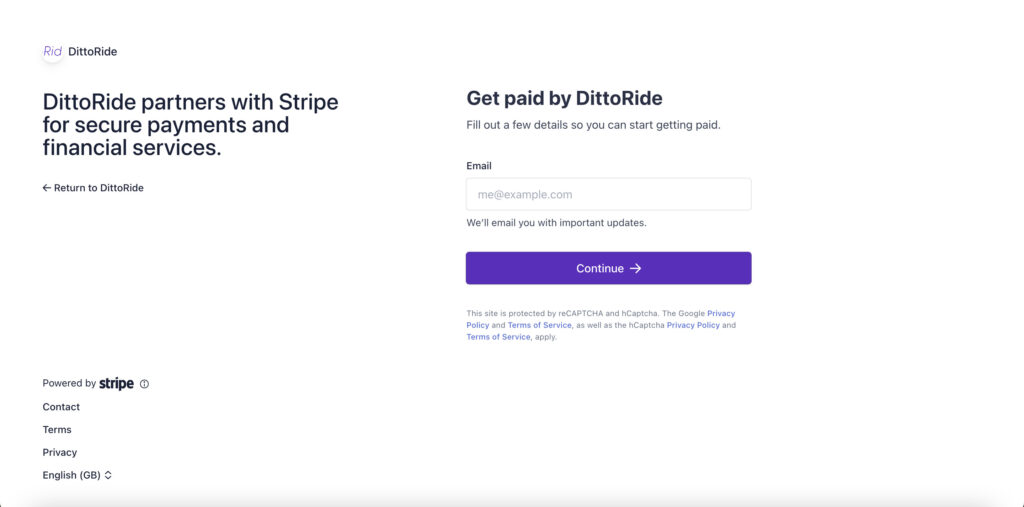
- Step 5. Activate your Stripe account to accept marketplace payments
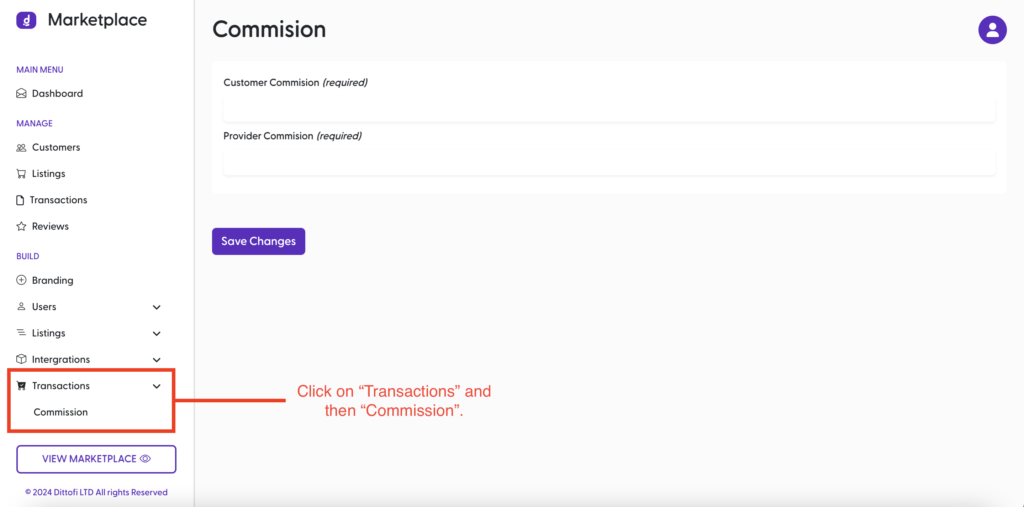
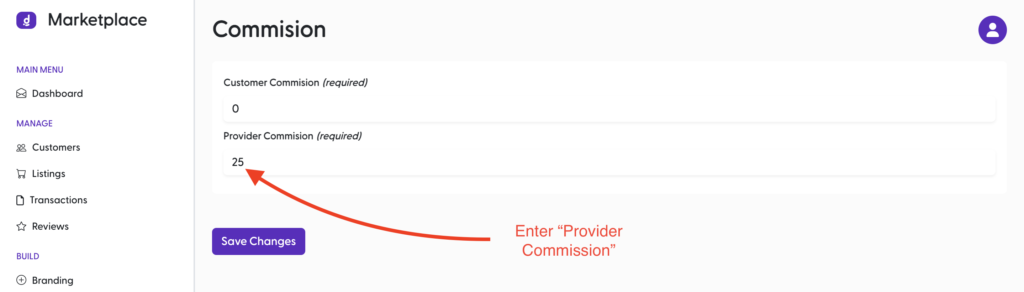
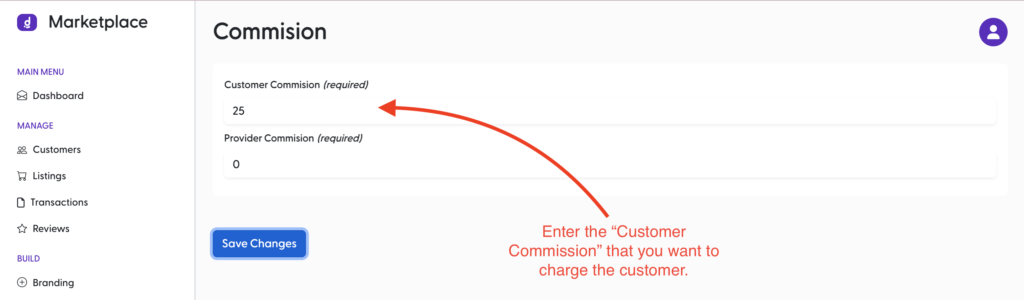
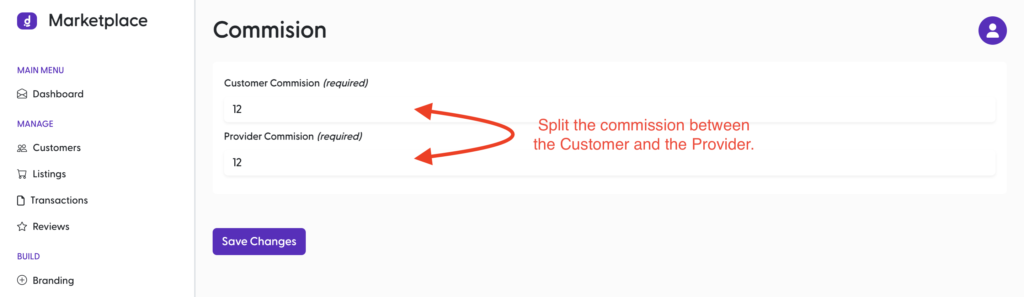
- Step 6. Choose your marketplace business model
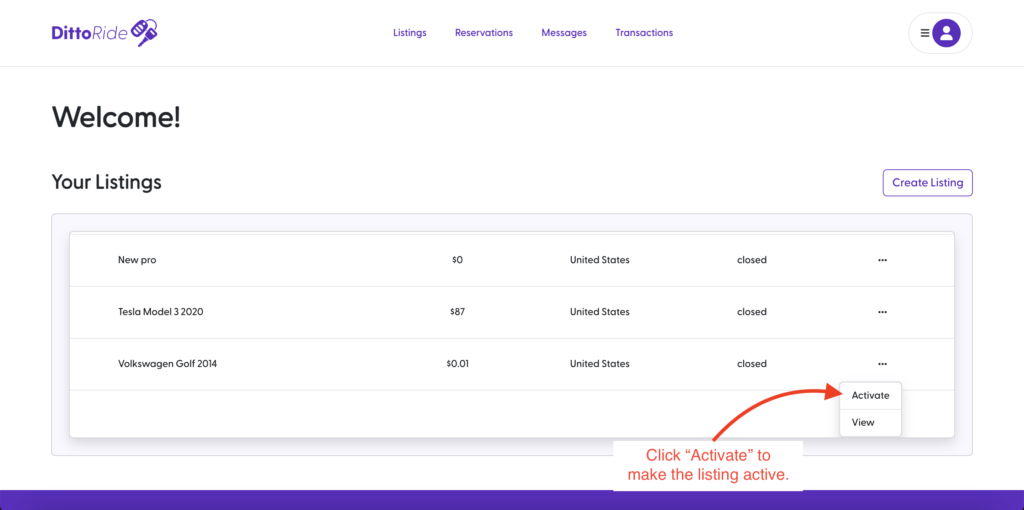
- Step 7. How to make money off your first listing
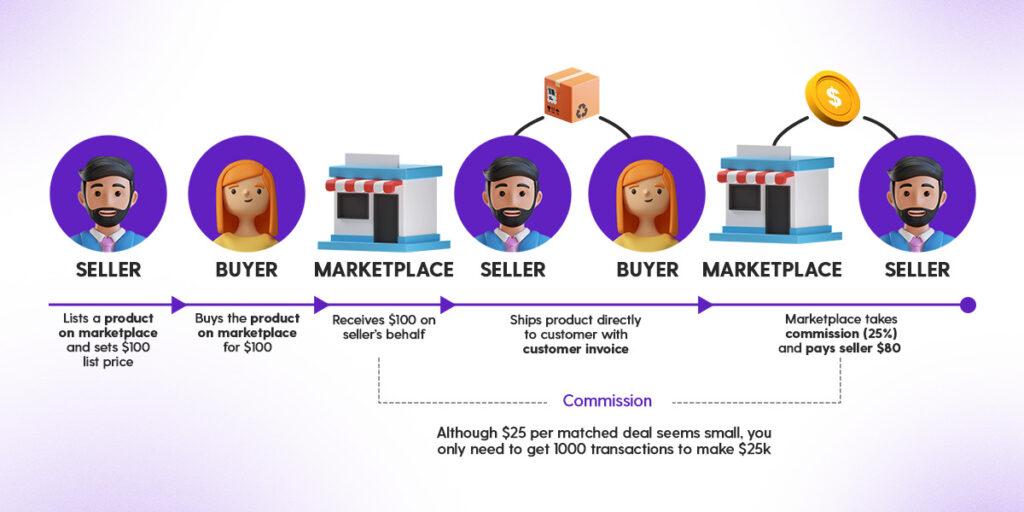
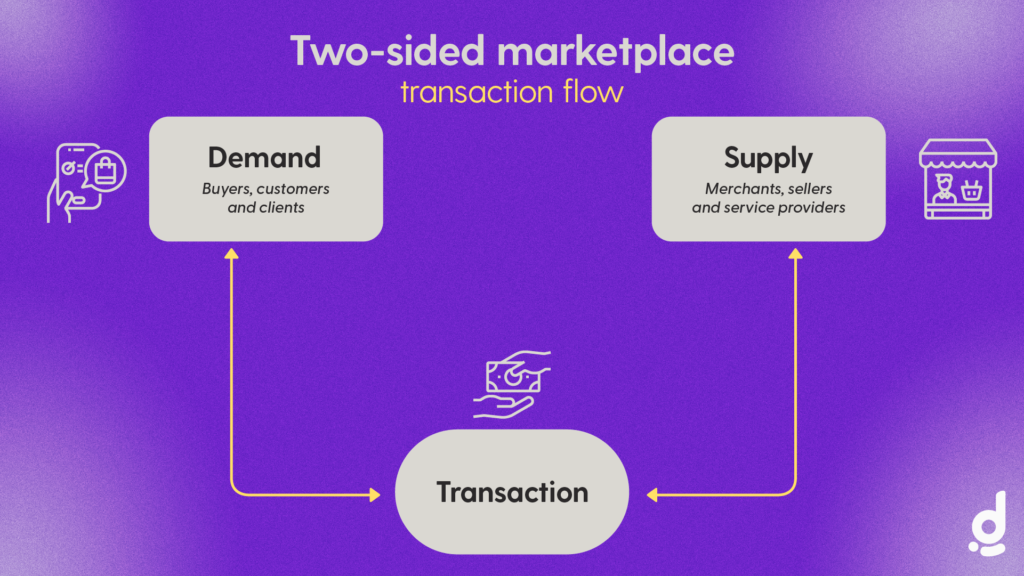
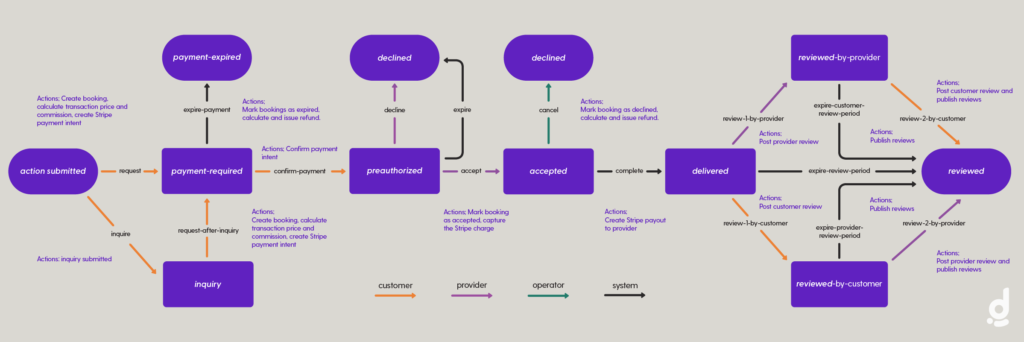
- Step 8. What is the two sided marketplace transaction flow
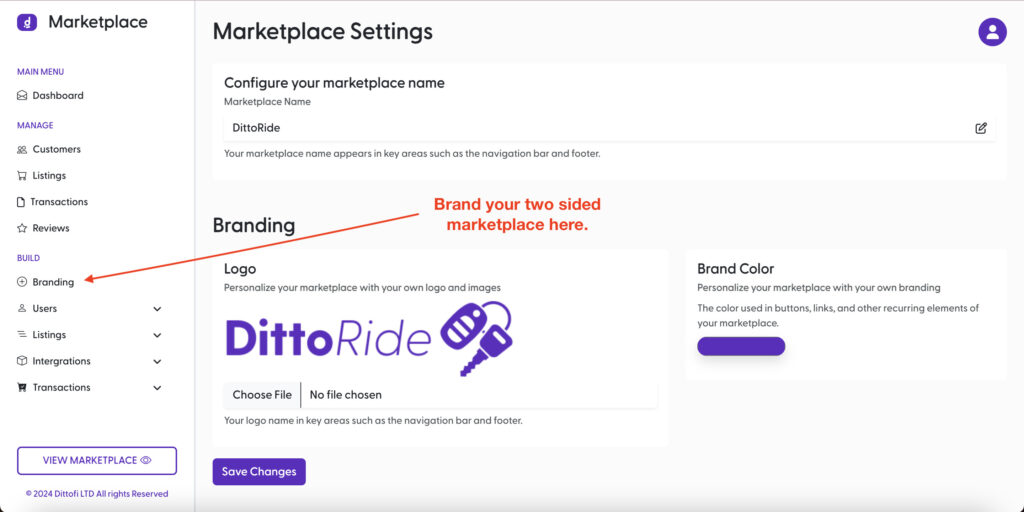
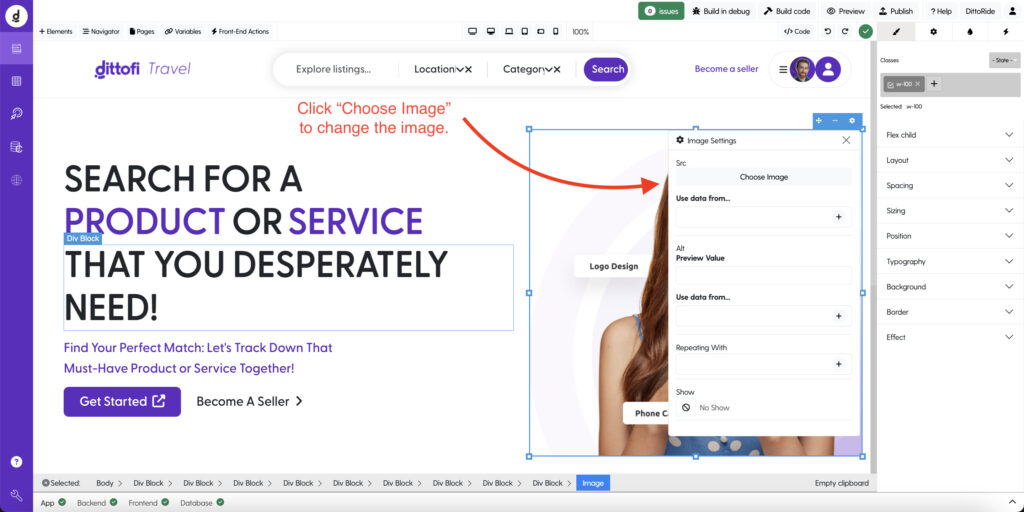
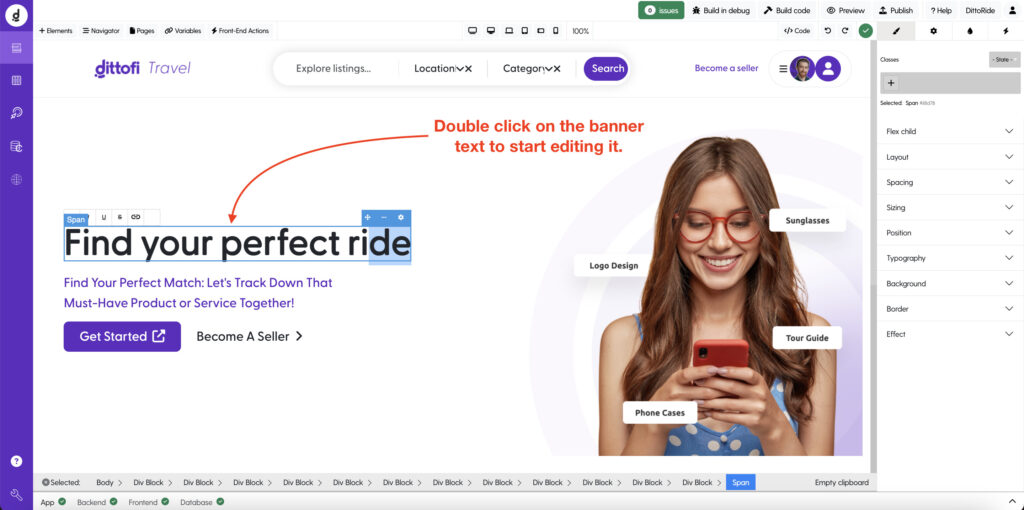
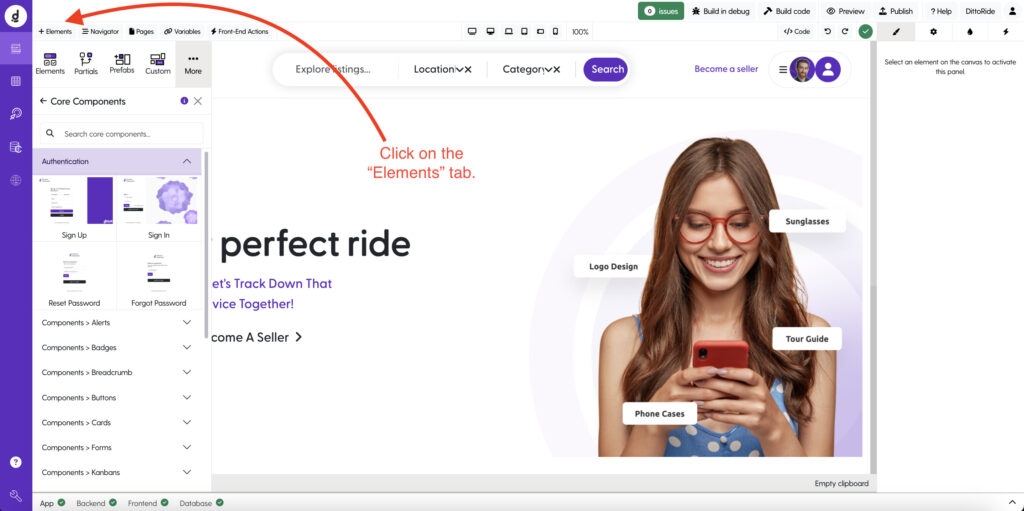
- Step 9. Brand your two sided marketplace
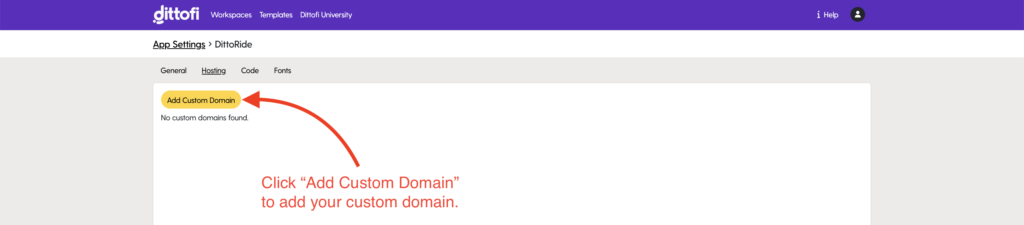
- Step 10. Publish your marketplace to live on a custom URL
- Step 11. Build a two sided marketplace landing page
For more information about how to build a two sided marketplace, check out some of our founder stories of how Airbnb, Turo, Uber, PeerSpace etc. each built a two sided marketplace.